« Tutorial Plugin : 1 - Introduction » : différence entre les versions
mAucun résumé des modifications |
|||
| (12 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
= Les Plugins de Maxthon = | = Les Plugins de Maxthon = | ||
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques | Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques de Maxthon. | ||
Les | |||
Les types de Plugins suivant sont supportés par Maxthon : | |||
* Objets COM | * Objets COM | ||
| Ligne 11 : | Ligne 12 : | ||
* Script | * Script | ||
Ce tutoriel est dédié aux Plugins de type script. Ce sont les Plugins les plus simples à réaliser, bien qu'ils soient très puissants. | |||
Vous trouverez un sommaire de toutes les commandes et des fonctions de Maxthon dans le fichier "Plugins-HowTo_fr.htm", qui se trouve dans le sous-dossier Plugin du dossier | Vous trouverez un sommaire de toutes les commandes et des fonctions de Maxthon dans le fichier "Plugins-HowTo_fr.htm", qui se trouve dans le sous-dossier Plugin du dossier d'installation de Maxthon ou la version anglaise [http://maxthon.neo101.nl/tutorial/plugins-howto.htm ici]. | ||
Cette page donne également des informations sur les Plugins COM et EXE. Si vous voulez créer des Plugins COM ou EXE, vous avez besoin de télécharger le kit de développement de logiciel (SDK en anglais) [http://www.maxthon.com/files/sdk.zip ici].<br> Vous n'avez pas besoin du "SDK" pour créer des Plugins de script. | |||
= Pour les débutants= | = Pour les débutants= | ||
Si vous n'avez jamais utilisé "JavaScript" auparavant, vous pouvez l'apprendre avec l'aide que vous trouverez dans la partie "Liens utiles" (plus bas dans la page).<br> Il est recommandé d'utiliser un programme comme [http://notepad-plus.sourceforge.net/uk/about.php Notepad++] pour écrire vos plugins. Il est possible de le faire avec le 'bloc-notes', mais ce n'est pas facile. [http://notepad-plus.sourceforge.net/uk/about.php Notepad++] dispose de la syntaxe accentuée, de la numérotation des lignes, ainsi il est plus facile de trouver les erreurs dans les plugins et il dispose également d'onglets, comme Maxthon.<br> Voyez les différences entre le bloc-notes et [http://notepad-plus.sourceforge.net/uk/about.php Notepad++]: | |||
Si vous n'avez jamais utilisé " | |||
Dans le Bloc-notes : | |||
[[image:plugtut3.png]] | [[image:plugtut3.png]] | ||
| Ligne 45 : | Ligne 32 : | ||
Dans [http://notepad-plus.sourceforge.net/uk/about.php Notepad++] : | Dans [http://notepad-plus.sourceforge.net/uk/about.php Notepad++] : | ||
[[image:plugtut2.png]] | [[image:plugtut2.png]] | ||
= Liens Utiles = | = Liens Utiles = | ||
Ces liens sont des références pratiques si vous débutez dans l'apprentissage des langages HTML et/ou JavaScript. | |||
[http://www.w3schools.com/js/default.asp W3School JavaScript Tutorial] (Recommandé pour les débutants). | |||
[http://www.w3schools.com/htmldom/dom_reference.asp W3School HTML DOM reference] (HTML DOM vous permet d'ouvrir et de modifier des documents au format HTML). | |||
[http://www.w3schools.com/htmldom/dom_reference.asp W3School HTML DOM reference] (Toutes les balises Html). | |||
[http://msdn.microsoft.com/library/default.asp?url=/library/en-us/script56/html/js56jsoriJScript.asp Microsoft MSDN JavaScript reference/guide] | |||
[http://msdn.microsoft.com/library/default.asp?url=/workshop/author/dhtml/reference/dhtml_reference_entry.asp Microsoft MSDN HTML/DHTML reference] | [http://msdn.microsoft.com/library/default.asp?url=/workshop/author/dhtml/reference/dhtml_reference_entry.asp Microsoft MSDN HTML/DHTML reference] | ||
