« Les Skins de Maxthon v2.0 » : différence entre les versions
| Ligne 48 : | Ligne 48 : | ||
==Conventions utilisées dans ce document== | ==Conventions utilisées dans ce document== | ||
'''Mot-clé'''<nowiki>: Les mots-clé sont les noms des réglages et de ses propriétés. Sensible à la casse. </nowiki><br /> ex. <span style="color: #000066; font-weight: bold;">Version</span> | '''Mot-clé'''<nowiki>: Les mots-clé sont les noms des réglages et de ses propriétés. Sensible à la casse. </nowiki><br /> ex. <span style="color: #000066; font-weight: bold;">Version</span> ou <span style="color: #000066; font-weight: bold;">version</span> | ||
'''Drapeau'''<nowiki>: Les drapeaux sont des alias prédéfinis pour certaines valeurs. Sensible à la casse.</nowiki><br /> ex. <span style="color: #990000;">System</span> | '''Drapeau'''<nowiki>: Les drapeaux sont des alias prédéfinis pour certaines valeurs. Sensible à la casse.</nowiki><br /> ex. <span style="color: #990000;">System</span> | ||
| Ligne 59 : | Ligne 59 : | ||
'''Valeur de couleur'''<nowiki>: La valeur de couleur peut être une couleur au format HEXA, des valeurs RGB séparées par des virgules et des noms de couleur système (Cf. </nowiki>[#_Supported_System_Color_Names Appendix: Supported System Color Names]).<br /> ex. <span style="color: #660066;"><nowiki>#FEFEFE</nowiki></span> ou <span style="color: #660066;">255,210,76</span> ou <span style="color: #660066;">$COLOR_HIGHLIGHTTEXT</span> | '''Valeur de couleur'''<nowiki>: La valeur de couleur peut être une couleur au format HEXA, des valeurs RGB séparées par des virgules et des noms de couleur système (Cf. </nowiki>[#_Supported_System_Color_Names Appendix: Supported System Color Names]).<br /> ex. <span style="color: #660066;"><nowiki>#FEFEFE</nowiki></span> ou <span style="color: #660066;">255,210,76</span> ou <span style="color: #660066;">$COLOR_HIGHLIGHTTEXT</span> | ||
==''Skin INI File Structure''== | ==''Skin INI File Structure''== | ||
Version du 12 septembre 2006 à 08:54
Version: 2.0.4
Last Modified: 2006-07-25 5:21 PM
Overview
Maxthon Browser's new skin package consists of multiple image files and a text file.
From version 2.0, we use PNG files with complete transparence support for toolbar & other interface elements images.
The text file should have the extension of INI. And the file with name “mskin.ini” will be used as the default style of your skin.
Note: Please save the INI file in Unicode(UTF-8) encoding.
Vue d'ensemble
Le nouveau système de Skin de Maxthon est constitué de plusieurs fichiers image et d'un fichier texte.
Depuis la version 2.0, nous utilisons des fichiers PNG avec le support complet de la transparence ou des images de la barre d'outils & des autres éléments de l'interface.
Le fichier texte doit avoir l'extension INI. Et le fichier qui se nomme “mskin.ini” sera utilisé comme style par défaut de votre Skin.
Note : Sauvegardez le fichier INI au format Unicode(UTF-8).
Requirement of Images
We recommend authors of skins use PNG format as their image format.
Although the old bmp format is still supported, we do not recommend the use of it since the mask transparence support of bmp is no longer supported
Exigences des images
Nous recommendons aux auteurs de Skins d'utiliser le format PNG comme format d'image.
L'ancien format BMP est toujours supporté, mais nous vous recommandons de ne pas l'utiliser car le support du masque de la transparence des BMP n'est plus supporté
Protocols Used in This Document
Keyword: Keywords are setting names and its properties. Case-insensive.
e.g. Version or version
Flag: Flags are predefined alias for certain values. Case-sensive.
e.g. System
String: The most common value type.
e.g. This is a String
Number: All number used in skin definition file is integer.
e.g. 32 and 16
Boolean: Presents by number 1 (True) and 0 (False).
e.g. 1 and
Color Value: Color Values can be HEX web color, comma seperated RGB value and system color names(See [#_Supported_System_Color_Names Appendix: Supported System Color Names]).
e.g. #FEFEFE or 255,210,76 or $COLOR_HIGHLIGHTTEXT
Conventions utilisées dans ce document
Mot-clé: Les mots-clé sont les noms des réglages et de ses propriétés. Sensible à la casse.
ex. Version ou version
Drapeau: Les drapeaux sont des alias prédéfinis pour certaines valeurs. Sensible à la casse.
ex. System
Chaîne: Le type de valeur le plus commun.
ex. Ceci est une chaîne
Nombre: Tous les nombres utilisés dans le fichier de définition du Skin est un entier.
ex. 32 et 16
Booléen: Représenté par un nombre 1 (Vrai) et 0 (Faux).
ex. 0 et 1
Valeur de couleur: La valeur de couleur peut être une couleur au format HEXA, des valeurs RGB séparées par des virgules et des noms de couleur système (Cf. [#_Supported_System_Color_Names Appendix: Supported System Color Names]).
ex. #FEFEFE ou 255,210,76 ou $COLOR_HIGHLIGHTTEXT
Skin INI File Structure
The INI File is where you instruct Maxthon how to process your skin files. You can build your own skin by following this guide or by modifying an exist skin.
Note: If you want to use characters other than ASCII, please save the INI file in Unicode(UTF-8) format.
Below is the detailed description of all skin INI elements.
Structure du fichier INI d'un Skin
Le fichier INI est l'endroit où vous indiquez à Maxthon comment utiliser vos fichiers de skin. Vous pouvez construire votre propre Skin en suivant ce guide ou en modifiant un Skin existant.
Note : Si vous souhaitez utiliser des caractères auttres que ASCII, sauvegardez le fichier INI au format Unicode(UTF-8).
Vous trouverez ci-dessous la description détaillée des tous les éléments du fichier INI d'un Skin.
[General] Section
This section is used as a summary description for your skin.
