« Tutorial Plugin : 1 - Introduction » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 88 : | Ligne 88 : | ||
Toolbar plugins are run on the current viewed page. | Toolbar plugins are run on the current viewed page. | ||
document.body.innerHTML for example will return the source from the current webpage. | document.body.innerHTML for example will return the source from the current webpage. | ||
<center>[[Tutorial Plugin : 2 - Fichiers Plugin|Partie 2 : Fichiers Plugin]]</center> | |||
Version du 2 septembre 2005 à 05:44
Les Plugins de Maxthon
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer mais également des Plugins spécifiques à Maxthon.
Ces type de Plugins sont supportés par Maxthon :
- Objets COM
- Fichiers .EXE
- Script
Ce tutorial est dédié au Plugins de type script. Ils sont les Plugins qui sont les plus simples à réaliser, bien qu'ils soient très puissants.
You can find a summary of all Maxthon commands and features in the Plugins-HowTo.html file, located in your Maxthon/Plugin folder, or here.
That page also gives some information about COM and EXE plugins. If you would like to make COM or EXE plugins you need to download the Software Development Kit (SDK) here. You don't need the SDK for script plugins.
For Starters
If you haven't used Javascript before you can learn it with the help of the links you find under 'Useful Links' (scroll down a little). It's also recommended to use a program like Notepad++ to write your plugins. It's possible to do this in the normal notepad, but it's really difficult. Notepad++ has syntax highlighting, line numbers, so it's easier to debug a plugin and it has tabs, like Maxthon. Check out the difference between Notepad and Notepad++:
Normal NotePad
Useful Links
These links are useful for reference and if you start learning HTML and Javascript.
W3School Javascript Tutorial (Recommended for beginners)
W3School HTML DOM reference (HTML DOM allows you to acces and modify HTML documents)
W3School HTML reference (All HTML tags)
Microsoft MSDN Javascript reference/guide
Microsoft MSDN HTML/DHTML reference
Plugin Types
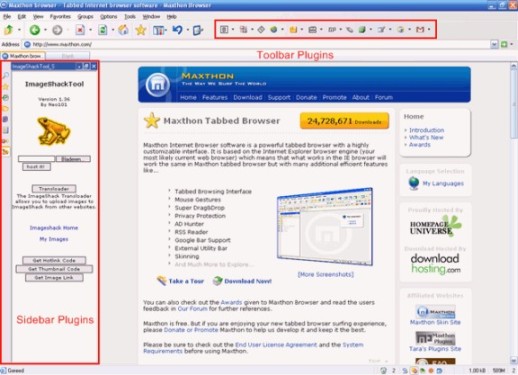
There are 2 plugin types: Sidebar and toolbar plugins.
Sidebar plugins should be built like normal webpages, for example:
<html> <head> <script language="JavaScript" type="text/JavaScript" src="max.src"> </script> </head> <body>
Very Simple Plugin
<a href="http://www.maxthon.com" target=_blank>Maxthon.com</a> <a href="javascript:external.activate_tab(max_security_id,2)"> Activate Tab 2</a> </body> </html>
Download a sidebar plugin template (Right Click->Save Target As...)
Sidebar plugins are not run on the current viewed page. They are local pages, but with the 'external.get_tab' command they are able to modify current viewed page. More about this in part 3.
Toolbar plugins should be inside tags, for example:
<script language="JavaScript">
pr=confirm('Would you like to go activate tab number 2?')
if(pr==true) external.activate_tab(%max_security_id,2)
</script>
Download a toolbar plugin template (Right Click->Save Target As...)
Toolbar plugins are run on the current viewed page. document.body.innerHTML for example will return the source from the current webpage.