[http://www.devguru.com/Technologies/ecmascript/quickref/javascript_index.html Devguru JavaScript reference] | |||
= Les différents types de plugins = | |||
Il y a deux sortes de plugins : les plugins de barre d'outils et les plugins de barre latérale. | |||
[[image:plugtut1.jpg]] | |||
== Les plugins de barre latérale == | == Les plugins de barre latérale == | ||
* Les plugins de barre latérale peuvent être construits comme des pages Web normales, par exemple : | * Les plugins de barre latérale peuvent être construits comme des pages Web normales, par exemple : | ||
<html> | <nowiki><html> | ||
<head> | <head> | ||
<!-- | <!--Inclure le Security_ID dans le plugin (plus d'information dans la partie 3)--> | ||
<script language="JavaScript" type="text/JavaScript" src="max.src"> | <script language="JavaScript" type="text/JavaScript" src="max.src"> | ||
</script> | </script> | ||
</head> | </head> | ||
<body> | <body> | ||
<h1> | <h1>Plugin très simple</h1> | ||
<a href="http://www.maxthon.com" target=_blank>Maxthon.com</a> | <a href="http://www.maxthon.com" target=_blank>Maxthon.com</a> | ||
<a href="javascript:external.activate_tab(max_security_id,2)"> | <a href="javascript:external.activate_tab(max_security_id,2)"> | ||
Activer l'onglet 2</a> | |||
</body> | </body> | ||
</html> | </html></nowiki> | ||
[http://maxthon.neo101.nl/tutorial/files/TemplateSidebar.html Télécharger un modèle de plugin de barre latérale] (Clic | [http://maxthon.neo101.nl/tutorial/files/TemplateSidebar.html Télécharger un modèle de plugin de barre latérale] (Clic droit -> Enregistrer la cible sous ...) | ||
* Les plugins de barre latérale ne fonctionnent pas sur la page active. Ce sont des pages locales (en fait, le panneau latéral), mais avec la commande 'external.get_tab', ils peuvent modifier la page active. Vous trouverez des explications complémentaires dans la 3ème partie. | |||
== Les plugins de barre d'outils == | == Les plugins de barre d'outils == | ||
* Les plugins de barre d'outils peuvent être entre des balises, par exemple : | * Les plugins de barre d'outils peuvent être entre des balises, par exemple : | ||
| Ligne 129 : | Ligne 93 : | ||
<script language="JavaScript"> | <script language="JavaScript"> | ||
pr=confirm(' | pr=confirm('Voulez-vous activer l\'onglet numéro 2?') | ||
if(pr==true) external.activate_tab(%max_security_id,2) | if(pr==true) external.activate_tab(%max_security_id,2) | ||
</script> | </script> | ||
[http://maxthon.neo101.nl/tutorial/files/TemplateToolbar.html Télécharger un modèle de plugin de barre d'outils] (Clic-droit -> Enregistre la cible sous ...) | |||
* Les plugins de barre d'outils fonctionnent dans la page active.<br> document.body.innerHTML, par exemple, affiche le contenu (la source) de la page web active. | |||
<center> '''<''' [[Plugins de Maxthon|Sommaire Plugin]] | [[Tutorial Plugin : 2 - Fichiers Plugin|Partie 2 : Fichiers Plugin]] '''>''' </center> | |||
Dernière version du 2 juillet 2008 à 14:41
Les Plugins de Maxthon
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques de Maxthon.
Les types de Plugins suivant sont supportés par Maxthon :
- Objets COM
- Fichiers .EXE
- Script
Ce tutoriel est dédié aux Plugins de type script. Ce sont les Plugins les plus simples à réaliser, bien qu'ils soient très puissants.
