« Les Skins de Maxthon v2.0 suite » : différence entre les versions
| Ligne 847 : | Ligne 847 : | ||
{| style="wikitable" border="1" cellspacing="0" cellpadding="5" | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| style="color: #660066;" | $COLOR_3DDKSHADOW | | style="color: #660066;" | $COLOR_3DDKSHADOW | ||
| Ombre | | Ombre sombre pour les éléments affiché en 3D. | ||
|- | |- | ||
| style="color: #660066;" | $COLOR_3DFACE | | style="color: #660066;" | $COLOR_3DFACE | ||
| Ligne 853 : | Ligne 853 : | ||
|- | |- | ||
| style="color: #660066;" | $COLOR_3DHIGHLIGHT | | style="color: #660066;" | $COLOR_3DHIGHLIGHT | ||
| Couleur de surbrillance pour l'affichage des éléments en 3D ( | | Couleur de surbrillance pour l'affichage des éléments en 3D (pour les bords faces à la source de lumière). | ||
|- | |- | ||
| style="color: #660066;" | $COLOR_3DLIGHT | | style="color: #660066;" | $COLOR_3DLIGHT | ||
| Couleur claire pour l'affichage des éléments en 3D ( | | Couleur claire pour l'affichage des éléments en 3D (pour les bords faces à la source de lumière). | ||
|- | |- | ||
| style="color: #660066;" | $COLOR_3DSHADOW | | style="color: #660066;" | $COLOR_3DSHADOW | ||
| Couleur de l'ombre pour l'affichage des éléments en 3D ( | | Couleur de l'ombre pour l'affichage des éléments en 3D (pour les bords opposés à la source de lumière). | ||
|- | |- | ||
| style="color: #660066;" | $COLOR_ACTIVEBORDER | | style="color: #660066;" | $COLOR_ACTIVEBORDER | ||
Version du 14 septembre 2006 à 16:30
[Backgrounds] Section
This section contains background settings for toolbars.
Background settings for Tab Bar and Sidebar are placed in their own section [TabBar] and [Sidebar].
Section [Backgrounds]
Cette section contient les réglages de l'arrière plan de la barre d'outils.
Les réglages de l'arrière plan pour la barre d'onglet et la barre latérale sont placé dans leur propre section [TabBar] et [Sidebar].
Main Panel:
The Main Panel is the background panel of all docked toolbars. You can see it when the docked toolbar's background is set to Transparent.
| MainPanel.Style=GFill |
The background for main panel. | |
Panneau principal :
Le panneau principal est le panneau d'arrière plan de toutes les barres d'outils attachées. Vous pouvez le voir lorsque l'arrière plan des barres d'outils attachées est réglé à Transparent.
| MainPanel.Style=GFill |
L'arrière plan du panneau principal. | |
Below is an example of 3Image style main panel:
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Vous trouverez ci-dessous un exemple du panneau principal de style 3Image :
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Toolbar Backgrounds:
All toolbars listed below can have .Style settings: Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | The background of Caption Toolbar in Custom Window Frame mode Not Implemented |
| MenuBar.Style=Transparent | Menu Bar Background |
| ToolBar.Style=Transparent | The background for toolbars (Docked) |
| FloatBar.Style=GFill | The background for Floating Toolbars (Undocked) |
| FavBar.Style=GFill | The background for Favorites Bars (Optional) Default use same settings as Toolbar |
| WebBar.Style=GFill | The background for Web Page Toolbar (Optional) Default use same settings as Toolbar |
| StatusBar.Style=3Image | The background for Status Bar |
Arrière plan de la barre d'outils :
Toutes les barres d'outils listées ci-dessous peuvent avoir les réglages .Style : Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | L'arrière plan de la légende de la barre d'outils dans le mode Frames de la fenêtre personnalisées Non implémenté |
| MenuBar.Style=Transparent | L'arrière plan de la barre des menus |
| ToolBar.Style=Transparent | L'arrière plan pour les barres d'outils normales (Attachés) |
| FloatBar.Style=GFill | L'arrière plan pour les barres d'outils flottantes (Détachés) |
| FavBar.Style=GFill | L'arrière plan pour la barre des Favoris (Optionnel) Utilise par défaut le même réglage que ToolBar |
| WebBar.Style=GFill | L'arrière plan pour la barre des pages Web (Optionnel) Utilise par défaut le même réglage que ToolBar |
| StatusBar.Style=3Image | L'arrière plan pour la barre d'état |
Menu Background:
| Menu.Style=GFill | Menu Background, can not be Transparent |
| MenuStrip.Style=GFill | Menu Strip. Only GFill is allowed. Default is Transparent. Not Implemented |
| Menu.Style=GFill | L'arrière plan des menus, ne peut pas être Transparent |
| MenuStrip.Style=GFill | Bande du menu. Seulement GFill est permis. Par défaut Transparent. Non implémenté |
[TabBar] Section
This section contains settings for the Tab Bar.
