« Les Skins de Maxthon v2.0 » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 19 : | Ligne 19 : | ||
==Protocols Used in This Document== | ==Protocols Used in This Document== | ||
'''Keyword'''<nowiki>: Keywords are setting names and its properties. Case-insensive. </nowiki><br /> e.g. <span | '''Keyword'''<nowiki>: Keywords are setting names and its properties. Case-insensive. </nowiki><br /> e.g. <span style="color: #000066; font-weight: bold;">Version</span> or <span style="color: #000066; font-weight: bold;">version</span> | ||
'''Flag'''<nowiki>: Flags are predefined alias for certain values. Case-sensive.</nowiki><br /> e.g. <span | '''Flag'''<nowiki>: Flags are predefined alias for certain values. Case-sensive.</nowiki><br /> e.g. <span style="color: #990000;">System</span> | ||
'''String'''<nowiki>: The most common value type.</nowiki><br /> e.g. <span | '''String'''<nowiki>: The most common value type.</nowiki><br /> e.g. <span style="color: #0000FF;">This is a String</span> | ||
'''Number'''<nowiki>: All number used in skin definition file is integer.</nowiki><br /> e.g. <span | '''Number'''<nowiki>: All number used in skin definition file is integer.</nowiki><br /> e.g. <span style="color: #FF6600;">32</span> and <span style="color: #FF6600;">16</span> | ||
'''Boolean'''<nowiki>: Presents by number 1 (True) and 0 (False). </nowiki><br /> e.g. <span | '''Boolean'''<nowiki>: Presents by number 1 (True) and 0 (False). </nowiki><br /> e.g. <span style="color: #CC0000;font-weight: bold;">1</span> and | ||
'''Color Value'''<nowiki>: Color Values can be HEX web color, comma seperated RGB value and system color names(See </nowiki>[#_Supported_System_Color_Names Appendix: Supported System Color Names]).<br /> e.g. <span | '''Color Value'''<nowiki>: Color Values can be HEX web color, comma seperated RGB value and system color names(See </nowiki>[#_Supported_System_Color_Names Appendix: Supported System Color Names]).<br /> e.g. <span style="color: #660066;"><nowiki>#FEFEFE</nowiki></span> or <span style="color: #660066;">255,210,76</span> or <span style="color: #660066;">$COLOR_HIGHLIGHTTEXT</span> | ||
| Ligne 43 : | Ligne 43 : | ||
This section is used as a summary description for your skin. | This section is used as a summary description for your skin. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Name</span><nowiki>=</nowiki><span style="color: #0000FF;">Maxthon Default</span> | ||
| The name of your skin | | The name of your skin | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Version</span><nowiki>=</nowiki><span style="color: #0000FF;">1.0.1</span> | ||
| Version number of your skin, used for checking updates<br /> The format is #.#.# where # is an integer from 0-9 | | Version number of your skin, used for checking updates<br /> The format is #.#.# where # is an integer from 0-9 | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Style</span><nowiki>=</nowiki><span style="color: #0000FF;">Large Icon</span> | ||
| Sub Style of your skin, used for multiple skin INI files <span | | Sub Style of your skin, used for multiple skin INI files <span style="optional">(Optional) </span> | ||
|} | |} | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Author</span><nowiki>=</nowiki><span style="color: #0000FF;">SiC</span> | ||
| The author name of this skin <span | | The author name of this skin <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Email</span><nowiki>=</nowiki><span style="color: #0000FF;">null@null.com</span> | ||
| Author's email address <span | | Author's email address <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Website</span><nowiki>=</nowiki><span style="color: #0000FF;">http://www.null.com/</span> | ||
| Author's website regarding this skin <span | | Author's website regarding this skin <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">UpdateURL</span><nowiki>=</nowiki><span style="color: #0000FF;">http://www.null.com/skin/</span> | ||
| Update URL for this skin <span | | Update URL for this skin <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">License</span><nowiki>=</nowiki><span style="color: #0000FF;">GPL</span> | ||
| License information of this skin <span | | License information of this skin <span style="optional">(Optional) </span> | ||
|} | |} | ||
| Ligne 76 : | Ligne 76 : | ||
This section is used for common settings shared between elements. | This section is used for common settings shared between elements. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">BaseTheme</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span> | ||
| colspan="2" | The base theme of your skin. Valid values are:<br /><span | | colspan="2" | The base theme of your skin. Valid values are:<br /><span style="color: #990000;">System</span> – Standard Windows Theme with Visual Style support<br /><span style="color: #990000;">Custom</span> – Fully Customized Theme<br /><span style="color: #990000;">Office2000</span> – Office 2000 Theme<br /><span style="color: #990000;">OfficeXP</span> - Office XP Theme<br /><span style="color: #990000;">Office2003</span> – Office 2003 Theme <br /><br /> If you use a <span style="color: #000066; font-weight: bold;">BaseTheme</span> other than <span style="color: #990000;">Custom</span>, only the Icons and some special part of the skin settings will take effects. | ||
|} | |} | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">DefaultIconSize</span><nowiki>=</nowiki><span style="color: #FF6600;">24 24</span> | ||
| The default size for toolbar images, used on some special occusions. | | The default size for toolbar images, used on some special occusions. | ||
|} | |} | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">CustomFrame</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| colspan="2" | Enable Custom Frame Style in '''No ''''''Window Frame''' Mode.<br /> This Setting only have effect when <span | | colspan="2" | Enable Custom Frame Style in '''No ''''''Window Frame''' Mode.<br /> This Setting only have effect when <span style="color: #000066; font-weight: bold;">BaseTheme</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">CustomFrame.Width</span><nowiki>=</nowiki><span style="color: #FF6600;">3</span> | ||
| colspan="2" | The width of main windows frame | | colspan="2" | The width of main windows frame | ||
|- | |- | ||
| rowspan="2" | <span | | rowspan="2" | <span style="color: #000066; font-weight: bold;">CustomFrame.Style</span><nowiki>=</nowiki><span style="color: #990000;">Image</span> | ||
| colspan="2" | The style of frame, it can be: <span | | colspan="2" | The style of frame, it can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span> (<span style="color: #990000;">3Image</span> is not available for this Property) <br /> When set to <span style="color: #990000;">Image</span>, besides the <span style="color: #000066; font-weight: bold;">CustomFrame</span><span style="color: #000066; font-weight: bold;">.Image</span> Property, the following extra property must be set: | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">CustomFrame.CornerSize</span><nowiki>=</nowiki><span style="color: #FF6600;">6</span> | ||
| The Width and Height of corner image slice size, both share the same value, in '''Pixel'''.<br /> Default is . | | The Width and Height of corner image slice size, both share the same value, in '''Pixel'''.<br /> Default is . | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">CustomFrame.CornerRadius</span><nowiki>=</nowiki><span style="color: #FF6600;">6</span> | ||
| colspan="2" | The radius for cutting round corner, in '''Pixel'''.<br /> Default is . | | colspan="2" | The radius for cutting round corner, in '''Pixel'''.<br /> Default is . | ||
|} | |} | ||
| Ligne 108 : | Ligne 108 : | ||
(A Example Image should be here) | (A Example Image should be here) | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">AnimateLoading</span><nowiki>=</nowiki><span style="color: #0000FF;">control/loading.png</span> | ||
| colspan="2" | The Loading Animation Icon Image on menus.<br /> Must be a series of '''16x16 pixels images '''.<br /> Default is no icon. | | colspan="2" | The Loading Animation Icon Image on menus.<br /> Must be a series of '''16x16 pixels images '''.<br /> Default is no icon. | ||
|} | |} | ||
| Ligne 121 : | Ligne 121 : | ||
There are several extra properties that can be set for indivual icons: | There are several extra properties that can be set for indivual icons: | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">.Hover</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/hover/back.png</span> | ||
| Hover Image for Icon. If set, the normal toolbar button hover background box will not be drawn. | | Hover Image for Icon. If set, the normal toolbar button hover background box will not be drawn. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">.Disable</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/disable/back.png</span> | ||
| Disabled image for icon. Only have effect on icon which has a disabled state. | | Disabled image for icon. Only have effect on icon which has a disabled state. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">.Offset</span><nowiki>=</nowiki><span style="color: #FF6600;">0 8</span> | ||
| Set an icon’s offset regarding to the normal toolbar item box.<br /> The value format is '''XOffset YOffset''' , relative to '''Top Left''' corner. | | Set an icon’s offset regarding to the normal toolbar item box.<br /> The value format is '''XOffset YOffset''' , relative to '''Top Left''' corner. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">.Padding</span><nowiki>=</nowiki><span style="color: #FF6600;">2 2 2 2</span> | ||
| Set Padding of button image.<br />'''Image Size'''+'''Padding Area Size'''<nowiki>=</nowiki>'''Final Button Size'''<br /> The value format is '''Top Right Bottom Left''', just like CSS. | | Set Padding of button image.<br />'''Image Size'''+'''Padding Area Size'''<nowiki>=</nowiki>'''Final Button Size'''<br /> The value format is '''Top Right Bottom Left''', just like CSS. | ||
|} | |} | ||
| Ligne 137 : | Ligne 137 : | ||
=====Common icons:===== | =====Common icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Back</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_back.png</span> | ||
| Navigation > Back | | Navigation > Back | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Forward</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_forward.png</span> | ||
| Navigation > Forward | | Navigation > Forward | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">HistoryMenu</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar\18_history.png</span> | ||
| Navigation > History Menu <br /> This is a special icon used to show a History Drop Down Menu for Back/Forward.<br /> Generally, it has a smaller size to save screen space. | | Navigation > History Menu <br /> This is a special icon used to show a History Drop Down Menu for Back/Forward.<br /> Generally, it has a smaller size to save screen space. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Refresh</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_refresh.png</span> | ||
| Navigation > Refresh | | Navigation > Refresh | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Stop</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_stop.png</span> | ||
| Navigation > Stop | | Navigation > Stop | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Home</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_home.png</span> | ||
| Navigation > Home | | Navigation > Home | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">New</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_new.png</span> | ||
| Navigation > New Tab | | Navigation > New Tab | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Undo</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_undo.png</span> | ||
| Navigation > Undo Close Page | | Navigation > Undo Close Page | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Favorites</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_favorites.png</span> | ||
| View > Sidebar > Favorites<br /> Also the Add/Edit Favorites Window | | View > Sidebar > Favorites<br /> Also the Add/Edit Favorites Window | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Feed</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_feed.png</span> | ||
| View > Sidebar > Feed<br /> Also the Add/Edit Feeds Window | | View > Sidebar > Feed<br /> Also the Add/Edit Feeds Window | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">History</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_history.png</span> | ||
| View > Sidebar > History <span | | View > Sidebar > History <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Layout</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_layout.png</span> | ||
| View > Layout<br /> The Interface Layout Switch button (Fullscreen etc.) | | View > Layout<br /> The Interface Layout Switch button (Fullscreen etc.) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FontSize</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_fontsize.png</span> | ||
| View > Font Size <span | | View > Font Size <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Encoding</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_encoding.png</span> | ||