Section [General]
Cette section est utilisée comme une description sommaire de votre Skin.
| Name=Maxthon Default | The name of your skin |
| Version=1.0.1 | Version number of your skin, used for checking updates The format is #.#.# where # is an integer from 0-9 |
| Style=Large Icon | Sub Style of your skin, used for multiple skin INI files (Optional) |
| Name=Maxthon Default | Le nom de votre Skin |
| Version=1.0.1 | Le numéro de version de votre Skin, utilisé pour tester les mises à jour Le format est #.#.# où # est un entier entre 0-9 |
| Style=Large Icon | Sous style de votre Skin, utilisé pour des fichiers INI multiples (Optionnel) |
| Author=SiC | The author name of this skin (Optional) |
| Email=null@null.com | Author's email address (Optional) |
| Website=http://www.null.com/ | Author's website regarding this skin (Optional) |
| UpdateURL=http://www.null.com/skin/ | Update URL for this skin (Optional) |
| License=GPL | License information of this skin (Optional) |
| Author=SiC | Le nom de l'auteur de ce Skin (Optionnel) |
| Email=null@null.com | L'adresse email de l'auteur (Optionnel) |
| Website=http://www.null.com/ | Le sit Web de l'auteur de ce Skin (Optionnel) |
| UpdateURL=http://www.null.com/skin/ | L'adresse URL pour la mise à jour de ce Skin (Optionnel) |
| License=GPL | Information sur la licence de ce Skin (Optionnel) |
[Global] Section
This section is used for common settings shared between elements.
Section [Global]
Cette section est utilisée pour les réglages communs partagés entre les différents éléments.
| BaseTheme=Custom | The base theme of your skin. Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Office2000 – Office 2000 Theme OfficeXP - Office XP Theme Office2003 – Office 2003 Theme If you use a BaseTheme other than Custom, only the Icons and some special part of the skin settings will take effects. | |
| BaseTheme=Custom | Le thême de base de votre Skin. Les valeurs valides sont : System – Thême standard de Windows avec le support de style visuel Custom – Thême entièrement personnalisable Office2000 – Thême Office 2000 OfficeXP - Thême Office XP Office2003 – Thême Office 2003 Si vous utilisez un BaseTheme different de Custom, seul les icônes et quelques parties spéciales des réglages du Skin seront affectées. | |
| DefaultIconSize=24 24 | The default size for toolbar images, used on some special occusions. |
| DefaultIconSize=24 24 | La taille par défaut des images de la barre d'outils, utilisée dans quelques occasions spéciales. |
| CustomFrame=1 | Enable Custom Frame Style in No 'Window Frame' Mode. This Setting only have effect when BaseTheme=Custom. | |
| CustomFrame.Width=3 | The width of main windows frame | |
| CustomFrame.Style=Image | The style of frame, it can be: GFill, Image (3Image is not available for this Property) When set to Image, besides the CustomFrame.Image Property, the following extra property must be set: | |
| CustomFrame.CornerSize=6 | The Width and Height of corner image slice size, both share the same value, in Pixel. Default is . | |
| CustomFrame.CornerRadius=6 | The radius for cutting round corner, in Pixel. Default is . | |
| CustomFrame=1 | Active le style de frame personnalisable dans No 'Window Frame' Mode. Ce réglage n'a qu'un effet lorsque BaseTheme=Custom. | |
| CustomFrame.Width=3 | La largeur de la fenêtre de la frame principale | |
| CustomFrame.Style=Image | Le style de la frame, peut être : GFill, Image (3Image n'est pas disponible pour cette propriété) Lorsque que Image est définie, derrière la propriété CustomFrame.Image, l'extension de la propriété suivante doit être définie : | |
| CustomFrame.CornerSize=6 | La largeur et la hauteur de la taille des images, qui partage toutes le même valeur, en Pixel. La valeur par défaut est . | |
| CustomFrame.CornerRadius=6 | Le rayon de courbure du coin de l'image, en Pixel. La valeur par défaut est . | |
(A Example Image should be here)
| AnimateLoading=control/loading.png | The Loading Animation Icon Image on menus. Must be a series of 16x16 pixels images . Default is no icon. | |
(Un exemple d'image devrait se trouver ici)
| AnimateLoading=control/loading.png | L'image de l'icône animée du chargement des menus. Doit être une série d'images de 16x16 pixels. La valeur par défaut est défaut : pas d'icône. | |
[Icons] Section
This section contain a list of all icon images that are on main toolbar.
Every image's width and height can be variant. Maxthon Browser will use the actual size of the image file for display.
There are several extra properties that can be set for indivual icons:
Section [Icons]
Cette section contient une liste de toutes les images des icônes qui sont sur la barre d'outils principale.
Toutes les largeurs et les hauteurs des images peuvent être différentes. Maxthon utilisera la taille actuelle des fichiers images pour l'affichage.