Vous trouverez un sommaire de toutes les commandes et des fonctions de Maxthon dans le fichier "Plugins-HowTo_fr.htm", qui se trouve dans le sous-dossier Plugin du dossier d'installation de Maxthon ou la version anglaise ici.
Cette page donne également des informations sur les Plugins COM et EXE. Si vous voulez créer des Plugins COM ou EXE, vous avez besoin de télécharger le kit de développement de logiciel (SDK en anglais) ici.
Vous n'avez pas besoin du "SDK" pour créer des Plugins de script.
Pour les débutants
Si vous n'avez jamais utilisé "JavaScript" auparavant, vous pouvez l'apprendre avec l'aide que vous trouverez dans la partie "Liens utiles" (plus bas dans la page).
Il est recommandé d'utiliser un programme comme Notepad++ pour écrire vos plugins. Il est possible de le faire avec le 'bloc-notes', mais ce n'est pas facile. Notepad++ dispose de la syntaxe accentuée, de la numérotation des lignes, ainsi il est plus facile de trouver les erreurs dans les plugins et il dispose également d'onglets, comme Maxthon.
Voyez les différences entre le bloc-notes et Notepad++:
Dans le Bloc-notes :
Dans Notepad++ :
Liens Utiles
Ces liens sont des références pratiques si vous débutez dans l'apprentissage des langages HTML et/ou JavaScript.
W3School JavaScript Tutorial (Recommandé pour les débutants).
W3School HTML DOM reference (HTML DOM vous permet d'ouvrir et de modifier des documents au format HTML).
W3School HTML DOM reference (Toutes les balises Html).
Microsoft MSDN JavaScript reference/guide
Microsoft MSDN HTML/DHTML reference
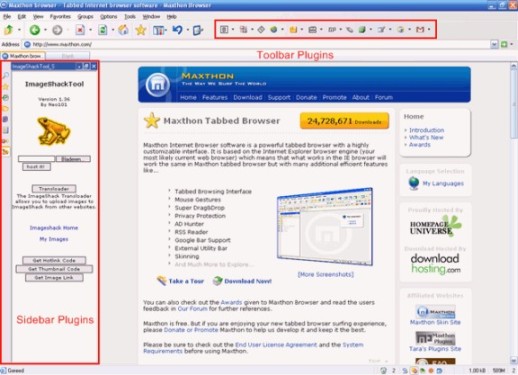
Les différents types de plugins
Il y a deux sortes de plugins : les plugins de barre d'outils et les plugins de barre latérale.
Les plugins de barre latérale
- Les plugins de barre latérale peuvent être construits comme des pages Web normales, par exemple :
<html>
<head>
<!--Inclure le Security_ID dans le plugin (plus d'information dans la partie 3)-->
<script language="JavaScript" type="text/JavaScript" src="max.src">
</script>
</head>
<body>
<h1>Plugin très simple</h1>
<a href="http://www.maxthon.com" target=_blank>Maxthon.com</a>
<a href="javascript:external.activate_tab(max_security_id,2)">
Activer l'onglet 2</a>
</body>
</html>
Télécharger un modèle de plugin de barre latérale (Clic droit -> Enregistrer la cible sous ...)
- Les plugins de barre latérale ne fonctionnent pas sur la page active. Ce sont des pages locales (en fait, le panneau latéral), mais avec la commande 'external.get_tab', ils peuvent modifier la page active. Vous trouverez des explications complémentaires dans la 3ème partie.
Les plugins de barre d'outils
- Les plugins de barre d'outils peuvent être entre des balises, par exemple :
<script language="JavaScript">
pr=confirm('Voulez-vous activer l\'onglet numéro 2?')
if(pr==true) external.activate_tab(%max_security_id,2)
</script>
Télécharger un modèle de plugin de barre d'outils (Clic-droit -> Enregistre la cible sous ...)
- Les plugins de barre d'outils fonctionnent dans la page active.
document.body.innerHTML, par exemple, affiche le contenu (la source) de la page web active.