| View > Encoding <span | | View > Encoding <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Zoom</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_page_zoom.png</span> | ||
| View > Page Zoom <span | | View > Page Zoom <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Proxy</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_proxy.png</span> | ||
| Tools > Proxy | | Tools > Proxy | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tools</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_tools.png</span> | ||
| Tools > Utilities | | Tools > Utilities | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Plugins</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_plugins.png</span> | ||
| Tools > Plugins | | Tools > Plugins | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Security</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_security.png</span> | ||
| Tools > Security <span | | Tools > Security <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">PageContent</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_page_content.png</span> | ||
| Tools > Page Content Control <span | | Tools > Page Content Control <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Edit</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_edit.png</span> | ||
| Tools > Edit Page <span | | Tools > Edit Page <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Save</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_save.png</span> | ||
| File > Save As <span | | File > Save As <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Options</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_options.png</span> | ||
| Tools > Maxthon Options <span | | Tools > Maxthon Options <span style="optional">(Optional) </span> | ||
|} | |} | ||
If you don't want to draw several icons listed above (such as the seldom used icons marked <span | If you don't want to draw several icons listed above (such as the seldom used icons marked <span style="optional">Optional</span> above), you can set their value to the 16x16 image instead. | ||
=====Special Icons:===== | =====Special Icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabOptions</span><nowiki>=</nowiki><span style="color: #0000FF;">control/tab_options.png</span> | ||
| Tab Bar Button > Tab Bar Options | | Tab Bar Button > Tab Bar Options | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabToolbar</span><nowiki>=</nowiki><span style="color: #0000FF;">control/tab_toolbar.png</span> | ||
| Tab Bar Button > Toggle Web Toolbar | | Tab Bar Button > Toggle Web Toolbar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabSidebar</span><nowiki>=</nowiki><span style="color: #0000FF;">control/tab_sidebar.png</span> | ||
| Tab Bar Button > Toggle Sidebar | | Tab Bar Button > Toggle Sidebar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabManager</span><nowiki>=</nowiki><span style="color: #0000FF;">control/tab_manager.png</span> | ||
| Tab Bar Button > Tab Manager | | Tab Bar Button > Tab Manager | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabNew</span><nowiki>=</nowiki><span style="color: #0000FF;">control/tab_new.png</span> | ||
| Tab Bar Button > New Tab | | Tab Bar Button > New Tab | ||
|} | |} | ||
| Ligne 231 : | Ligne 231 : | ||
=====No Frame Mode Window Control Icons:===== | =====No Frame Mode Window Control Icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">SkinSelect</span><nowiki>=</nowiki><span style="color: #0000FF;">control\16_skin_selector.png</span> | ||
| Skin Select Button | | Skin Select Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuMinimize</span><nowiki>=</nowiki><span style="color: #0000FF;">control\16_minimize.png</span> | ||
| Minimize Window Button | | Minimize Window Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuMaximum</span><nowiki>=</nowiki><span style="color: #0000FF;">control\16_maximum.png</span> | ||
| Maximum Window Button | | Maximum Window Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuRestore</span><nowiki>=</nowiki><span style="color: #0000FF;">control\16_restore.png</span> | ||
| Restore Window Button | | Restore Window Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuClose</span><nowiki>=</nowiki><span style="color: #0000FF;">control\16_close.png</span> | ||
| Close Window Button | | Close Window Button | ||
|} | |} | ||
| Ligne 252 : | Ligne 252 : | ||
Icons in this section is used in different parts of Maxthon Browser interface.<br /> Each icon's size should be '''16x16 pixels''' or it will be stretched. | Icons in this section is used in different parts of Maxthon Browser interface.<br /> Each icon's size should be '''16x16 pixels''' or it will be stretched. | ||
In order to keep a consistence presentation of small icons, the <span | In order to keep a consistence presentation of small icons, the <span style="color: #000066; font-weight: bold;">.Offset</span> and <span style="color: #000066; font-weight: bold;">.Padding</span> properties described in '''[Icons]''' section are disabled. | ||
=====Common icons (Required):===== | =====Common icons (Required):===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Back</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_back.png</span> | ||
| Navigation > Back | | Navigation > Back | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Forward</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_forward.png</span> | ||
| Navigation > Forward | | Navigation > Forward | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">HistoryMenu</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar\16_history_menu.png</span> | ||
| Navigation > History Menu | | Navigation > History Menu | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Refresh</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_refresh.png</span> | ||
| Navigation > Refresh | | Navigation > Refresh | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Stop</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_stop.png</span> | ||
| Navigation > Stop | | Navigation > Stop | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Home</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_home.png</span> | ||
| Navigation > Home | | Navigation > Home | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">New</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_new.png</span> | ||
| Navigation > New Tab | | Navigation > New Tab | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Undo</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_undo.png</span> | ||
| Navigation > Undo Close Page | | Navigation > Undo Close Page | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Favorites</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_favorites.png</span> | ||
| View > Sidebar > Favorites | | View > Sidebar > Favorites | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Feed</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_feed.png</span> | ||
| View > Sidebar > Feed | | View > Sidebar > Feed | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">History</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_history.png</span> | ||
| View > Sidebar > History | | View > Sidebar > History | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Layout</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_layout.png</span> | ||
| View > Layout | | View > Layout | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FontSize</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_fontsize.png</span> | ||
| View > Font Size | | View > Font Size | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Encoding</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_encoding.png</span> | ||
| View > Encoding | | View > Encoding | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Zoom</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_page_zoom.png</span> | ||
| View > Page Zoom | | View > Page Zoom | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Proxy</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_proxy.png</span> | ||
| Tools > Proxy | | Tools > Proxy | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tools</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_tools.png</span> | ||
| Tools > Utilities | | Tools > Utilities | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Plugins</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_plugins.png</span> | ||
| Tools > Plugins | | Tools > Plugins | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Security</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_security.png</span> | ||
| Tools > Security | | Tools > Security | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">PageContent</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_page_content.png</span> | ||
| Tools > Page Content Control | | Tools > Page Content Control | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Edit</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_edit.png</span> | ||
| Tools > Edit Page | | Tools > Edit Page | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Save</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_save.png</span> | ||
| File > Save As | | File > Save As | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Options</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/32_options.png</span> | ||
| Tools > Maxthon Options | | Tools > Maxthon Options | ||
|} | |} | ||
| Ligne 329 : | Ligne 329 : | ||
=====General Icons:===== | =====General Icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Page</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/16_page.png</span> | ||
| Default Icon for Page and Links.<br /> (Favorites Manager, Favorites Bar, Favorites Menu, etc.) | | Default Icon for Page and Links.<br /> (Favorites Manager, Favorites Bar, Favorites Menu, etc.) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">AddressBar</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_page.png</span> | ||
| Default Page Icon on Address Bar. <span | | Default Page Icon on Address Bar. <span style="optional">(Optional) </span><br /> Default is to use the same icon as <span style="color: #000066; font-weight: bold;">Page</span>. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">DefaultTabIcon</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_page.png</span> | ||
| Default Page Icon on Tab Bar. <span | | Default Page Icon on Tab Bar. <span style="optional">(Optional) </span><br /> Default is to use the same icon as <span style="color: #000066; font-weight: bold;">Page</span>. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Search</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_search.png</span> | ||
| Search Engine Icon (Search Box DropDown Menu) | | Search Engine Icon (Search Box DropDown Menu) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">SearchBar</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_search.png</span> | ||
| Default Search Engine Icon on Search Box. <span | | Default Search Engine Icon on Search Box. <span style="optional">(Optional) </span><br /> Default is to use the same icon as <span style="color: #000066; font-weight: bold;">Search</span>. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FolderOpen</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_folder_open.png</span> | ||
| Open Folder | | Open Folder | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FolderClose</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_folder_closed.png</span> | ||
| Closed Folder | | Closed Folder | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Group</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_group.png</span> | ||
| Favorites Group | | Favorites Group | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FeedChannel</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_feed_channel.png</span> | ||
| Feed Channel | | Feed Channel | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FeedItem</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_feed_item.png</span> | ||
| Feed Item | | Feed Item | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FeedItemEnclosure</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_feed_item_enclosure.png</span> | ||
| Feed Item with Enclosure | | Feed Item with Enclosure | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FeedDiscover</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_feed_discover.png</span> | ||
| Found New Feed icon on Address Bar | | Found New Feed icon on Address Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Secure</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_secure.png</span> | ||
| Secure Icon on Address Bar | | Secure Icon on Address Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Insecure</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_secure.png</span> | ||
| Insecure Icon on Address Bar <span | | Insecure Icon on Address Bar <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Skin</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_skin.png</span> | ||
| Default Skin Icon | | Default Skin Icon | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Plugin</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_plugin.png</span> | ||
| Default Plugin Icon | | Default Plugin Icon | ||
|} | |} | ||
| Ligne 381 : | Ligne 381 : | ||
=====Function Icons:===== | =====Function Icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Go</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_go.png</span> | ||