Il y a plusieurs extension de propriétés qui peuvent être définies pour chaque icône :
| .Hover=toolbar/hover/back.png | Hover Image for Icon. If set, the normal toolbar button hover background box will not be drawn. |
| .Disable=toolbar/disable/back.png | Disabled image for icon. Only have effect on icon which has a disabled state. |
| .Offset=0 8 | Set an icon’s offset regarding to the normal toolbar item box. The value format is XOffset YOffset , relative to Top Left corner. |
| .Padding=2 2 2 2 | Set Padding of button image. Image Size+Padding Area Size=Final Button Size The value format is Top Right Bottom Left, just like CSS. |
| .Hover=toolbar/hover/back.png | Images flottantes pour les icônes. Si définie, l'arrière plan du bouton normal de la barre d'outils ne sera pas dessiné. |
| .Disable=toolbar/disable/back.png | Désactive les images pour les icônes. N'a d'effet uniquement sur les icônes qui sont dans l'état désactivé. |
| .Offset=0 8 | Défini un offset à l'îcone en ce qui concerne l'élément de la barre d'outils normale. Le format de la valeur est XOffset YOffset , relatif au coin en haut à gauche. |
| .Padding=2 2 2 2 | Défini le rempkissage de l'image du bouton. La taille de l'image+la taille de l'aire du remplissage=Taille du bouton final Le format de la valeur est Haut droite bas gauche, comme les CSS. |
Common icons:
| Back=toolbar/32_back.png | Navigation > Back |
| Forward=toolbar/32_forward.png | Navigation > Forward |
| HistoryMenu=toolbar\18_history.png | Navigation > History Menu This is a special icon used to show a History Drop Down Menu for Back/Forward. Generally, it has a smaller size to save screen space. |
| Refresh=toolbar/32_refresh.png | Navigation > Refresh |
| Stop=toolbar/32_stop.png | Navigation > Stop |
| Home=toolbar/32_home.png | Navigation > Home |
| New=toolbar/32_new.png | Navigation > New Tab |
| Undo=toolbar/32_undo.png | Navigation > Undo Close Page |
| Favorites=toolbar/32_favorites.png | View > Sidebar > Favorites Also the Add/Edit Favorites Window |
| Feed=toolbar/32_feed.png | View > Sidebar > Feed Also the Add/Edit Feeds Window |
| History=toolbar/32_history.png | View > Sidebar > History (Optional) |
| Layout=toolbar/32_layout.png | View > Layout The Interface Layout Switch button (Fullscreen etc.) |
| FontSize=toolbar/32_fontsize.png | View > Font Size (Optional) |
| Encoding=toolbar/32_encoding.png | View > Encoding (Optional) |
| Zoom=toolbar/32_page_zoom.png | View > Page Zoom (Optional) |
| Proxy=toolbar/32_proxy.png | Tools > Proxy |
| Tools=toolbar/32_tools.png | Tools > Utilities |
| Plugins=toolbar/32_plugins.png | Tools > Plugins |
| Security=toolbar/32_security.png | Tools > Security (Optional) |
| PageContent=toolbar/32_page_content.png | Tools > Page Content Control (Optional) |
| Edit=toolbar/32_edit.png | Tools > Edit Page (Optional) |
| Save=toolbar/32_save.png | File > Save As (Optional) |
| Options=toolbar/32_options.png | Tools > Maxthon Options (Optional) |
If you don't want to draw several icons listed above (such as the seldom used icons marked Optional above), you can set their value to the 16x16 image instead.
Icônes communes :
| Back=toolbar/32_back.png | Navigation > Précédent |
| Forward=toolbar/32_forward.png | Navigation > Suivant |
| HistoryMenu=toolbar\18_history.png | Navigation > Menu historique C'est une icône spéciale utilisée pour afficher le menu déroulant de l'historique pour Précédent/Suivant. Générallement, elle est de plus petite taille pour économiser de l'espace. |
| Refresh=toolbar/32_refresh.png | Navigation > Actualiser |
| Stop=toolbar/32_stop.png | Navigation > Arrêter |
| Home=toolbar/32_home.png | Navigation > Accueil |
| New=toolbar/32_new.png | Navigation > Nouvel onglet |
| Undo=toolbar/32_undo.png | Navigation > Page Annuler Fermer |
| Favorites=toolbar/32_favorites.png | Affichage > Barre latérale > Favoris Aussi la fenêtre des Favoris Ajouter/Supprimer |
| Feed=toolbar/32_feed.png | Affichage > Barre latérale > Flux RSS Aussi la fenêtre des flux RSS Ajouter/Supprimer |
| History=toolbar/32_history.png | Affichage > Barre latérale > Historique (Optionnel) |
| Layout=toolbar/32_layout.png | Affichage > Disposition Le bouton de changement de disposition(Plei écran, etc.) |
| FontSize=toolbar/32_fontsize.png | Affichage > Taille du texte (Optionnel) |
| Encoding=toolbar/32_encoding.png | Affichage > Codage (Optionnel) |
| Zoom=toolbar/32_page_zoom.png | Affichage > Zoom (Optionnel) |
| Proxy=toolbar/32_proxy.png | Outils > Proxy |
| Tools=toolbar/32_tools.png | Outils > Utilitaires |
| Plugins=toolbar/32_plugins.png | Outils > Plugins |
| Security=toolbar/32_security.png | Outils > Sécurité (Optionnel) |
| PageContent=toolbar/32_page_content.png | Outils > Contrôle du contenu de la page (Optionnel) |
| Edit=toolbar/32_edit.png | Outils > Editer la page (Optionnel) |
| Save=toolbar/32_save.png | Fichier > Enregistrer sous (Optionnel) |
| Options=toolbar/32_options.png | Outils > Options de Maxthon (Optionnel) |
Si vous ne voulez pas afficher certaines icônes listées ci-dessus (comme les icône marquées Optionnel above), vous pouvez définir la valeur de l'image en 16x16.
Special Icons:
| TabOptions=control/tab_options.png | Tab Bar Button > Tab Bar Options |
| TabToolbar=control/tab_toolbar.png | Tab Bar Button > Toggle Web Toolbar |
| TabSidebar=control/tab_sidebar.png | Tab Bar Button > Toggle Sidebar |
| TabManager=control/tab_manager.png | Tab Bar Button > Tab Manager |
| TabNew=control/tab_new.png | Tab Bar Button > New Tab |
Icônes spéciales :
| TabOptions=control/tab_options.png | Bouton de la barre d'onglet > Options de la barre d'onglets |
| TabToolbar=control/tab_toolbar.png | Bouton de la barre d'onglet > Basculer la barre d'outils Web |
| TabSidebar=control/tab_sidebar.png | Bouton de la barre d'onglet > Basculer la barre latérale |
| TabManager=control/tab_manager.png | Bouton de la barre d'onglet > Gestionnaire des onglets |
| TabNew=control/tab_new.png | Bouton de la barre d'onglet > Nouvel onglet |
No Frame Mode Window Control Icons:
| SkinSelect=control\16_skin_selector.png | Skin Select Button |
| MenuMinimize=control\16_minimize.png | Minimize Window Button |
| MenuMaximum=control\16_maximum.png | Maximum Window Button |
| MenuRestore=control\16_restore.png | Restore Window Button |
| MenuClose=control\16_close.png | Close Window Button |
Contrôle des icônes d'une fenêtre sans frame :
| SkinSelect=control\16_skin_selector.png | Bouton de sélection des Skins |
| MenuMinimize=control\16_minimize.png | Bouton de réduction de la fenêtre |
| MenuMaximum=control\16_maximum.png | Bouton d'agrandissement de la fenêtre |
| MenuRestore=control\16_restore.png | Bouton de restauration de la fenêtre |
| MenuClose=control\16_close.png | Bouton de fermeture de la fenêtre |
[Icon16] Section
Icons in this section is used in different parts of Maxthon Browser interface.