For Text Color settings please refer to the [Colors] section.
For control button image settings, please refer to the [Icons] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Section [TabBar]
Cette section contient les réglages pour la barre d'outils.
Pour le réglage de la couleur du texte reportez-vous à la section [Colors].
Pour les réglages de l'image du bouton de contrôle, reportez-vous à la section [Icons].
| TabStyle=Custom | Les valeurs valides sont : System – Thème Windows standard avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Colors of build-in tab styles are calculated based on the system color. Settings for customize these colors might be added in future versions.
Figure: Build-in Tab Styles
Les couleurs des styles d'onglets intégrés sont calculées sur les couleurs système. Les réglages pour personnaliser ces couleurs doivent être ajoutés dans les versions futures.
Figure : Styles d'onglets intégrés
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Hover.Image=control\tab_hover.png | Hovered Tab background |
| Tab.Unread.Image=control\tab_unread.png | Unread Tab background, may overlay on the Hovered and Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Style des onglets personnalisable :
Les réglages suivants ont un effet uniquement si TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Hover.Image=control\tab_hover.png | Arrière plan d'un onglet survolé |
| Tab.Unread.Image=control\tab_unread.png | Arrière plan d'un onglet non lu, peux recouvrir l'arrière plan d'un onglet survolé et normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la veur est haut 'gauche droite bas', comme le CSS. |
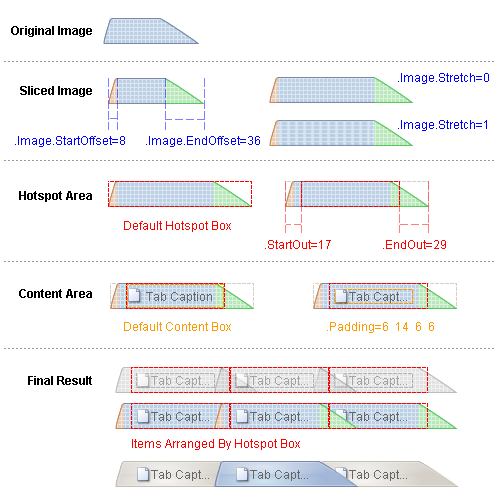
Below figure will explain the relationships of the settings:
Figure: Custom Tab
| FlipSettings=1 | Whether flip the tab and background settings when Tab Bar is placed on bottom. Not Implemented |
| Background.Style=Image |
The background for Tab Bar |
| InactiveBackground.Style=Image |
The background for Tab Bar in inactive mode (Split View) . |
La figure ci-dessous explique les relations entre les réglages :
Figure : Onglet personnalisable
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre d'onglets est placée en bas. Non Implémenté |
| Background.Style=Image |
L'arrière plan de la barre d'onglets |
| InactiveBackground.Style=Image |
L'arrière plan pour la barre d'onglets en mode inactif (inversion d'affichage). |
Other Tab Bar UI Elements:
Settings listed below should also be set no matter if TabStyle=Custom.
| TabProgress.Style=Animation | Progress Indicator on Tab, can be: Animation - Loop Animate a series of images Progress - Display a series of images as progress bar None - Don't display progress on tab |
| TabProgress.Image=control\tab_progress.png | Progress Image |
| TabProgress.Image.FrameWidth=16 | Progress images width, used to slice the image into frames |
| TabProgress.HideIcon=1 | Hide the website icon behind the progress image |
| TabProgress.Offset=6 8 |
Relative offset to place the progress image in the tab Content Area (See [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Close button placed on the right of current tab, the button’s size is the same as your image’s |
| TabClose.Offset=-4 6 | Close button’s offset, used for fine tune. Value format: XOffset YOffset , relative to Top Right corner. |
Autres élément de l'IU de la barre d'onglet :
Les réglages listés ci-dessous doivent également être mis sans importance si TabStyle=Custom.