| Go button on Address Bar | | Go button on Address Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">UpLevel</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_up_level.png</span> | ||
| Go Up One Level button on Tab Toolbar | | Go Up One Level button on Tab Toolbar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">HotFav</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_hot_fav.png</span> | ||
| Hot Favorites Drop Down Menu Button on Favorites Bar | | Hot Favorites Drop Down Menu Button on Favorites Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Highlight</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_highlight.png</span> | ||
| Highlight Button on Find in Page toolbar | | Highlight Button on Find in Page toolbar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Validate</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_validate.png</span> | ||
| Validate (Check URL, Check Proxy) | | Validate (Check URL, Check Proxy) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">ScriptError</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_script_error.png</span> | ||
| Script Error Indicator on Status Bar | | Script Error Indicator on Status Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Profile</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_profile.png</span> | ||
| User Profile | | User Profile | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Collector</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_collector.png</span> | ||
| Simple Collector Icon on Status Bar | | Simple Collector Icon on Status Bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">AdHunter</span><nowiki>=</nowiki><span style="color: #0000FF;">misc/16_adhunter.png</span> | ||
| Ad Hunter Icon on Status Bar | | Ad Hunter Icon on Status Bar | ||
|} | |} | ||
| Ligne 414 : | Ligne 414 : | ||
Icons listed below is used in different part of program, such as dialog toolbars. | Icons listed below is used in different part of program, such as dialog toolbars. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Add</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_add.png</span> | ||
| Add | | Add | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Edit</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_edit.png</span> | ||
| Edit | | Edit | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Delete</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_delete.png</span> | ||
| Delete | | Delete | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Save</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_save.png</span> | ||
| Save | | Save | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Refresh</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_refresh.png</span> | ||
| Refresh | | Refresh | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Options</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_options.png</span> | ||
| Options | | Options | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Search</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_search.png</span> | ||
| Search | | Search | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_View</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_view.png</span> | ||
| View Switch | | View Switch | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Execute</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_execute.png</span> | ||
| Execute | | Execute | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_InProgress</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_in_progress.png</span> | ||
| In Progress Indicator | | In Progress Indicator | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Stop</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_stop.png</span> | ||
| Stop | | Stop | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Question</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_question.png</span> | ||
| Question Indicator | | Question Indicator | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_dInfo</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_info.png</span> | ||
| Info Indicator | | Info Indicator | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Alert</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_alert.png</span> | ||
| Alert Indicator | | Alert Indicator | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_Error</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_error.png</span> | ||
| Error Indicator | | Error Indicator | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">_OK</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_ok.png</span> | ||
| OK Indicator | | OK Indicator | ||
|} | |} | ||
| Ligne 466 : | Ligne 466 : | ||
=====Control Icons:===== | =====Control Icons:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Caption</span><nowiki>=</nowiki><span style="color: #0000FF;">control\caption_icon.png</span> | ||
| Caption Icon in '''Compact Window Frame Mode''' | | Caption Icon in '''Compact Window Frame Mode''' | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">CloseToolbar</span><nowiki>=</nowiki><span style="color: #0000FF;">shared\16_close.png</span> | ||
| Close Button on Toolbar | | Close Button on Toolbar | ||
|} | |} | ||
| Ligne 482 : | Ligne 482 : | ||
The following settings only have effects in '''Custom Window Frame''' mode. | The following settings only have effects in '''Custom Window Frame''' mode. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">CaptionBar.Normal.Text</span><nowiki>=</nowiki><span style="color: #660066;">$COLOR_BTNTEXT</span> | ||
| Normal Caption Bar Text Color | | Normal Caption Bar Text Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">CaptionBar.Inactive.Text</span><nowiki>=</nowiki><span style="color: #660066;">$COLOR_BTNTEXT</span> | ||
| Inactive Caption Bar Text Color | | Inactive Caption Bar Text Color | ||
|} | |} | ||
| Ligne 492 : | Ligne 492 : | ||
=====Toolbars:===== | =====Toolbars:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">ToolBar</span> | ||
| The global object for Normal Toolbars (Docked) | | The global object for Normal Toolbars (Docked) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FloatBar</span> | ||
| The global object for Floating Toolbars (Undocked) | | The global object for Floating Toolbars (Undocked) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FavBar</span> | ||
| The object for Favorites Bar, Use Default Style when not set <span | | The object for Favorites Bar, Use Default Style when not set <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">WebBar</span> | ||
| The object for Web Page Toolbar, Use Default Style when not set <span | | The object for Web Page Toolbar, Use Default Style when not set <span style="optional">(Optional) </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">StatusBar</span> | ||
| The object for Status Bar, Use Default Style when not set <span | | The object for Status Bar, Use Default Style when not set <span style="optional">(Optional) </span> | ||
|} | |} | ||
| Ligne 512 : | Ligne 512 : | ||
All the objects listed above can have the following attributes: | All the objects listed above can have the following attributes: | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Normal.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span><br /> | ||
| Normal Color for Toolbar Text | | Normal Color for Toolbar Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Disable.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Disable Color for Toolbar Text | | Disable Color for Toolbar Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Gripper.Style</span><nowiki>=</nowiki><span style="color: #990000;">Dashed</span> | ||
| | | | ||
Toolbar Gripper Style <span | Toolbar Gripper Style <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br />[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Separator.Style</span><nowiki>=</nowiki><span style="color: #990000;">Solid</span> | ||
| | | | ||
Toolbar Separator Style <span | Toolbar Separator Style <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br />[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Hover.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Hovered Button Text | | Hovered Button Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Hover.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#83B8F3</nowiki></span> | ||
| Hovered Button border | | Hovered Button border | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Hover.Start</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#C9E0FA</nowiki></span> | ||
| Hovered Button Background Gradient Start Color | | Hovered Button Background Gradient Start Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Hover.End</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#83B8F3</nowiki></span> | ||
| Hovered Button Background Gradient End Color | | Hovered Button Background Gradient End Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Checked.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Same as Above, for Checked Button <span | | Same as Above, for Checked Button <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Checked.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#83B8F3</nowiki></span> | ||
| Same as Above, for Checked Button <span | | Same as Above, for Checked Button <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Checked.Start</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#E9DCD0</nowiki></span> | ||
| Same as Above, for Checked Button <span | | Same as Above, for Checked Button <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Checked.End</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#A3A0A0</nowiki></span> | ||
| Same as Above, for Checked Button <span | | Same as Above, for Checked Button <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Pressed.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Same as Above, for Pressed Button | | Same as Above, for Pressed Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Pressed.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#83B8F3</nowiki></span> | ||
| Same as Above, for Pressed Button <span | | Same as Above, for Pressed Button <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Pressed.Start</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#E9DCD0</nowiki></span> | ||
| Same as Above, for Pressed Button | | Same as Above, for Pressed Button | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''Toolbar''.Pressed.End</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#A3A0A0</nowiki></span> | ||
| Same as Above, for Pressed Button | | Same as Above, for Pressed Button | ||
|} | |} | ||
| Ligne 566 : | Ligne 566 : | ||
=====Menu Bar:===== | =====Menu Bar:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Normal.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Normal Color for Menu Item Text | | Normal Color for Menu Item Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Disable.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Disable Color for Menu Item Text | | Disable Color for Menu Item Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#999999</nowiki></span> | ||
| Menu Border Color <span | | Menu Border Color <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Separator.Style</span><nowiki>=</nowiki><span style="color: #990000;">Solid</span> | ||
| | | | ||
Menu Seperator Style <span | Menu Seperator Style <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br />[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Hover.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Hovered Menu Item Text | | Hovered Menu Item Text | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Hover.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Hovered Menu Item border | | Hovered Menu Item border | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Hover.Start</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#C9E0FA</nowiki></span> | ||
| Hovered Menu Item Background Gradient Start Color | | Hovered Menu Item Background Gradient Start Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Hover.End</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#83B8F3</nowiki></span> | ||
| Hovered Menu Item Background Gradient End Color | | Hovered Menu Item Background Gradient End Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Checked.Text</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Same as Above, for Check box of Menu Item<span | | Same as Above, for Check box of Menu Item<span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Checked.Border</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Same as Above, for Check box of Menu Item <span | | Same as Above, for Check box of Menu Item <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Checked.Start</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#E9DCD0</nowiki></span> | ||
| Same as Above, for Check box of Menu Item <span | | Same as Above, for Check box of Menu Item <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Checked.End</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#A3A0A0</nowiki></span> | ||
| Same as Above, for Check box of Menu Item <span | | Same as Above, for Check box of Menu Item <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|} | |} | ||