Each icon's size should be 16x16 pixels or it will be stretched.
In order to keep a consistence presentation of small icons, the .Offset and .Padding properties described in [Icons] section are disabled.
Section [Icon16]
Les icônes dans cette section sont utilisées dans différentes parties de l'interface de Maxthon.
La taille de chaque icône doit être de 16x16 pixels ou elle sera étirée.
Afin de conserver une présentation constante des petites icônes, l'.Offset et la propriété .Padding qui sont décrites dans la section [Icons] sont désactivés.
Common icons (Required):
| Back=toolbar/16_back.png | Navigation > Back |
| Forward=toolbar/16_forward.png | Navigation > Forward |
| HistoryMenu=toolbar\16_history_menu.png | Navigation > History Menu |
| Refresh=toolbar/16_refresh.png | Navigation > Refresh |
| Stop=toolbar/16_stop.png | Navigation > Stop |
| Home=toolbar/16_home.png | Navigation > Home |
| New=toolbar/16_new.png | Navigation > New Tab |
| Undo=toolbar/16_undo.png | Navigation > Undo Close Page |
| Favorites=toolbar/16_favorites.png | View > Sidebar > Favorites |
| Feed=toolbar/16_feed.png | View > Sidebar > Feed |
| History=toolbar/16_history.png | View > Sidebar > History |
| Layout=toolbar/16_layout.png | View > Layout |
| FontSize=toolbar/32_fontsize.png | View > Font Size |
| Encoding=toolbar/32_encoding.png | View > Encoding |
| Zoom=toolbar/32_page_zoom.png | View > Page Zoom |
| Proxy=toolbar/16_proxy.png | Tools > Proxy |
| Tools=toolbar/16_tools.png | Tools > Utilities |
| Plugins=toolbar/16_plugins.png | Tools > Plugins |
| Security=toolbar/16_security.png | Tools > Security |
| PageContent=toolbar/32_page_content.png | Tools > Page Content Control |
| Edit=toolbar/32_edit.png | Tools > Edit Page |
| Save=toolbar/32_save.png | File > Save As |
| Options=toolbar/32_options.png | Tools > Maxthon Options |
Icônes Communes (Obligatoire):
| Back=toolbar/16_back.png | Navigation > Précédent |
| Forward=toolbar/16_forward.png | Navigation > Suivant |
| HistoryMenu=toolbar\16_history_menu.png | Navigation > Menu historique |
| Refresh=toolbar/16_refresh.png | Navigation > Actualiser |
| Stop=toolbar/16_stop.png | Navigation > Arrêter |
| Home=toolbar/16_home.png | Navigation > Accueil |
| New=toolbar/16_new.png | Navigation > Nouvel onglet |
| Undo=toolbar/16_undo.png | Navigation > Annuler fermer |
| Favorites=toolbar/16_favorites.png | Affichage > Barre latérale > Favoris |
| Feed=toolbar/16_feed.png | Affichage > Barre latérale > Flux RSS |
| History=toolbar/16_history.png | Affichage > Barre latérale > Historique |
| Layout=toolbar/16_layout.png | Affichage > Disposition |
| FontSize=toolbar/32_fontsize.png | Affichage > Taille du texte |
| Encoding=toolbar/32_encoding.png | Affichage > Codage |
| Zoom=toolbar/32_page_zoom.png | Affichage > Zoom |
| Proxy=toolbar/16_proxy.png | Outils > Proxy |
| Tools=toolbar/16_tools.png | Outils > Utilitaires |
| Plugins=toolbar/16_plugins.png | Outils > Plugins |
| Security=toolbar/16_security.png | Outils > Sécurité |
| PageContent=toolbar/32_page_content.png | Outils > Contrôle du contenu de la page |
| Edit=toolbar/32_edit.png | Outils > Editer la page |
| Save=toolbar/32_save.png | Fichier > Enregistrer sous |
| Options=toolbar/32_options.png | Outils > Options de Maxthon |
General Icons:
| Page=toolbar/16_page.png | Default Icon for Page and Links. (Favorites Manager, Favorites Bar, Favorites Menu, etc.) |
| AddressBar=misc/16_page.png | Default Page Icon on Address Bar. (Optional) Default is to use the same icon as Page. |
| DefaultTabIcon=misc/16_page.png | Default Page Icon on Tab Bar. (Optional) Default is to use the same icon as Page. |
| Search=misc/16_search.png | Search Engine Icon (Search Box DropDown Menu) |
| SearchBar=misc/16_search.png | Default Search Engine Icon on Search Box. (Optional) Default is to use the same icon as Search. |
| FolderOpen=misc/16_folder_open.png | Open Folder |
| FolderClose=misc/16_folder_closed.png | Closed Folder |
| Group=misc/16_group.png | Favorites Group |
| FeedChannel=misc/16_feed_channel.png | Feed Channel |
| FeedItem=misc/16_feed_item.png | Feed Item |
| FeedItemEnclosure=misc/16_feed_item_enclosure.png | Feed Item with Enclosure |
| FeedDiscover=misc/16_feed_discover.png | Found New Feed icon on Address Bar |
| Secure=misc/16_secure.png | Secure Icon on Address Bar |
| Insecure=misc/16_secure.png | Insecure Icon on Address Bar Not Implemented |
| Skin=misc/16_skin.png | Default Skin Icon |
| Plugin=misc/16_plugin.png | Default Plugin Icon |
Icônes générales :
| Page=toolbar/16_page.png | L'icône par défaut pour la page et les liens. (Gestionnaire des Favoris, Barre des Favoris, Menu des Favoris, etc.) |
| AddressBar=misc/16_page.png | L'icône de la page par défaut sur la barre d'adresse. (Optionnel) La même icône que la Page par défaut. |