| TabProgress.Style=Animation | Indicateur de progression sur l'onglet, peut être : Animation - Animation en boucle d'une série d'images Progress - Affichage d'une série d'images comme barre de progression None - Pas d'affichage de barre de progression sur l'onglet |
| TabProgress.Image=control\tab_progress.png | Image de progression |
| TabProgress.Image.FrameWidth=16 | Largeur de l'image de progression, utilisée pour découper les éléments de l'image |
| TabProgress.HideIcon=1 | Cacher l'icône du site Web derrière l'image de progression |
| TabProgress.Offset=6 8 |
Position relative pour placer l'image de progression à l'intérieur de l'onglet (Cf. [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Bouton de fermeture placé à droite de l'onglet en cours, la taille du bouton est la même que celle de l'image |
| TabClose.Offset=-4 6 | Position du bouton de fermeture, utilisé pour un réglage précis. Format de la valeur : XOffset YOffset , relatif au coin supérieur droit corner. |
[Sidebar] Section
This section contains settings for the Sidebar Bar.
Section [Sidebar]
Cette section contient les réglages pour la barre latérale.
Sidebar Tabs:
For Tab Text Color settings please refer to the [Colors] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Onglets de la barre latérale :
Pour les réglages de la couleur du texte des onglets, reportez-vous à la section [Colors].
| TabStyle=Custom | Les valeurs valides sont : System – Thème standard de Windows avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
These settings are just like the ones in [TabBar] Section, but only Tab.Normal and Tab.Active states are available.
These settings are rotated 90 degrees counter-clockwise.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Style d'onglet personnalisable :
Les réglages suivants ont un effet seulement lorsque TabStyle=Custom.
Ces réglages sont les même que ceux de la section [TabBar], mais seuls les états Tab.Normal et Tab.Active sont disponibles.
Ces réglages sont pivotés de 90 degrés dans le sens des aiguilles d'une montre.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de départ pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
Other Settings for Sidebar Tabs :
| FlipSettings=1 | Whether flip the tab and background settings when Side Bar is placed on right. Not Implemented |
| TabBackground.Style=GFill |
The background for Sidebar Tabs. |
| TitleBackground.Style=Image |
The background of Sidebar Title. Not Implemented |
Autres réglages pour les onglets de la barre latérale :
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre latérale est placée à droite. Non implémenté |
| TabBackground.Style=GFill |
L'arrière plan pour les onglets de la barre latérale. |
| TitleBackground.Style=Image |
L'arrière plan du titre de la barre latérale. Non implémenté |
====[ComboBox] Section====
This section contains settings for Combo Box.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Office2000 – Office 2000 Theme Not Implemented OfficeXP - Office XP Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Section [ComboBox]
Cette section contient les réglages pour la boîte Combo.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows Standard avec support du style visuel Custom – Thème entièrement personnalisable Office2000 – Thème Office 2000 Non implémenté OfficeXP - Thème Office XP Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Custom Style:'
The following settings only take effect when Style=Custom.
| Background.Normal.Image=control\combo.png | Normal Background of the whole combo box, always 3Image style |
| Background.Hover.Image=control\combo_hover.png | Hovered Background of the whole combo box, always 3Image style |
| Thumb.Normal.Image=control\combo_dropdown.png | Normal Tumb Button of combo box, aligned to top right corner |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Hovered Tumb Button of combo box, aligned to top right corner |
Style personnalisable :
Les réglages suivants prennent seulement effet lorsque Style=Custom.
| Background.Normal.Image=control\combo.png | Arrière plan normal de toute la boîte combo, toujours le style 3Image |
| Background.Hover.Image=control\combo_hover.png | Arrière plan survolé de toute la boîte combo, toujours le style 3Image |
| Thumb.Normal.Image=control\combo_dropdown.png | Bouton normal de la boîte combo, aligné avec le coin supérieur droit |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Bouton survolé de la boîte combo, aligné avec le coin supérieur droit |
[Progress] Section
This section contains settings for Progress Bar.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme |
Section [Progress]
Cette section contient les réglages pour la barre de progression.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows standard avec support du style visuel Custom – Thème entièrement personnalisable |
Custom Style:
The following settings only take effect when Style=Custom.
| ShowText=1 | Show Percent Text on progress bar |
| TextColor=#000000 | Percent Text color (No Invert effect) Not Implemented |
| Foreground.Style=3Image | Foreground of the progress bar |
| Background.Style=3Image | Background of the progress bar |
Style personnalisable :
Les réglages suivant prennent seulement effet lorsque Style=Custom.
| ShowText=1 | Affiche le texte du pourcentage sur la barre de progression |
| TextColor=#000000 | Couleur du texte du pourcentage (pas d'effet inversé) Non implémenté |
| Foreground.Style=3Image | Avant plan de la barre de progression |
| Background.Style=3Image | Arrière plan de la barre de progression |
Appendix
Appendice
Global Style Flags
These flags are use to determine which style pattern will be applied to specific element.