=====Tabs:===== | =====Tabs:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| | | style="color: #000066; font-weight: bold;" | Tab | ||
| The object for Tab Bar Tabs | | The object for Tab Bar Tabs | ||
|- | |- | ||
| | | style="color: #000066; font-weight: bold;" | SidebarTab | ||
| The object for Sidebar Tabs | | The object for Sidebar Tabs | ||
|} | |} | ||
| Ligne 618 : | Ligne 618 : | ||
All the objects listed above can have the following attributes: | All the objects listed above can have the following attributes: | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Text</span><nowiki>=</nowiki><span style="color: #660066;">$COLOR_BTNTEXT</span> | ||
| Normal Tab Text Color | | Normal Tab Text Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Hover.Text</span><nowiki>=</nowiki><span style="color: #660066;">$COLOR_HOTLIGHT</span> | ||
| Hovered Tab Text Color | | Hovered Tab Text Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Text</span><nowiki>=</nowiki><span style="color: #660066;">$COLOR_BTNTEXT</span> | ||
| Active Tab Text Color | | Active Tab Text Color | ||
|} | |} | ||
| Ligne 635 : | Ligne 635 : | ||
=====Main Panel:===== | =====Main Panel:===== | ||
The Main Panel is the background panel of all docked toolbars. You can see it when the docked toolbar's background is set to <span | The Main Panel is the background panel of all docked toolbars. You can see it when the docked toolbar's background is set to <span style="color: #990000;">Transparent</span>. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">MainPanel.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| colspan="2" | | | colspan="2" | | ||
The background for main panel. <br /> Value can be: <span | The background for main panel. <br /> Value can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image</span>. Becuase it's the last layer of background, <span style="color: #990000;">Transparent</span> style is not allowed.<span style="color: #990000;"><br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|} | |} | ||
Below is an example of <span | Below is an example of <span style="color: #990000;">3Image</span> style main panel: | ||
<div | <div style="codeblock"><span style="color: #000066; font-weight: bold;">MainPanel.Style</span><nowiki>=</nowiki><span style="color: #990000;">3Image</span><span style="color: #000066; font-weight: bold;"><br /> Background.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\mainframe.png</span><br /><span style="color: #000066; font-weight: bold;">Background.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">16</span><br /><span style="color: #000066; font-weight: bold;">Background.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">16</span><br /><span style="color: #000066; font-weight: bold;">Background.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span></div> | ||
=====Toolbar Backgrounds:===== | =====Toolbar Backgrounds:===== | ||
All toolbars listed below can have <span | All toolbars listed below can have <span style="color: #000066; font-weight: bold;">.Style</span> settings: <span style="color: #990000;">Transparent</span>, <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image<br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">CaptionBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">Transparent</span> | ||
| The background of Caption Toolbar in '''Custom Window Frame''' mode <span | | The background of Caption Toolbar in '''Custom Window Frame''' mode <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">Transparent</span> | ||
| Menu Bar Background | | Menu Bar Background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">ToolBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">Transparent</span> | ||
| The background for toolbars (Docked) | | The background for toolbars (Docked) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FloatBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| The background for Floating Toolbars (Undocked) | | The background for Floating Toolbars (Undocked) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">FavBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| The background for Favorites Bars <span | | The background for Favorites Bars <span style="optional">(Optional)<br /></span>Default use same settings as <span style="color: #000066; font-weight: bold;">Toolbar</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">WebBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| The background for Web Page Toolbar <span | | The background for Web Page Toolbar <span style="optional">(Optional) <br /></span>Default use same settings as <span style="color: #000066; font-weight: bold;">Toolbar</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">StatusBar.Style</span><nowiki>=</nowiki><span style="color: #990000;">3Image</span> | ||
| The background for Status Bar | | The background for Status Bar | ||
|} | |} | ||
| Ligne 677 : | Ligne 677 : | ||
=====Menu Background:===== | =====Menu Background:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Menu.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| Menu Background, can not be <span | | Menu Background, can not be <span style="color: #990000;">Transparent</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">MenuStrip.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| Menu Strip. Only <span | | Menu Strip. Only <span style="color: #990000;">GFill</span> is allowed. Default is <span style="color: #990000;">Transparent</span>. <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|} | |} | ||
| Ligne 691 : | Ligne 691 : | ||
For Text Color settings please refer to the '''[Colors]''' section.<br /> For control button image settings, please refer to the '''[Icons]''' section. | For Text Color settings please refer to the '''[Colors]''' section.<br /> For control button image settings, please refer to the '''[Icons]''' section. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabStyle</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span> | ||
| Valid values are:<br /><span | | Valid values are:<br /><span style="color: #990000;">System</span> – Standard Windows Theme with Visual Style support<br /><span style="color: #990000;">Custom</span> – Fully Customized Theme<br /><span style="color: #990000;">Button</span> – Button Style Theme <span style="color: #FFFFFF;background-color: #CC0000;"> Not Implemented </span><br /><span style="color: #990000;">Flat</span> - Flat Tab Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">VS2003</span> - VisualStudio 2003 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">Office2003</span> – Office 2003 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|} | |} | ||
| Ligne 705 : | Ligne 705 : | ||
=====Custom Tab Style:===== | =====Custom Tab Style:===== | ||
The following settings only take effect when <span | The following settings only take effect when <span style="color: #000066; font-weight: bold;">TabStyle</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_inactive.png</span> | ||
| Normal Tab background | | Normal Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Hover.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_hover.png</span> | ||
| Hovered Tab background | | Hovered Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Unread.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_unread.png</span> | ||
| Unread Tab background, may overlay on the Hovered and Normal Tab background | | Unread Tab background, may overlay on the Hovered and Normal Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_active.png</span> | ||
| Active Tab background | | Active Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">12</span> | ||
| Start Offset for <span | | Start Offset for <span style="color: #990000;">3Image</span> Slice of Normal Tab background, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">10</span> | ||
| End Offset for <span | | End Offset for <span style="color: #990000;">3Image</span> Slice of Normal Tab background, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Stretch Flag of middle part of Normal Tab background slices, shared by <span | | Stretch Flag of middle part of Normal Tab background slices, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.StartOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-4</span> | ||
| Normal Tab background box start position, set positive value to collapse tab borders, shared by <span | | Normal Tab background box start position, set positive value to collapse tab borders, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.EndOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-8</span> | ||
| Normal Tab background box end position, shared by <span | | Normal Tab background box end position, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Padding</span><nowiki>=</nowiki><span style="color: #FF6600;">0 0 0 0</span> | ||
| Normal Tab inner content padding, shared by <span | | Normal Tab inner content padding, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span>.<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">12</span> | ||
| Start Offset for <span | | Start Offset for <span style="color: #990000;">3Image</span> Slice of Active Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">10</span> | ||
| Active End Offset for <span | | Active End Offset for <span style="color: #990000;">3Image</span> Slice | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Active Stretch Flag | | Active Stretch Flag | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.StartOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-4</span> | ||
| Active Tab background box start position, set negative value to collapse tab borders | | Active Tab background box start position, set negative value to collapse tab borders | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.EndOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-8</span> | ||
| Active Tab background box end position | | Active Tab background box end position | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Padding</span><nowiki>=</nowiki><span style="color: #FF6600;">0 0 0 0</span> | ||
| Active Tab inner content padding<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | | Active Tab inner content padding<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | ||
|} | |} | ||
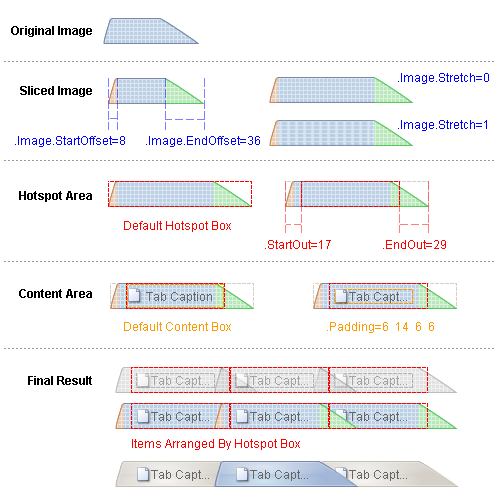
| Ligne 764 : | Ligne 764 : | ||
[[Image:tab.png]] | [[Image:tab.png]] | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">FlipSettings</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Whether flip the tab and background settings when Tab Bar is placed on bottom. <span | | Whether flip the tab and background settings when Tab Bar is placed on bottom. <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Background.Style</span><nowiki>=</nowiki><span style="color: #990000;">Image</span> | ||
| | | | ||
The background for Tab Bar<br /> Value can be: <span | The background for Tab Bar<br /> Value can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image<br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">InactiveBackground.Style</span><nowiki>=</nowiki><span style="color: #990000;">Image</span> | ||
| | | | ||
The background for Tab Bar in inactive mode (Split View) .<br /> Value can be: <span | The background for Tab Bar in inactive mode (Split View) .<br /> Value can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image<br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|} | |} | ||
=====Other Tab Bar UI Elements:===== | =====Other Tab Bar UI Elements:===== | ||
Settings listed below should also be set no matter if <span | Settings listed below should also be set no matter if <span style="color: #000066; font-weight: bold;">TabStyle</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabProgress.Style</span><nowiki>=</nowiki><span style="color: #990000;">Animation</span> | ||
| Progress Indicator on Tab, can be:<br /><span | | Progress Indicator on Tab, can be:<br /><span style="color: #990000;">Animation</span> - Loop Animate a series of images<br /><span style="color: #990000;">Progress</span> - Display a series of images as progress bar<br /><span style="color: #990000;">None</span> - Don't display progress on tab | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabProgress.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_progress.png</span> | ||
| Progress Image | | Progress Image | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabProgress.Image.FrameWidth</span><nowiki>=</nowiki><span style="color: #FF6600;">16</span> | ||
| Progress images width, used to slice the image into frames | | Progress images width, used to slice the image into frames | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabProgress.HideIcon</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Hide the website icon behind the progress image | | Hide the website icon behind the progress image | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabProgress.Offset</span><nowiki>=</nowiki><span style="color: #FF6600;">6 8</span> | ||
| | | | ||