| DefaultTabIcon=misc/16_page.png | L'icône de la page par défaut sur la barre la barre d'onglet. (Optionnel) La même icône que la Page par défaut. |
| Search=misc/16_search.png | Icône du moteur de recherche (Menu déroulant de la boîte de recherche) |
| SearchBar=misc/16_search.png | Icône du moteur de recherche par défaut sur la boîte de recherche. (Optionnel) La même icône que la Recherche par défaut. |
| FolderOpen=misc/16_folder_open.png | Ouvrir un dossier |
| FolderClose=misc/16_folder_closed.png | Fermer un dossier |
| Group=misc/16_group.png | Groupe des Favoris |
| FeedChannel=misc/16_feed_channel.png | Chaîne de flux |
| FeedItem=misc/16_feed_item.png | Elément d'un flux |
| FeedItemEnclosure=misc/16_feed_item_enclosure.png | Elément d'un flux avec inclusion |
| FeedDiscover=misc/16_feed_discover.png | Icône d'un nouveau flux trouvé sur la abrre d'adresse |
| Secure=misc/16_secure.png | Icône de sécurité sur la barre d'adresse |
| Insecure=misc/16_secure.png | Icône d'insécurité sur la barre d'adresse Non implémenté |
| Skin=misc/16_skin.png | Icône par défaut du Skin |
| Plugin=misc/16_plugin.png | Icône par défaut du Plugin |
Function Icons:
| Go=misc/16_go.png | Go button on Address Bar |
| UpLevel=misc/16_up_level.png | Go Up One Level button on Tab Toolbar |
| HotFav=misc/16_hot_fav.png | Hot Favorites Drop Down Menu Button on Favorites Bar |
| Highlight=misc/16_highlight.png | Highlight Button on Find in Page toolbar |
| Validate=misc/16_validate.png | Validate (Check URL, Check Proxy) |
| ScriptError=misc/16_script_error.png | Script Error Indicator on Status Bar |
| Profile=misc/16_profile.png | User Profile |
| Collector=misc/16_collector.png | Simple Collector Icon on Status Bar |
| AdHunter=misc/16_adhunter.png | Ad Hunter Icon on Status Bar |
Icônes de fonctions :
| Go=misc/16_go.png | Bouton Aller sur la barre d'adresse |
| UpLevel=misc/16_up_level.png | Bouton vers le haut d'un niveau sur la barre d'outils |
| HotFav=misc/16_hot_fav.png | Bouton du menu déroulant Favoris préférés sur la barre des Favoris |
| Highlight=misc/16_highlight.png | Bouton de mise en surbrillance sur la barre de recherche dans la page |
| Validate=misc/16_validate.png | Validation (Tester les URL, Tester les Proxy) |
| ScriptError=misc/16_script_error.png | Indicateur d'erreur de script sur la barre d'état |
| Profile=misc/16_profile.png | Profil utilisateur |
| Collector=misc/16_collector.png | Icône du Post'It sur la barre d'état |
| AdHunter=misc/16_adhunter.png | Icône du tueur de pub sur la barre d'état |
Icons listed below is used in different part of program, such as dialog toolbars.
| _Add=shared\16_add.png | Add |
| _Edit=shared\16_edit.png | Edit |
| _Delete=shared\16_delete.png | Delete |
| _Save=shared\16_save.png | Save |
| _Refresh=shared\16_refresh.png | Refresh |
| _Options=shared\16_options.png | Options |
| _Search=shared\16_search.png | Search |
| _View=shared\16_view.png | View Switch |
| _Execute=shared\16_execute.png | Execute |
| _InProgress=shared\16_in_progress.png | In Progress Indicator |
| _Stop=shared\16_stop.png | Stop |
| _Question=shared\16_question.png | Question Indicator |
| _dInfo=shared\16_info.png | Info Indicator |
| _Alert=shared\16_alert.png | Alert Indicator |
| _Error=shared\16_error.png | Error Indicator |
| _OK=shared\16_ok.png | OK Indicator |
Icônes patagées :
Les icônes listées ci-dessous sont utilisées dans différente parties du programme, comme les info-bulles de la barre d'outils.
| _Add=shared\16_add.png | Ajouter |
| _Edit=shared\16_edit.png | Editer |
| _Delete=shared\16_delete.png | Supprimer |
| _Save=shared\16_save.png | Enregistrer |
| _Refresh=shared\16_refresh.png | Actualiser |
| _Options=shared\16_options.png | Options |
| _Search=shared\16_search.png | Rechercher |
| _View=shared\16_view.png | Afficher bouton |
| _Execute=shared\16_execute.png | Exécuter |
| _InProgress=shared\16_in_progress.png | Indicateur En cours |
| _Stop=shared\16_stop.png | Arrêter |
| _Question=shared\16_question.png | Indicator Question |
| _dInfo=shared\16_info.png | Indicateur Info |
| _Alert=shared\16_alert.png | Indicateur Alerte |
| _Error=shared\16_error.png | Indicateur Erreur |
| _OK=shared\16_ok.png | Indicateur OK |
Control Icons:
| Caption=control\caption_icon.png | Caption Icon in Compact Window Frame Mode |
| CloseToolbar=shared\16_close.png | Close Button on Toolbar |
Icônes de contrôle :
| Caption=control\caption_icon.png | Légende de l'icône dans le mode fenêtre compacte |
| CloseToolbar=shared\16_close.png | Bouton Fermer sur la barre d'outils |
[Colors] Section
This section defined color styles for buttons on toolbars, menus, panels.
Section [Colors]
Cette section définie les styles de couleur pour les boutons sur les barres d'outils, les menus, les panneaux.