Note: Not all elements support these flags.
Drapeaux du style global
Ces drapeaux sont utilisés pour déterminer quel motif du style seront appliqués à l'élément spécifique.
Note : Tous les éléments ne supportent pas ces drapeaux.
Currently supported fill style flags are listed below:
| object.Style=Transparent | Set the background of specific element to be transparent | ||
| object.Style=GFill | Set the background of specific element to be linear gradient fill | ||
| object.Fill.ColorStart=#FFFFFF | The start color of gradient | ||
| object.Fill.ColorEnd=#FFFFFF | The end color of gradient, set same value as .StartColor to make a solid fill) | ||
| object.Fill.Angle=90 | The angle of gradient( or 90), default is 90 | ||
| object.Style=Image | Set the background of specific element to be an image | ||
| object.Image=toolbar/home.png | The image used for background | ||
| object.Image.Stretch=1 | Stretch(1) or Tile() the image, default is Stretch | ||
| object.Style=3Image | Set the background of specific element by slicing an image into 3 parts | ||
| object.Image=toolbar/home.png | The image used for slicing | ||
| object.Image.StartOffset=2 | The left slicing width, in Pixel | ||
| object.Image.EndOffset=8 | The right slicing width, in Pixel | ||
| object.Image.Stretch=1 | Whether middle part of the slices is stretched, default is Stretch | ||
Les drapeaux de style remplissage actuellement supportés sont listés ci-dessous :
| object.Style=Transparent | Définit l'arrière plan de l'élément spécifique comme transparent | ||
| object.Style=GFill | Définit l'arrière plan de l'élément spécifique comme remplit d'un dégradé linéair | ||
| object.Fill.ColorStart=#FFFFFF | La couleur de début du dégradé | ||
| object.Fill.ColorEnd=#FFFFFF | La couleur de fin du dégradé, mettez la même valeur que .StartColor pour avoir une couleur unie | ||
| object.Fill.Angle=90 | L'angle du dégradé ( ou 90), la valeur par défaut est 90 | ||
| object.Style=Image | Définit l'arrière plan de l'élément spécifique comme une image | ||
| object.Image=toolbar/home.png | Image utilisée pour l'arrière plan | ||
| object.Image.Stretch=1 | Stretch(1) étire ou Tile() réduit l'image, la valeur par défaut est Stretch | ||
| object.Style=3Image | Définit l'arrière plan de l'élément spécifique en découpant une image en 3 parties | ||
| object.Image=toolbar/home.png | Image utilisée pour le morceau | ||
| object.Image.StartOffset=2 | Largeur du morceau de gauche, en Pixel | ||
| object.Image.EndOffset=8 | Largeur du morceau de droite, en Pixel | ||
| object.Image.Stretch=1 | Si le morceau du milieu est étirée, la valeur par défaut est Stretch | ||
Currently supported line style flags are listed below:
| object.Style=None | Don’t draw the line | |
| object.Style=Line | Draw a solid line | |
| object.Line.Width=2 | Line Width, in Pixel | |
| object.Line.Gap=2 | Dash Line's Dot & Gap Size, default is 0 (no dash), in Pixel | |
| object.Line.Percent=80 | Percent of toolbar height or menu width the line should cover | |
| object.Line.Color=#CCCCCC | Line Color | |
| object.Line.ShadowColor=#FFFFFF | Draw a shadow line with specified color if given | |
Les drapeaux de style ligne actuellement supportés sont listés ci-dessous :
| object.Style=None | Ne trace pas la ligne | |
| object.Style=Line | Trace une ligne continue | |
| object.Line.Width=2 | Largeur de la ligne, en Pixel | |
| object.Line.Gap=2 | Longueur des tirets et espace de la ligne pointillée, 0 par défaut (pas de tiret), en Pixel | |
| object.Line.Percent=80 | Pourcentage de la hauteur de la barre d'outils ou de la largeur du menu que la ligne doit couvrir | |
| object.Line.Color=#CCCCCC | Couleur de la ligne | |
| object.Line.ShadowColor=#FFFFFF | Trace une ligne ombragée avec la couleur spécifiée si définie | |
Supported System Color Names
Below is a list of supported system color names.