Relative offset to place the progress image in the tab Content Area (See [#_custom_tab above figure]).<br /> Value format: '''XOffset YOffset''' , relative to '''Top Left''' corner. | Relative offset to place the progress image in the tab Content Area (See [#_custom_tab above figure]).<br /> Value format: '''XOffset YOffset''' , relative to '''Top Left''' corner. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabClose</span><nowiki>=</nowiki><span style="color: #0000FF;">control/16_tab_close.png</span> | ||
| Close button placed on the right of current tab, the button’s size is the same as your image’s | | Close button placed on the right of current tab, the button’s size is the same as your image’s | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabClose.Offset</span><nowiki>=</nowiki><span style="color: #FF6600;">-4 6</span> | ||
| Close button’s offset, used for fine tune.<br /> Value format: '''XOffset YOffset''' , relative to '''Top Right''' corner. | | Close button’s offset, used for fine tune.<br /> Value format: '''XOffset YOffset''' , relative to '''Top Right''' corner. | ||
|} | |} | ||
| Ligne 813 : | Ligne 813 : | ||
For Tab Text Color settings please refer to the '''[Colors]''' section. | For Tab Text Color settings please refer to the '''[Colors]''' section. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabStyle</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span> | ||
| Valid values are:<br /><span | | Valid values are:<br /><span style="color: #990000;">System</span> – Standard Windows Theme with Visual Style support<br /><span style="color: #990000;">Custom</span> – Fully Customized Theme<br /><span style="color: #990000;">Button</span> – Button Style Theme <span style="color: #FFFFFF;background-color: #CC0000;"> Not Implemented </span><br /><span style="color: #990000;">Flat</span> - Flat Tab Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">VS2003</span> - VisualStudio 2003 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">Office2003</span> – Office 2003 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|} | |} | ||
=====Custom Tab Style:===== | =====Custom Tab Style:===== | ||
The following settings only take effect when <span | The following settings only take effect when <span style="color: #000066; font-weight: bold;">TabStyle</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>.<br /> These settings are just like the ones in '''[TabBar]''' Section, but only <span style="color: #000066; font-weight: bold;">Tab.Normal</span> and <span style="color: #000066; font-weight: bold;">Tab.Active</span> states are available. <br /> These settings are rotated 90 degrees counter-clockwise. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_inactive.png</span> | ||
| Normal Tab background | | Normal Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\tab_active.png</span> | ||
| Active Tab background | | Active Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">12</span> | ||
| Start Offset for <span | | Start Offset for <span style="color: #990000;">3Image</span> Slice of Normal Tab background, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">10</span> | ||
| End Offset for <span | | End Offset for <span style="color: #990000;">3Image</span> Slice of Normal Tab background, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Stretch Flag of middle part of Normal Tab background slices, shared by <span | | Stretch Flag of middle part of Normal Tab background slices, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.StartOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-4</span> | ||
| Normal Tab background box start position, set positive value to collapse tab borders, shared by <span | | Normal Tab background box start position, set positive value to collapse tab borders, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.EndOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-8</span> | ||
| Normal Tab background box end position, shared by <span | | Normal Tab background box end position, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Normal.Padding</span><nowiki>=</nowiki><span style="color: #FF6600;">0 0 0 0</span> | ||
| Normal Tab inner content padding, shared by <span | | Normal Tab inner content padding, shared by <span style="color: #000066; font-weight: bold;">Tab.Hover</span> and <span style="color: #000066; font-weight: bold;">Tab.Unread</span>.<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">12</span> | ||
| Start Offset for <span | | Start Offset for <span style="color: #990000;">3Image</span> Slice of Active Tab background | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">10</span> | ||
| Active End Offset for <span | | Active End Offset for <span style="color: #990000;">3Image</span> Slice | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Active Stretch Flag | | Active Stretch Flag | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.StartOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-4</span> | ||
| Active Tab background box start position, set negative value to collapse tab borders | | Active Tab background box start position, set negative value to collapse tab borders | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.EndOut</span><nowiki>=</nowiki><span style="color: #FF6600;">-8</span> | ||
| Active Tab background box end position | | Active Tab background box end position | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Tab.Active.Padding</span><nowiki>=</nowiki><span style="color: #FF6600;">0 0 0 0</span> | ||
| Active Tab inner content padding<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | | Active Tab inner content padding<br /> The value format is '''Top ''''''Left Right Bottom''', just like CSS. | ||
|} | |} | ||
| Ligne 868 : | Ligne 868 : | ||
=====Other Settings for Sidebar Tabs :===== | =====Other Settings for Sidebar Tabs :===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">FlipSettings</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Whether flip the tab and background settings when Side Bar is placed on right. <span | | Whether flip the tab and background settings when Side Bar is placed on right. <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TabBackground.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| | | | ||
The background for Sidebar Tabs.<br /> Value can be: <span | The background for Sidebar Tabs.<br /> Value can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image<br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TitleBackground.Style</span><nowiki>=</nowiki><span style="color: #990000;">Image</span> | ||
| | | | ||
The background of Sidebar Title. <span | The background of Sidebar Title. <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /> Value can be: <span style="color: #990000;">GFill</span>, <span style="color: #990000;">Image</span>, <span style="color: #990000;">3Image<br /></span>[#_Global_Style_Flags See Appendix: Global Style Flags] | ||
|} | |} | ||
| Ligne 885 : | Ligne 885 : | ||
This section contains settings for Combo Box. | This section contains settings for Combo Box. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Style</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span> | ||
| Valid values are:<br /><span | | Valid values are:<br /><span style="color: #990000;">System</span> – Standard Windows Theme with Visual Style support <br /><span style="color: #990000;">Custom</span> – Fully Customized Theme<br /><span style="color: #990000;">Office2000</span> – Office 2000 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">OfficeXP</span> - Office XP Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span><br /><span style="color: #990000;">Office2003</span> – Office 2003 Theme <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|} | |} | ||
=====Custom Style:===== | =====Custom Style:===== | ||
The following settings only take effect when <span | The following settings only take effect when <span style="color: #000066; font-weight: bold;">Style</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Background.Normal.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\combo.png</span> | ||
| Normal Background of the whole combo box, always <span | | Normal Background of the whole combo box, always <span style="color: #990000;"> 3Image</span> style | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Background.Hover.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\combo_hover.png</span> | ||
| Hovered Background of the whole combo box, always <span | | Hovered Background of the whole combo box, always <span style="color: #990000;"> 3Image</span> style | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Thumb.Normal.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\combo_dropdown.png</span> | ||
| Normal Tumb Button of combo box, aligned to top right corner | | Normal Tumb Button of combo box, aligned to top right corner | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Thumb.Hover.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">control\combo_dropdown_hover.png</span> | ||
| Hovered Tumb Button of combo box, aligned to top right corner | | Hovered Tumb Button of combo box, aligned to top right corner | ||
|} | |} | ||
| Ligne 912 : | Ligne 912 : | ||
This section contains settings for Progress Bar. | This section contains settings for Progress Bar. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">Style</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span> | ||
| Valid values are:<br /><span | | Valid values are:<br /><span style="color: #990000;">System</span> – Standard Windows Theme with Visual Style support <br /><span style="color: #990000;">Custom</span> – Fully Customized Theme | ||
|} | |} | ||
=====Custom Style:===== | =====Custom Style:===== | ||
The following settings only take effect when <span | The following settings only take effect when <span style="color: #000066; font-weight: bold;">Style</span><nowiki>=</nowiki><span style="color: #990000;">Custom</span>. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">ShowText</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Show Percent Text on progress bar | | Show Percent Text on progress bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">TextColor</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#000000</nowiki></span> | ||
| Percent Text color (No Invert effect) <span | | Percent Text color (No Invert effect) <span style="color: #FFFFFF;background-color: #CC0000;">Not Implemented </span> | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Foreground.Style</span><nowiki>=</nowiki><span style="color: #990000;">3Image</span> | ||
| Foreground of the progress bar | | Foreground of the progress bar | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">Background.Style</span><nowiki>=</nowiki><span style="color: #990000;">3Image</span> | ||
| Background of the progress bar | | Background of the progress bar | ||
|} | |} | ||
| Ligne 946 : | Ligne 946 : | ||
=====Currently supported fill style flags are listed below:===== | =====Currently supported fill style flags are listed below:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">Transparent</span> | ||
| colspan="3" | Set the background of specific element to be transparent | | colspan="3" | Set the background of specific element to be transparent | ||
|- | |- | ||
| rowspan="4" | <span | | rowspan="4" | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">GFill</span> | ||
| colspan="3" | Set the background of specific element to be linear gradient fill | | colspan="3" | Set the background of specific element to be linear gradient fill | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Fill.ColorStart</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#FFFFFF</nowiki></span> | ||
| colspan="2" | The start color of gradient | | colspan="2" | The start color of gradient | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Fill.ColorEnd</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#FFFFFF</nowiki></span> | ||
| colspan="2" | The end color of gradient, set same value as <span | | colspan="2" | The end color of gradient, set same value as <span style="color: #000066; font-weight: bold;">.StartColor</span> to make a solid fill) | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Fill.Angle</span><nowiki>=</nowiki><span style="color: #FF6600;">90</span> | ||
| colspan="2" | The angle of gradient( or <span | | colspan="2" | The angle of gradient( or <span style="color: #FF6600;">90</span>), default is <span style="color: #FF6600;">90</span> | ||
|- | |- | ||
| rowspan="3" | <span | | rowspan="3" | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">Image</span> | ||
| colspan="3" | Set the background of specific element to be an image | | colspan="3" | Set the background of specific element to be an image | ||
|- | |- | ||
| colspan="2" | <span | | colspan="2" | <span style="color: #000066; font-weight: bold;">''object''.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/home.png</span> | ||
| The image used for background | | The image used for background | ||
|- | |- | ||
| colspan="2" | <span | | colspan="2" | <span style="color: #000066; font-weight: bold;">''object''.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| Stretch(<span | | Stretch(<span style="color: #CC0000;font-weight: bold;">1</span>) or Tile() the image, default is Stretch | ||
|- | |- | ||
| rowspan="5" | <span | | rowspan="5" | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">3Image</span> | ||