Caption Bar:
The following settings only have effects in Custom Window Frame mode.
| CaptionBar.Normal.Text=$COLOR_BTNTEXT | Normal Caption Bar Text Color |
| CaptionBar.Inactive.Text=$COLOR_BTNTEXT | Inactive Caption Bar Text Color |
Légendes des barrres :
Les réglages suivants ont seulement un effet dans le mode Frame des fenêtres personnalisées.
| CaptionBar.Normal.Text=$COLOR_BTNTEXT | Couleur du texte de la légende normale de la barre |
| CaptionBar.Inactive.Text=$COLOR_BTNTEXT | Couleur du texte de la légende inactive de la barre |
Toolbars:
| ToolBar | The global object for Normal Toolbars (Docked) |
| FloatBar | The global object for Floating Toolbars (Undocked) |
| FavBar | The object for Favorites Bar, Use Default Style when not set (Optional) |
| WebBar | The object for Web Page Toolbar, Use Default Style when not set (Optional) |
| StatusBar | The object for Status Bar, Use Default Style when not set (Optional) |
Barres d'outils :
| ToolBar | L'objet global pour les barres d'outils normale (Attachés) |
| FloatBar | L'objet global pour les barres d'outils flottantes (Détachés) |
| FavBar | L'object pour la barre des Favoris, utilise le style par défaut lorsque non défini (Optionnel) |
| WebBar | L'object pour la barre des pages Web, utilise le style par défaut lorsque non défini (Optionnel) |
| StatusBar | L'object pour la barre d'état, utilise le style par défaut lorsque non défini (Optionnel) |
All the objects listed above can have the following attributes:
| Toolbar.Normal.Text=#000000 |
Normal Color for Toolbar Text |
| Toolbar.Disable.Text=#000000 | Disable Color for Toolbar Text |
| Toolbar.Gripper.Style=Dashed |
Toolbar Gripper Style Not Implemented |
| Toolbar.Separator.Style=Solid |
Toolbar Separator Style Not Implemented |
| Toolbar.Hover.Text=#000000 | Hovered Button Text |
| Toolbar.Hover.Border=#83B8F3 | Hovered Button border |
| Toolbar.Hover.Start=#C9E0FA | Hovered Button Background Gradient Start Color |
| Toolbar.Hover.End=#83B8F3 | Hovered Button Background Gradient End Color |
| Toolbar.Checked.Text=#000000 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.Border=#83B8F3 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.Start=#E9DCD0 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.End=#A3A0A0 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Pressed.Text=#000000 | Same as Above, for Pressed Button |
| Toolbar.Pressed.Border=#83B8F3 | Same as Above, for Pressed Button Not Implemented |
| Toolbar.Pressed.Start=#E9DCD0 | Same as Above, for Pressed Button |
| Toolbar.Pressed.End=#A3A0A0 | Same as Above, for Pressed Button |
Tous les objects listés ci-dessus peuvent avoir les attributs suivants :
| Toolbar.Normal.Text=#000000 |
Couleur normale pour le texte de la barre d'outils |
| Toolbar.Disable.Text=#000000 | Couleur désactiver pour le texte de la barre d'outils |
| Toolbar.Gripper.Style=Dashed |
Style des gripper de la barre d'outils Non implémenté |
| Toolbar.Separator.Style=Solid |
Style des séparateur de la barre d'outils Non implémenté |
| Toolbar.Hover.Text=#000000 | Texte du bouton flottant |
| Toolbar.Hover.Border=#83B8F3 | Bord du bouton flottant |
| Toolbar.Hover.Start=#C9E0FA | Couleur de fond du début du dégradé du bouton flottant |
| Toolbar.Hover.End=#83B8F3 | Couleur de fond de fin du dégradé du bouton flottant |
| Toolbar.Checked.Text=#000000 | Comme ci-dessus, pour les boutons à cocher Non implémenté |
| Toolbar.Checked.Border=#83B8F3 | Comme ci-dessus, pour les boutons à cocher Non implémenté |
| Toolbar.Checked.Start=#E9DCD0 | Comme ci-dessus, pour les boutons à cocher Non implémenté |
| Toolbar.Checked.End=#A3A0A0 | Comme ci-dessus, pour les boutons à cocher Non implémenté |
| Toolbar.Pressed.Text=#000000 | Comme ci-dessus, pour les boutons enfoncés |
| Toolbar.Pressed.Border=#83B8F3 | Comme ci-dessus, pour les boutons enfoncésNot Implemented |
| Toolbar.Pressed.Start=#E9DCD0 | Comme ci-dessus, pour les boutons enfoncés |
| Toolbar.Pressed.End=#A3A0A0 | Comme ci-dessus, pour les boutons enfoncés |
Menu Bar:
| Menu.Normal.Text=#000000 | Normal Color for Menu Item Text |
| Menu.Disable.Text=#000000 | Disable Color for Menu Item Text |
| Menu.Border=#999999 | Menu Border Color Not Implemented |
| Menu.Separator.Style=Solid |
Menu Seperator Style Not Implemented |
| Menu.Hover.Text=#000000 | Hovered Menu Item Text |
| Menu.Hover.Border=#000000 | Hovered Menu Item border |
| Menu.Hover.Start=#C9E0FA | Hovered Menu Item Background Gradient Start Color |
| Menu.Hover.End=#83B8F3 | Hovered Menu Item Background Gradient End Color |
| Menu.Checked.Text=#000000 | Same as Above, for Check box of Menu ItemNot Implemented |
| Menu.Checked.Border=#000000 | Same as Above, for Check box of Menu Item Not Implemented |
| Menu.Checked.Start=#E9DCD0 | Same as Above, for Check box of Menu Item Not Implemented |
| Menu.Checked.End=#A3A0A0 | Same as Above, for Check box of Menu Item Not Implemented |
| Menu.Normal.Text=#000000 | Couleur du texte des éléments du menu normal |
| Menu.Disable.Text=#000000 | Couleur du texte de l'élément du menu désactivé |
| Menu.Border=#999999 | Couleur de la bordure du menu Non implémenté |
| Menu.Separator.Style=Solid |
Style du séparateur du menu Non implémenté |
| Menu.Hover.Text=#000000 | Texte de l'élément du menu flottant |
| Menu.Hover.Border=#000000 | Bordure de l'élément du menu flottant |
| Menu.Hover.Start=#C9E0FA | Couleur de fond de début du dégradé de l'élément du menu flottant |
| Menu.Hover.End=#83B8F3 | Couleur de fond de la fin du dégradé de l'élément du menu flottant |
| Menu.Checked.Text=#000000 | Comme ci-dessus, pour les cases à cocher des élément du menu Non implémenté |
| Menu.Checked.Border=#000000 | Comme ci-dessus, pour les cases à cocher des élément du menu Non implémenté |
| Menu.Checked.Start=#E9DCD0 | Comme ci-dessus, pour les cases à cocher des élément du menu Non implémenté |
| Menu.Checked.End=#A3A0A0 | Comme ci-dessus, pour les cases à cocher des élément du menu Non implémenté |
Tabs:
| Tab | The object for Tab Bar Tabs |
| SidebarTab | The object for Sidebar Tabs |
Onglets :
| Tab | L'object pour les onglets de la barre d'onglets |
| SidebarTab | L'object pour les onglets de la barre latérale |
All the objects listed above can have the following attributes:
| Tab.Normal.Text=$COLOR_BTNTEXT | Normal Tab Text Color |
| Tab.Hover.Text=$COLOR_HOTLIGHT | Hovered Tab Text Color |
| Tab.Active.Text=$COLOR_BTNTEXT | Active Tab Text Color |
Tous les objects listés ci-dessus peuvent avoir les attributs suivants :
| Tab.Normal.Text=$COLOR_BTNTEXT | Couleur du texte de l'onglet normal |
| Tab.Hover.Text=$COLOR_HOTLIGHT | Couleur du texte de l'onglet flottant |
| Tab.Active.Text=$COLOR_BTNTEXT | Couleur du texte de l'onglet actif |
[Backgrounds] Section
This section contains background settings for toolbars.