| $COLOR_3DDKSHADOW | Dark shadow for 3D display elements. |
| $COLOR_3DFACE | Face color for 3D display elements and for dialog box backgrounds. |
| $COLOR_3DHIGHLIGHT | Highlight color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DLIGHT | Light color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DSHADOW | Shadow color for 3D display elements (for edges facing away from the light source). |
| $COLOR_ACTIVEBORDER | Active window border. |
| $COLOR_ACTIVECAPTION | Active window title bar. |
| $COLOR_APPWORKSPACE | Background color of multiple document interface (MDI) applications. |
| $COLOR_BTNTEXT | Text on push buttons. |
| $COLOR_CAPTIONTEXT | Text in caption, size box, and scroll bar arrow box. |
| $COLOR_DESKTOP | Desktop background color. |
| $COLOR_GRAYTEXT | Grayed (disabled) text. |
| $COLOR_HIGHLIGHT | Background of selected itemin a control. |
| $COLOR_HIGHLIGHTTEXT | Text of item selected in a control. |
| $COLOR_HOTLIGHT | Color for a hot-tracked item. |
| $COLOR_INACTIVEBORDER | Inactive window border. |
| $COLOR_INACTIVECAPTION | Inactive window caption. |
| $COLOR_INACTIVECAPTIONTEXT | Color of text in an inactive caption. |
| $COLOR_INFOBK | Background color for tooltip controls. |
| $COLOR_INFOTEXT | Text color for tooltip controls. |
| $COLOR_MENU | Menu background. |
| $COLOR_MENUTEXT | Text in menus. |
| $COLOR_SCROLLBAR | Scroll bar gray area. |
| $COLOR_WINDOW | Window background. |
| $COLOR_WINDOWFRAME | Window frame. |
| $COLOR_WINDOWTEXT | Text in windows. |
Noms des couleurs système supportées
Vous trouverez ci-dessous la liste des noms des couleurs système supportées.
| $COLOR_3DDKSHADOW | Ombre sombre pour les éléments affiché en 3D. |
| $COLOR_3DFACE | Couleur de premier plan pour l'affichage des éléments en 3D et pour l'arrière plan des boîtes de dialogue. |
| $COLOR_3DHIGHLIGHT | Couleur de surbrillance pour l'affichage des éléments en 3D (pour les bords faces à la source de lumière). |
| $COLOR_3DLIGHT | Couleur claire pour l'affichage des éléments en 3D (pour les bords faces à la source de lumière). |
| $COLOR_3DSHADOW | Couleur de l'ombre pour l'affichage des éléments en 3D (pour les bords opposés à la source de lumière). |
| $COLOR_ACTIVEBORDER | Bordure de la fenêtre active. |
| $COLOR_ACTIVECAPTION | Barre de titre de la fenêtre active. |
| $COLOR_APPWORKSPACE | Couleur d'arrière plan des applications des interfaces multiples de document (MDI). |
| $COLOR_BTNTEXT | Texte sur les bontons enfoncés. |
| $COLOR_CAPTIONTEXT | Texte dans la légende, taille de la boîte, et flèche de la barre de défilement. |
| $COLOR_DESKTOP | Couleur d'arrière plan du bureau. |
| $COLOR_GRAYTEXT | Texte grisé (désactivé). |
| $COLOR_HIGHLIGHT | Arrière plan de l'élément sélectionné dans un contrôle. |
| $COLOR_HIGHLIGHTTEXT | Texte de l'élément sélectionné dans un contrôle. |
| $COLOR_HOTLIGHT | Couleur pour un élément hot-tracked. |
| $COLOR_INACTIVEBORDER | Bordure de la fenêtre inactive. |
| $COLOR_INACTIVECAPTION | Légende de fenêtre inactive. |
| $COLOR_INACTIVECAPTIONTEXT | Couleur du texte dans une légende inactive. |
| $COLOR_INFOBK | Couleur d'arrière plan pour les info-bulles. |
| $COLOR_INFOTEXT | Couleur du texte pour les info-bulles. |
| $COLOR_MENU | Arrière plan du menu. |
| $COLOR_MENUTEXT | Texte dans les menus. |
| $COLOR_SCROLLBAR | Zone grise de la barre de défilement. |
| $COLOR_WINDOW | Arrière plan de la fenêtre. |
| $COLOR_WINDOWFRAME | Cadre de la fenêtre. |
| $COLOR_WINDOWTEXT | Texte des fenêtres. |