| colspan="3" | Set the background of specific element by slicing an image into 3 parts | | colspan="3" | Set the background of specific element by slicing an image into 3 parts | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Image</span><nowiki>=</nowiki><span style="color: #0000FF;">toolbar/home.png</span> | ||
| colspan="2" | The image used for slicing | | colspan="2" | The image used for slicing | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Image.StartOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">2</span> | ||
| colspan="2" | The left slicing width, in '''Pixel''' | | colspan="2" | The left slicing width, in '''Pixel''' | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Image.EndOffset</span><nowiki>=</nowiki><span style="color: #FF6600;">8</span> | ||
| colspan="2" | The right slicing width, in '''Pixel''' | | colspan="2" | The right slicing width, in '''Pixel''' | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Image.Stretch</span><nowiki>=</nowiki><span style="color: #CC0000;font-weight: bold;">1</span> | ||
| colspan="2" | Whether middle part of the slices is stretched, default is Stretch | | colspan="2" | Whether middle part of the slices is stretched, default is Stretch | ||
|} | |} | ||
| Ligne 989 : | Ligne 989 : | ||
=====Currently supported line style flags are listed below:===== | =====Currently supported line style flags are listed below:===== | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">None</span> | ||
| colspan="2" | Don’t draw the line | | colspan="2" | Don’t draw the line | ||
|- | |- | ||
| rowspan="6" | <span | | rowspan="6" | <span style="color: #000066; font-weight: bold;">''object''.Style</span><nowiki>=</nowiki><span style="color: #990000;">Line</span> | ||
| colspan="2" | Draw a solid line | | colspan="2" | Draw a solid line | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Line.Width</span><nowiki>=</nowiki><span style="color: #FF6600;">2</span> | ||
| Line Width, in '''Pixel''' | | Line Width, in '''Pixel''' | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Line.Gap</span><nowiki>=</nowiki><span style="color: #FF6600;">2</span> | ||
| Dash Line's Dot & Gap Size, default is 0 (no dash), in '''Pixel''' | | Dash Line's Dot & Gap Size, default is 0 (no dash), in '''Pixel''' | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Line.Percent</span><nowiki>=</nowiki><span style="color: #FF6600;">80</span> | ||
| Percent of toolbar height or menu width the line should cover | | Percent of toolbar height or menu width the line should cover | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Line.Color</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#CCCCCC</nowiki></span> | ||
| Line Color | | Line Color | ||
|- | |- | ||
| <span | | <span style="color: #000066; font-weight: bold;">''object''.Line.ShadowColor</span><nowiki>=</nowiki><span style="color: #660066;"><nowiki>#FFFFFF</nowiki></span> | ||
| Draw a shadow line with specified color if given | | Draw a shadow line with specified color if given | ||
|} | |} | ||
| Ligne 1 016 : | Ligne 1 016 : | ||
Below is a list of supported system color names. | Below is a list of supported system color names. | ||
{| | {| style="wikitable" border="1" cellspacing="0" cellpadding="5" | ||
| | | style="color: #660066;" | $COLOR_3DDKSHADOW | ||
| Dark shadow for 3D display elements. | | Dark shadow for 3D display elements. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_3DFACE | ||
| Face color for 3D display elements and for dialog box backgrounds. | | Face color for 3D display elements and for dialog box backgrounds. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_3DHIGHLIGHT | ||
| Highlight color for 3D display elements (for edges facing the light source.) | | Highlight color for 3D display elements (for edges facing the light source.) | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_3DLIGHT | ||
| Light color for 3D display elements (for edges facing the light source.) | | Light color for 3D display elements (for edges facing the light source.) | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_3DSHADOW | ||
| Shadow color for 3D display elements (for edges facing away from the light source). | | Shadow color for 3D display elements (for edges facing away from the light source). | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_ACTIVEBORDER | ||
| Active window border. | | Active window border. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_ACTIVECAPTION | ||
| Active window title bar. | | Active window title bar. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_APPWORKSPACE | ||
| Background color of multiple document interface (MDI) applications. | | Background color of multiple document interface (MDI) applications. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_BTNTEXT | ||
| Text on push buttons. | | Text on push buttons. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_CAPTIONTEXT | ||
| Text in caption, size box, and scroll bar arrow box. | | Text in caption, size box, and scroll bar arrow box. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_DESKTOP | ||
| Desktop background color. | | Desktop background color. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_GRAYTEXT | ||
| Grayed (disabled) text. | | Grayed (disabled) text. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_HIGHLIGHT | ||
| Background of selected itemin a control. | | Background of selected itemin a control. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_HIGHLIGHTTEXT | ||
| Text of item selected in a control. | | Text of item selected in a control. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_HOTLIGHT | ||
| Color for a hot-tracked item. | | Color for a hot-tracked item. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_INACTIVEBORDER | ||
| Inactive window border. | | Inactive window border. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_INACTIVECAPTION | ||
| Inactive window caption. | | Inactive window caption. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_INACTIVECAPTIONTEXT | ||
| Color of text in an inactive caption. | | Color of text in an inactive caption. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_INFOBK | ||
| Background color for tooltip controls. | | Background color for tooltip controls. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_INFOTEXT | ||
| Text color for tooltip controls. | | Text color for tooltip controls. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_MENU | ||
| Menu background. | | Menu background. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_MENUTEXT | ||
| Text in menus. | | Text in menus. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_SCROLLBAR | ||
| Scroll bar gray area. | | Scroll bar gray area. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_WINDOW | ||
| Window background. | | Window background. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_WINDOWFRAME | ||
| Window frame. | | Window frame. | ||
|- | |- | ||
| | | style="color: #660066;" | $COLOR_WINDOWTEXT | ||
| Text in windows. | | Text in windows. | ||
|} | |} | ||
Version du 16 août 2006 à 15:16
Version: 2.0.4
Last Modified: 2006-07-25 5:21 PM
Overview
Maxthon Browser's new skin package consists of multiple image files and a text file.
From version 2.0, we use PNG files with complete transparence support for toolbar & other interface elements images.
The text file should have the extension of INI. And the file with name “mskin.ini” will be used as the default style of your skin.
Note: Please save the INI file in Unicode(UTF-8) encoding.
Requirement of Images
We recommend authors of skins use PNG format as their image format.
Although the old bmp format is still supported, we do not recommend the use of it since the mask transparence support of bmp is no longer supported
Protocols Used in This Document
Keyword: Keywords are setting names and its properties. Case-insensive.
e.g. Version or version
Flag: Flags are predefined alias for certain values. Case-sensive.
e.g. System
String: The most common value type.
e.g. This is a String
Number: All number used in skin definition file is integer.
e.g. 32 and 16
Boolean: Presents by number 1 (True) and 0 (False).
e.g. 1 and
Color Value: Color Values can be HEX web color, comma seperated RGB value and system color names(See [#_Supported_System_Color_Names Appendix: Supported System Color Names]).
e.g. #FEFEFE or 255,210,76 or $COLOR_HIGHLIGHTTEXT
Skin INI File Structure
The INI File is where you instruct Maxthon how to process your skin files. You can build your own skin by following this guide or by modifying an exist skin.
Note: If you want to use characters other than ASCII, please save the INI file in Unicode(UTF-8) format.
Below is the detailed description of all skin INI elements.
[General] Section
This section is used as a summary description for your skin.
| Name=Maxthon Default | The name of your skin |
| Version=1.0.1 | Version number of your skin, used for checking updates The format is #.#.# where # is an integer from 0-9 |
| Style=Large Icon | Sub Style of your skin, used for multiple skin INI files (Optional) |
| Author=SiC | The author name of this skin (Optional) |
| Email=null@null.com | Author's email address (Optional) |
| Website=http://www.null.com/ | Author's website regarding this skin (Optional) |
| UpdateURL=http://www.null.com/skin/ | Update URL for this skin (Optional) |
| License=GPL | License information of this skin (Optional) |
[Global] Section
This section is used for common settings shared between elements.
| BaseTheme=Custom | The base theme of your skin. Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Office2000 – Office 2000 Theme OfficeXP - Office XP Theme Office2003 – Office 2003 Theme If you use a BaseTheme other than Custom, only the Icons and some special part of the skin settings will take effects. | |
| DefaultIconSize=24 24 | The default size for toolbar images, used on some special occusions. |
| CustomFrame=1 | Enable Custom Frame Style in No 'Window Frame' Mode. This Setting only have effect when BaseTheme=Custom. | |
| CustomFrame.Width=3 | The width of main windows frame | |
| CustomFrame.Style=Image | The style of frame, it can be: GFill, Image (3Image is not available for this Property) When set to Image, besides the CustomFrame.Image Property, the following extra property must be set: | |
| CustomFrame.CornerSize=6 | The Width and Height of corner image slice size, both share the same value, in Pixel. Default is . | |
| CustomFrame.CornerRadius=6 | The radius for cutting round corner, in Pixel. Default is . | |
(A Example Image should be here)
| AnimateLoading=control/loading.png | The Loading Animation Icon Image on menus. Must be a series of 16x16 pixels images . Default is no icon. | |
[Icons] Section
This section contain a list of all icon images that are on main toolbar.
Every image's width and height can be variant. Maxthon Browser will use the actual size of the image file for display.
There are several extra properties that can be set for indivual icons:
| .Hover=toolbar/hover/back.png | Hover Image for Icon. If set, the normal toolbar button hover background box will not be drawn. |
| .Disable=toolbar/disable/back.png | Disabled image for icon. Only have effect on icon which has a disabled state. |
| .Offset=0 8 | Set an icon’s offset regarding to the normal toolbar item box. The value format is XOffset YOffset , relative to Top Left corner. |
| .Padding=2 2 2 2 | Set Padding of button image. Image Size+Padding Area Size=Final Button Size The value format is Top Right Bottom Left, just like CSS. |
Common icons:
| Back=toolbar/32_back.png | Navigation > Back |
| Forward=toolbar/32_forward.png | Navigation > Forward |
| HistoryMenu=toolbar\18_history.png | Navigation > History Menu This is a special icon used to show a History Drop Down Menu for Back/Forward. Generally, it has a smaller size to save screen space. |
| Refresh=toolbar/32_refresh.png | Navigation > Refresh |
| Stop=toolbar/32_stop.png | Navigation > Stop |
| Home=toolbar/32_home.png | Navigation > Home |
| New=toolbar/32_new.png | Navigation > New Tab |
| Undo=toolbar/32_undo.png | Navigation > Undo Close Page |
| Favorites=toolbar/32_favorites.png | View > Sidebar > Favorites Also the Add/Edit Favorites Window |
| Feed=toolbar/32_feed.png | View > Sidebar > Feed Also the Add/Edit Feeds Window |
| History=toolbar/32_history.png | View > Sidebar > History (Optional) |
| Layout=toolbar/32_layout.png | View > Layout The Interface Layout Switch button (Fullscreen etc.) |
| FontSize=toolbar/32_fontsize.png | View > Font Size (Optional) |
| Encoding=toolbar/32_encoding.png | View > Encoding (Optional) |
| Zoom=toolbar/32_page_zoom.png | View > Page Zoom (Optional) |
| Proxy=toolbar/32_proxy.png | Tools > Proxy |
| Tools=toolbar/32_tools.png | Tools > Utilities |
| Plugins=toolbar/32_plugins.png | Tools > Plugins |
| Security=toolbar/32_security.png | Tools > Security (Optional) |
| PageContent=toolbar/32_page_content.png | Tools > Page Content Control (Optional) |
| Edit=toolbar/32_edit.png | Tools > Edit Page (Optional) |
| Save=toolbar/32_save.png | File > Save As (Optional) |
| Options=toolbar/32_options.png | Tools > Maxthon Options (Optional) |
If you don't want to draw several icons listed above (such as the seldom used icons marked Optional above), you can set their value to the 16x16 image instead.