Background settings for Tab Bar and Sidebar are placed in their own section [TabBar] and [Sidebar].
Section [Backgrounds]
Cette section contient les réglages de l'arrière plan de la barre d'outils.
Les réglages de l'arrière plan pour la barre d'onglet et la barre latérale sont placé dans leur propre section [TabBar] et [Sidebar].
Main Panel:
The Main Panel is the background panel of all docked toolbars. You can see it when the docked toolbar's background is set to Transparent.
| MainPanel.Style=GFill |
The background for main panel. | |
Panneau principal :
Le panneau principal est le panneau d'arrière plan de toutes les barres d'outils attachées. Vous pouvez le voir lorsque l'arrière plan des barres d'outils attachées est réglé à Transparent.
| MainPanel.Style=GFill |
L'arrière plan du panneau principal. | |
Below is an example of 3Image style main panel:
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Vous trouverez ci-dessous un exemple du panneau principal de style 3Image :
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Toolbar Backgrounds:
All toolbars listed below can have .Style settings: Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | The background of Caption Toolbar in Custom Window Frame mode Not Implemented |
| MenuBar.Style=Transparent | Menu Bar Background |
| ToolBar.Style=Transparent | The background for toolbars (Docked) |
| FloatBar.Style=GFill | The background for Floating Toolbars (Undocked) |
| FavBar.Style=GFill | The background for Favorites Bars (Optional) Default use same settings as Toolbar |
| WebBar.Style=GFill | The background for Web Page Toolbar (Optional) Default use same settings as Toolbar |
| StatusBar.Style=3Image | The background for Status Bar |
Arrière plan de la barre d'outils :
Toutes les barres d'outils listées ci-dessous peuvent avoir les réglages .Style : Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | L'arrière plan de la légende de la barre d'outils dans le mode Frames de la fenêtre personnalisées Non implémenté |
| MenuBar.Style=Transparent | L'arrière plan de la barre des menus |
| ToolBar.Style=Transparent | L'arrière plan pour les barres d'outils normales (Attachés) |
| FloatBar.Style=GFill | L'arrière plan pour les barres d'outils flottantes (Détachés) |
| FavBar.Style=GFill | L'arrière plan pour la barre des Favoris (Optionnel) Utilise par défaut le même réglage que la Barre d'outils |
| WebBar.Style=GFill | L'arrière plan pour la barre des pages Web (Optionnel) Utilise par défaut le même réglage que la Barre d'outils |
| StatusBar.Style=3Image | L'arrière plan pour la barre d'état |
Menu Background:
| Menu.Style=GFill | Menu Background, can not be Transparent |
| MenuStrip.Style=GFill | Menu Strip. Only GFill is allowed. Default is Transparent. Not Implemented |
| Menu.Style=GFill | L'arrière plan des menus, ne peut pas être Transparent |
| MenuStrip.Style=GFill | Bande du menu. Seulement GFill est permis. Par défaut Transparent. Non implémenté |
[TabBar] Section
This section contains settings for the Tab Bar.
For Text Color settings please refer to the [Colors] section.
For control button image settings, please refer to the [Icons] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Section [TabBar]
Cette section contient les réglages pour la barre d'outils.
Pour le réglage de la couleur du texte reportez-vous à la section [Colors].
Pour les réglages de l'image du bouton de contrôle, reportez-vous à la section [Icons].
| TabStyle=Custom | Les valeurs valides sont : System – Thême Windows standard avec support du style visuel Custom – Thême entièrement personnalisable Button – Thême de style bouton Non implémenté Flat - Thême d'onglet plat Non implémenté VS2003 - Thême VisualStudio 2003 Non implémenté Office2003 – Thême Office 2003 Non implémenté |
Colors of build-in tab styles are calculated based on the system color. Settings for customize these colors might be added in future versions.
Figure: Build-in Tab Styles
Les couleurs des styles d'onglets intégrés sont calculées sur les couleurs système. Les réglages pour personnaliser ces couleurs doivent être ajoutés dans les versions futures.
Figure : Styles d'onglets intégrés
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Hover.Image=control\tab_hover.png | Hovered Tab background |
| Tab.Unread.Image=control\tab_unread.png | Unread Tab background, may overlay on the Hovered and Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
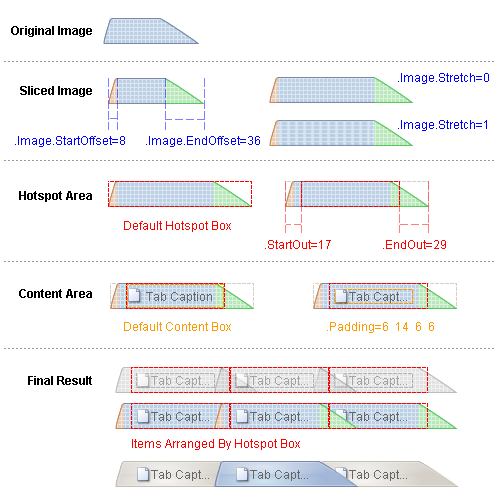
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Below figure will explain the relationships of the settings:
Figure: Custom Tab
| FlipSettings=1 | Whether flip the tab and background settings when Tab Bar is placed on bottom. Not Implemented |
| Background.Style=Image |
The background for Tab Bar |
| InactiveBackground.Style=Image |
The background for Tab Bar in inactive mode (Split View) . |
Other Tab Bar UI Elements:
Settings listed below should also be set no matter if TabStyle=Custom.