Special Icons:
| TabOptions=control/tab_options.png | Tab Bar Button > Tab Bar Options |
| TabToolbar=control/tab_toolbar.png | Tab Bar Button > Toggle Web Toolbar |
| TabSidebar=control/tab_sidebar.png | Tab Bar Button > Toggle Sidebar |
| TabManager=control/tab_manager.png | Tab Bar Button > Tab Manager |
| TabNew=control/tab_new.png | Tab Bar Button > New Tab |
No Frame Mode Window Control Icons:
| SkinSelect=control\16_skin_selector.png | Skin Select Button |
| MenuMinimize=control\16_minimize.png | Minimize Window Button |
| MenuMaximum=control\16_maximum.png | Maximum Window Button |
| MenuRestore=control\16_restore.png | Restore Window Button |
| MenuClose=control\16_close.png | Close Window Button |
[Icon16] Section
Icons in this section is used in different parts of Maxthon Browser interface.
Each icon's size should be 16x16 pixels or it will be stretched.
In order to keep a consistence presentation of small icons, the .Offset and .Padding properties described in [Icons] section are disabled.
Common icons (Required):
| Back=toolbar/16_back.png | Navigation > Back |
| Forward=toolbar/16_forward.png | Navigation > Forward |
| HistoryMenu=toolbar\16_history_menu.png | Navigation > History Menu |
| Refresh=toolbar/16_refresh.png | Navigation > Refresh |
| Stop=toolbar/16_stop.png | Navigation > Stop |
| Home=toolbar/16_home.png | Navigation > Home |
| New=toolbar/16_new.png | Navigation > New Tab |
| Undo=toolbar/16_undo.png | Navigation > Undo Close Page |
| Favorites=toolbar/16_favorites.png | View > Sidebar > Favorites |
| Feed=toolbar/16_feed.png | View > Sidebar > Feed |
| History=toolbar/16_history.png | View > Sidebar > History |
| Layout=toolbar/16_layout.png | View > Layout |
| FontSize=toolbar/32_fontsize.png | View > Font Size |
| Encoding=toolbar/32_encoding.png | View > Encoding |
| Zoom=toolbar/32_page_zoom.png | View > Page Zoom |
| Proxy=toolbar/16_proxy.png | Tools > Proxy |
| Tools=toolbar/16_tools.png | Tools > Utilities |
| Plugins=toolbar/16_plugins.png | Tools > Plugins |
| Security=toolbar/16_security.png | Tools > Security |
| PageContent=toolbar/32_page_content.png | Tools > Page Content Control |
| Edit=toolbar/32_edit.png | Tools > Edit Page |
| Save=toolbar/32_save.png | File > Save As |
| Options=toolbar/32_options.png | Tools > Maxthon Options |
General Icons:
| Page=toolbar/16_page.png | Default Icon for Page and Links. (Favorites Manager, Favorites Bar, Favorites Menu, etc.) |
| AddressBar=misc/16_page.png | Default Page Icon on Address Bar. (Optional) Default is to use the same icon as Page. |
| DefaultTabIcon=misc/16_page.png | Default Page Icon on Tab Bar. (Optional) Default is to use the same icon as Page. |
| Search=misc/16_search.png | Search Engine Icon (Search Box DropDown Menu) |
| SearchBar=misc/16_search.png | Default Search Engine Icon on Search Box. (Optional) Default is to use the same icon as Search. |
| FolderOpen=misc/16_folder_open.png | Open Folder |
| FolderClose=misc/16_folder_closed.png | Closed Folder |
| Group=misc/16_group.png | Favorites Group |
| FeedChannel=misc/16_feed_channel.png | Feed Channel |
| FeedItem=misc/16_feed_item.png | Feed Item |
| FeedItemEnclosure=misc/16_feed_item_enclosure.png | Feed Item with Enclosure |
| FeedDiscover=misc/16_feed_discover.png | Found New Feed icon on Address Bar |
| Secure=misc/16_secure.png | Secure Icon on Address Bar |
| Insecure=misc/16_secure.png | Insecure Icon on Address Bar Not Implemented |
| Skin=misc/16_skin.png | Default Skin Icon |
| Plugin=misc/16_plugin.png | Default Plugin Icon |
Function Icons:
| Go=misc/16_go.png | Go button on Address Bar |
| UpLevel=misc/16_up_level.png | Go Up One Level button on Tab Toolbar |
| HotFav=misc/16_hot_fav.png | Hot Favorites Drop Down Menu Button on Favorites Bar |
| Highlight=misc/16_highlight.png | Highlight Button on Find in Page toolbar |
| Validate=misc/16_validate.png | Validate (Check URL, Check Proxy) |
| ScriptError=misc/16_script_error.png | Script Error Indicator on Status Bar |
| Profile=misc/16_profile.png | User Profile |
| Collector=misc/16_collector.png | Simple Collector Icon on Status Bar |
| AdHunter=misc/16_adhunter.png | Ad Hunter Icon on Status Bar |
Icons listed below is used in different part of program, such as dialog toolbars.
| _Add=shared\16_add.png | Add |
| _Edit=shared\16_edit.png | Edit |
| _Delete=shared\16_delete.png | Delete |
| _Save=shared\16_save.png | Save |
| _Refresh=shared\16_refresh.png | Refresh |
| _Options=shared\16_options.png | Options |
| _Search=shared\16_search.png | Search |
| _View=shared\16_view.png | View Switch |
| _Execute=shared\16_execute.png | Execute |
| _InProgress=shared\16_in_progress.png | In Progress Indicator |
| _Stop=shared\16_stop.png | Stop |
| _Question=shared\16_question.png | Question Indicator |
| _dInfo=shared\16_info.png | Info Indicator |
| _Alert=shared\16_alert.png | Alert Indicator |
| _Error=shared\16_error.png | Error Indicator |
| _OK=shared\16_ok.png | OK Indicator |
Control Icons:
| Caption=control\caption_icon.png | Caption Icon in Compact Window Frame Mode |
| CloseToolbar=shared\16_close.png | Close Button on Toolbar |
[Colors] Section
This section defined color styles for buttons on toolbars, menus, panels.
Caption Bar:
The following settings only have effects in Custom Window Frame mode.
| CaptionBar.Normal.Text=$COLOR_BTNTEXT | Normal Caption Bar Text Color |
| CaptionBar.Inactive.Text=$COLOR_BTNTEXT | Inactive Caption Bar Text Color |
Toolbars:
| ToolBar | The global object for Normal Toolbars (Docked) |
| FloatBar | The global object for Floating Toolbars (Undocked) |
| FavBar | The object for Favorites Bar, Use Default Style when not set (Optional) |
| WebBar | The object for Web Page Toolbar, Use Default Style when not set (Optional) |
| StatusBar | The object for Status Bar, Use Default Style when not set (Optional) |
All the objects listed above can have the following attributes:
| Toolbar.Normal.Text=#000000 |
Normal Color for Toolbar Text |
| Toolbar.Disable.Text=#000000 | Disable Color for Toolbar Text |
| Toolbar.Gripper.Style=Dashed |
Toolbar Gripper Style Not Implemented |
| Toolbar.Separator.Style=Solid |
Toolbar Separator Style Not Implemented |
| Toolbar.Hover.Text=#000000 | Hovered Button Text |
| Toolbar.Hover.Border=#83B8F3 | Hovered Button border |
| Toolbar.Hover.Start=#C9E0FA | Hovered Button Background Gradient Start Color |
| Toolbar.Hover.End=#83B8F3 | Hovered Button Background Gradient End Color |
| Toolbar.Checked.Text=#000000 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.Border=#83B8F3 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.Start=#E9DCD0 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Checked.End=#A3A0A0 | Same as Above, for Checked Button Not Implemented |
| Toolbar.Pressed.Text=#000000 | Same as Above, for Pressed Button |
| Toolbar.Pressed.Border=#83B8F3 | Same as Above, for Pressed Button Not Implemented |
| Toolbar.Pressed.Start=#E9DCD0 | Same as Above, for Pressed Button |
| Toolbar.Pressed.End=#A3A0A0 | Same as Above, for Pressed Button |
Menu Bar:
| Menu.Normal.Text=#000000 | Normal Color for Menu Item Text |
| Menu.Disable.Text=#000000 | Disable Color for Menu Item Text |
| Menu.Border=#999999 | Menu Border Color Not Implemented |
| Menu.Separator.Style=Solid |
Menu Seperator Style Not Implemented |
| Menu.Hover.Text=#000000 | Hovered Menu Item Text |
| Menu.Hover.Border=#000000 | Hovered Menu Item border |
| Menu.Hover.Start=#C9E0FA | Hovered Menu Item Background Gradient Start Color |
| Menu.Hover.End=#83B8F3 | Hovered Menu Item Background Gradient End Color |
| Menu.Checked.Text=#000000 | Same as Above, for Check box of Menu ItemNot Implemented |
| Menu.Checked.Border=#000000 | Same as Above, for Check box of Menu Item Not Implemented |
| Menu.Checked.Start=#E9DCD0 | Same as Above, for Check box of Menu Item Not Implemented |
| Menu.Checked.End=#A3A0A0 | Same as Above, for Check box of Menu Item Not Implemented |
Tabs:
| Tab | The object for Tab Bar Tabs |
| SidebarTab | The object for Sidebar Tabs |
All the objects listed above can have the following attributes:
| Tab.Normal.Text=$COLOR_BTNTEXT | Normal Tab Text Color |
| Tab.Hover.Text=$COLOR_HOTLIGHT | Hovered Tab Text Color |
| Tab.Active.Text=$COLOR_BTNTEXT | Active Tab Text Color |
[Backgrounds] Section
This section contains background settings for toolbars.