| TabProgress.Style=Animation | Progress Indicator on Tab, can be: Animation - Loop Animate a series of images Progress - Display a series of images as progress bar None - Don't display progress on tab |
| TabProgress.Image=control\tab_progress.png | Progress Image |
| TabProgress.Image.FrameWidth=16 | Progress images width, used to slice the image into frames |
| TabProgress.HideIcon=1 | Hide the website icon behind the progress image |
| TabProgress.Offset=6 8 |
Relative offset to place the progress image in the tab Content Area (See [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Close button placed on the right of current tab, the button’s size is the same as your image’s |
| TabClose.Offset=-4 6 | Close button’s offset, used for fine tune. Value format: XOffset YOffset , relative to Top Right corner. |
[Sidebar] Section
This section contains settings for the Sidebar Bar.
Sidebar Tabs:
For Tab Text Color settings please refer to the [Colors] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
These settings are just like the ones in [TabBar] Section, but only Tab.Normal and Tab.Active states are available.
These settings are rotated 90 degrees counter-clockwise.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Other Settings for Sidebar Tabs :
| FlipSettings=1 | Whether flip the tab and background settings when Side Bar is placed on right. Not Implemented |
| TabBackground.Style=GFill |
The background for Sidebar Tabs. |
| TitleBackground.Style=Image |
The background of Sidebar Title. Not Implemented |
[ComboBox] Section
This section contains settings for Combo Box.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Office2000 – Office 2000 Theme Not Implemented OfficeXP - Office XP Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Custom Style:
The following settings only take effect when Style=Custom.
| Background.Normal.Image=control\combo.png | Normal Background of the whole combo box, always 3Image style |
| Background.Hover.Image=control\combo_hover.png | Hovered Background of the whole combo box, always 3Image style |
| Thumb.Normal.Image=control\combo_dropdown.png | Normal Tumb Button of combo box, aligned to top right corner |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Hovered Tumb Button of combo box, aligned to top right corner |
[Progress] Section
This section contains settings for Progress Bar.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme |
Custom Style:
The following settings only take effect when Style=Custom.
| ShowText=1 | Show Percent Text on progress bar |
| TextColor=#000000 | Percent Text color (No Invert effect) Not Implemented |
| Foreground.Style=3Image | Foreground of the progress bar |
| Background.Style=3Image | Background of the progress bar |
Appendix
Global Style Flags
These flags are use to determine which style pattern will be applied to specific element.
Note: Not all elements support these flags.
Currently supported fill style flags are listed below:
| object.Style=Transparent | Set the background of specific element to be transparent | ||
| object.Style=GFill | Set the background of specific element to be linear gradient fill | ||
| object.Fill.ColorStart=#FFFFFF | The start color of gradient | ||
| object.Fill.ColorEnd=#FFFFFF | The end color of gradient, set same value as .StartColor to make a solid fill) | ||
| object.Fill.Angle=90 | The angle of gradient( or 90), default is 90 | ||
| object.Style=Image | Set the background of specific element to be an image | ||
| object.Image=toolbar/home.png | The image used for background | ||
| object.Image.Stretch=1 | Stretch(1) or Tile() the image, default is Stretch | ||
| object.Style=3Image | Set the background of specific element by slicing an image into 3 parts | ||
| object.Image=toolbar/home.png | The image used for slicing | ||
| object.Image.StartOffset=2 | The left slicing width, in Pixel | ||
| object.Image.EndOffset=8 | The right slicing width, in Pixel | ||
| object.Image.Stretch=1 | Whether middle part of the slices is stretched, default is Stretch | ||
Currently supported line style flags are listed below:
| object.Style=None | Don’t draw the line | |
| object.Style=Line | Draw a solid line | |
| object.Line.Width=2 | Line Width, in Pixel | |
| object.Line.Gap=2 | Dash Line's Dot & Gap Size, default is 0 (no dash), in Pixel | |
| object.Line.Percent=80 | Percent of toolbar height or menu width the line should cover | |
| object.Line.Color=#CCCCCC | Line Color | |
| object.Line.ShadowColor=#FFFFFF | Draw a shadow line with specified color if given | |
Supported System Color Names
Below is a list of supported system color names.
| $COLOR_3DDKSHADOW | Dark shadow for 3D display elements. |
| $COLOR_3DFACE | Face color for 3D display elements and for dialog box backgrounds. |
| $COLOR_3DHIGHLIGHT | Highlight color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DLIGHT | Light color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DSHADOW | Shadow color for 3D display elements (for edges facing away from the light source). |
| $COLOR_ACTIVEBORDER | Active window border. |
| $COLOR_ACTIVECAPTION | Active window title bar. |
| $COLOR_APPWORKSPACE | Background color of multiple document interface (MDI) applications. |
| $COLOR_BTNTEXT | Text on push buttons. |
| $COLOR_CAPTIONTEXT | Text in caption, size box, and scroll bar arrow box. |
| $COLOR_DESKTOP | Desktop background color. |
| $COLOR_GRAYTEXT | Grayed (disabled) text. |
| $COLOR_HIGHLIGHT | Background of selected itemin a control. |
| $COLOR_HIGHLIGHTTEXT | Text of item selected in a control. |
| $COLOR_HOTLIGHT | Color for a hot-tracked item. |
| $COLOR_INACTIVEBORDER | Inactive window border. |
| $COLOR_INACTIVECAPTION | Inactive window caption. |
| $COLOR_INACTIVECAPTIONTEXT | Color of text in an inactive caption. |
| $COLOR_INFOBK | Background color for tooltip controls. |
| $COLOR_INFOTEXT | Text color for tooltip controls. |
| $COLOR_MENU | Menu background. |
| $COLOR_MENUTEXT | Text in menus. |
| $COLOR_SCROLLBAR | Scroll bar gray area. |
| $COLOR_WINDOW | Window background. |
| $COLOR_WINDOWFRAME | Window frame. |
| $COLOR_WINDOWTEXT | Text in windows. |