Background settings for Tab Bar and Sidebar are placed in their own section [TabBar] and [Sidebar].
Main Panel:
The Main Panel is the background panel of all docked toolbars. You can see it when the docked toolbar's background is set to Transparent.
| MainPanel.Style=GFill |
The background for main panel. | |
Below is an example of 3Image style main panel:
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Toolbar Backgrounds:
All toolbars listed below can have .Style settings: Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | The background of Caption Toolbar in Custom Window Frame mode Not Implemented |
| MenuBar.Style=Transparent | Menu Bar Background |
| ToolBar.Style=Transparent | The background for toolbars (Docked) |
| FloatBar.Style=GFill | The background for Floating Toolbars (Undocked) |
| FavBar.Style=GFill | The background for Favorites Bars (Optional) Default use same settings as Toolbar |
| WebBar.Style=GFill | The background for Web Page Toolbar (Optional) Default use same settings as Toolbar |
| StatusBar.Style=3Image | The background for Status Bar |
Menu Background:
| Menu.Style=GFill | Menu Background, can not be Transparent |
| MenuStrip.Style=GFill | Menu Strip. Only GFill is allowed. Default is Transparent. Not Implemented |
[TabBar] Section
This section contains settings for the Tab Bar.
For Text Color settings please refer to the [Colors] section.
For control button image settings, please refer to the [Icons] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Colors of build-in tab styles are calculated based on the system color. Settings for customize these colors might be added in future versions.
Figure: Build-in Tab Styles
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Hover.Image=control\tab_hover.png | Hovered Tab background |
| Tab.Unread.Image=control\tab_unread.png | Unread Tab background, may overlay on the Hovered and Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Below figure will explain the relationships of the settings:
Figure: Custom Tab
| FlipSettings=1 | Whether flip the tab and background settings when Tab Bar is placed on bottom. Not Implemented |
| Background.Style=Image |
The background for Tab Bar |
| InactiveBackground.Style=Image |
The background for Tab Bar in inactive mode (Split View) . |
Other Tab Bar UI Elements:
Settings listed below should also be set no matter if TabStyle=Custom.
| TabProgress.Style=Animation | Progress Indicator on Tab, can be: Animation - Loop Animate a series of images Progress - Display a series of images as progress bar None - Don't display progress on tab |
| TabProgress.Image=control\tab_progress.png | Progress Image |
| TabProgress.Image.FrameWidth=16 | Progress images width, used to slice the image into frames |
| TabProgress.HideIcon=1 | Hide the website icon behind the progress image |
| TabProgress.Offset=6 8 |
Relative offset to place the progress image in the tab Content Area (See [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Close button placed on the right of current tab, the button’s size is the same as your image’s |
| TabClose.Offset=-4 6 | Close button’s offset, used for fine tune. Value format: XOffset YOffset , relative to Top Right corner. |
[Sidebar] Section
This section contains settings for the Sidebar Bar.
Sidebar Tabs:
For Tab Text Color settings please refer to the [Colors] section.
| TabStyle=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Button – Button Style Theme Not Implemented Flat - Flat Tab Theme Not Implemented VS2003 - VisualStudio 2003 Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Custom Tab Style:
The following settings only take effect when TabStyle=Custom.
These settings are just like the ones in [TabBar] Section, but only Tab.Normal and Tab.Active states are available.
These settings are rotated 90 degrees counter-clockwise.
| Tab.Normal.Image=control\tab_inactive.png | Normal Tab background |
| Tab.Active.Image=control\tab_active.png | Active Tab background |
| Tab.Normal.Image.StartOffset=12 | Start Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | End Offset for 3Image Slice of Normal Tab background, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Stretch Flag of middle part of Normal Tab background slices, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.StartOut=-4 | Normal Tab background box start position, set positive value to collapse tab borders, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.EndOut=-8 | Normal Tab background box end position, shared by Tab.Hover and Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Normal Tab inner content padding, shared by Tab.Hover and Tab.Unread. The value format is Top 'Left Right Bottom', just like CSS. |
| Tab.Active.Image.StartOffset=12 | Start Offset for 3Image Slice of Active Tab background |
| Tab.Active.Image.EndOffset=10 | Active End Offset for 3Image Slice |
| Tab.Active.Image.Stretch=1 | Active Stretch Flag |
| Tab.Active.StartOut=-4 | Active Tab background box start position, set negative value to collapse tab borders |
| Tab.Active.EndOut=-8 | Active Tab background box end position |
| Tab.Active.Padding=0 0 0 0 | Active Tab inner content padding The value format is Top 'Left Right Bottom', just like CSS. |
Other Settings for Sidebar Tabs :
| FlipSettings=1 | Whether flip the tab and background settings when Side Bar is placed on right. Not Implemented |
| TabBackground.Style=GFill |
The background for Sidebar Tabs. |
| TitleBackground.Style=Image |
The background of Sidebar Title. Not Implemented |
[ComboBox] Section
This section contains settings for Combo Box.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme Office2000 – Office 2000 Theme Not Implemented OfficeXP - Office XP Theme Not Implemented Office2003 – Office 2003 Theme Not Implemented |
Custom Style:
The following settings only take effect when Style=Custom.
| Background.Normal.Image=control\combo.png | Normal Background of the whole combo box, always 3Image style |
| Background.Hover.Image=control\combo_hover.png | Hovered Background of the whole combo box, always 3Image style |
| Thumb.Normal.Image=control\combo_dropdown.png | Normal Tumb Button of combo box, aligned to top right corner |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Hovered Tumb Button of combo box, aligned to top right corner |
[Progress] Section
This section contains settings for Progress Bar.
| Style=Custom | Valid values are: System – Standard Windows Theme with Visual Style support Custom – Fully Customized Theme |
Custom Style:
The following settings only take effect when Style=Custom.
| ShowText=1 | Show Percent Text on progress bar |
| TextColor=#000000 | Percent Text color (No Invert effect) Not Implemented |
| Foreground.Style=3Image | Foreground of the progress bar |
| Background.Style=3Image | Background of the progress bar |
Appendix
Global Style Flags
These flags are use to determine which style pattern will be applied to specific element.
Note: Not all elements support these flags.
Currently supported fill style flags are listed below:
| object.Style=Transparent | Set the background of specific element to be transparent | ||
| object.Style=GFill | Set the background of specific element to be linear gradient fill | ||
| object.Fill.ColorStart=#FFFFFF | The start color of gradient | ||
| object.Fill.ColorEnd=#FFFFFF | The end color of gradient, set same value as .StartColor to make a solid fill) | ||
| object.Fill.Angle=90 | The angle of gradient( or 90), default is 90 | ||
| object.Style=Image | Set the background of specific element to be an image | ||
| object.Image=toolbar/home.png | The image used for background | ||
| object.Image.Stretch=1 | Stretch(1) or Tile() the image, default is Stretch | ||
| object.Style=3Image | Set the background of specific element by slicing an image into 3 parts | ||
| object.Image=toolbar/home.png | The image used for slicing | ||
| object.Image.StartOffset=2 | The left slicing width, in Pixel | ||
| object.Image.EndOffset=8 | The right slicing width, in Pixel | ||
| object.Image.Stretch=1 | Whether middle part of the slices is stretched, default is Stretch | ||
Currently supported line style flags are listed below:
| object.Style=None | Don’t draw the line | |
| object.Style=Line | Draw a solid line | |
| object.Line.Width=2 | Line Width, in Pixel | |
| object.Line.Gap=2 | Dash Line's Dot & Gap Size, default is 0 (no dash), in Pixel | |
| object.Line.Percent=80 | Percent of toolbar height or menu width the line should cover | |
| object.Line.Color=#CCCCCC | Line Color | |
| object.Line.ShadowColor=#FFFFFF | Draw a shadow line with specified color if given | |
Supported System Color Names
Below is a list of supported system color names.
| $COLOR_3DDKSHADOW | Dark shadow for 3D display elements. |
| $COLOR_3DFACE | Face color for 3D display elements and for dialog box backgrounds. |
| $COLOR_3DHIGHLIGHT | Highlight color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DLIGHT | Light color for 3D display elements (for edges facing the light source.) |
| $COLOR_3DSHADOW | Shadow color for 3D display elements (for edges facing away from the light source). |
| $COLOR_ACTIVEBORDER | Active window border. |
| $COLOR_ACTIVECAPTION | Active window title bar. |
| $COLOR_APPWORKSPACE | Background color of multiple document interface (MDI) applications. |
| $COLOR_BTNTEXT | Text on push buttons. |
| $COLOR_CAPTIONTEXT | Text in caption, size box, and scroll bar arrow box. |
| $COLOR_DESKTOP | Desktop background color. |
| $COLOR_GRAYTEXT | Grayed (disabled) text. |
| $COLOR_HIGHLIGHT | Background of selected itemin a control. |
| $COLOR_HIGHLIGHTTEXT | Text of item selected in a control. |
| $COLOR_HOTLIGHT | Color for a hot-tracked item. |
| $COLOR_INACTIVEBORDER | Inactive window border. |
| $COLOR_INACTIVECAPTION | Inactive window caption. |
| $COLOR_INACTIVECAPTIONTEXT | Color of text in an inactive caption. |
| $COLOR_INFOBK | Background color for tooltip controls. |
| $COLOR_INFOTEXT | Text color for tooltip controls. |
| $COLOR_MENU | Menu background. |
| $COLOR_MENUTEXT | Text in menus. |
| $COLOR_SCROLLBAR | Scroll bar gray area. |
| $COLOR_WINDOW | Window background. |
| $COLOR_WINDOWFRAME | Window frame. |
| $COLOR_WINDOWTEXT | Text in windows. |