« Tutorial Plugin : 1 - Introduction » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
=Maxthon | =Les Plugins de Maxthon= | ||
Maxthon | Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer mais également des Plugins spécifiques à Maxthon. | ||
Ces type de Plugins sont supportés par Maxthon : | |||
* COM | * Objets COM | ||
* .EXE | * Fichiers .EXE | ||
* Script | * Script | ||
Ce tutorial est dédié au Plugins de type script. Ils sont les Plugins qui sont les plus simples à réaliser, bien qu'ils soient très puissants. | |||
You can find a summary of all Maxthon commands and features in the Plugins-HowTo.html file, located in your Maxthon/Plugin folder, or [http://maxthon.neo101.nl/tutorial/plugins-howto.htm here]. | You can find a summary of all Maxthon commands and features in the Plugins-HowTo.html file, located in your Maxthon/Plugin folder, or [http://maxthon.neo101.nl/tutorial/plugins-howto.htm here]. | ||
That page also gives some information about COM and EXE plugins. | That page also gives some information about COM and EXE plugins. | ||
If you would like to make COM or EXE plugins you need to download the Software Development Kit (SDK) | If you would like to make COM or EXE plugins you need to download the Software Development Kit (SDK) [http://www.maxthon.com/files/sdk.zip here]. | ||
You don't need the SDK for script plugins. | You don't need the SDK for script plugins. | ||
| Ligne 37 : | Ligne 37 : | ||
[http://www.w3schools.com/js/default.asp W3School Javascript Tutorial] (Recommended for beginners) | |||
[http://www.w3schools.com/htmldom/dom_reference.asp W3School HTML DOM reference] (HTML DOM allows you to acces and modify HTML documents) | |||
[http://www.w3schools.com/html/html_reference.asp W3School HTML reference] (All HTML tags) | |||
[http://msdn.microsoft.com/library/default.asp?url=/library/en-us/script56/html/js56jsoriJScript.asp Microsoft MSDN Javascript reference/guide] | |||
[http://msdn.microsoft.com/library/default.asp?url=/workshop/author/dhtml/reference/dhtml_reference_entry.asp Microsoft MSDN HTML/DHTML reference] | |||
[http://www.devguru.com/Technologies/ecmascript/quickref/javascript_index.html Devguru Javascript reference] | |||
| Ligne 72 : | Ligne 72 : | ||
</body> | </body> | ||
</html> | </html> | ||
Download a sidebar plugin template (Right Click->Save Target As...) | [http://maxthon.neo101.nl/tutorial/files/TemplateSidebar.html Download a sidebar plugin template] (Right Click->Save Target As...) | ||
Sidebar plugins are not run on the current viewed page. They are local pages, but with the 'external.get_tab' command they are able to modify current viewed page. More about this in part 3. | Sidebar plugins are not run on the current viewed page. They are local pages, but with the 'external.get_tab' command they are able to modify current viewed page. More about this in part 3. | ||
| Ligne 82 : | Ligne 82 : | ||
if(pr==true) external.activate_tab(%max_security_id,2) | if(pr==true) external.activate_tab(%max_security_id,2) | ||
</script> | </script> | ||
Download a toolbar plugin template (Right Click->Save Target As...) | [http://maxthon.neo101.nl/tutorial/files/TemplateToolbar.html Download a toolbar plugin template] (Right Click->Save Target As...) | ||
Toolbar plugins are run on the current viewed page. | Toolbar plugins are run on the current viewed page. | ||
document.body.innerHTML for example will return the source from the current webpage. | document.body.innerHTML for example will return the source from the current webpage. | ||
Version du 30 août 2005 à 18:00
Les Plugins de Maxthon
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer mais également des Plugins spécifiques à Maxthon.
Ces type de Plugins sont supportés par Maxthon :
- Objets COM
- Fichiers .EXE
- Script
Ce tutorial est dédié au Plugins de type script. Ils sont les Plugins qui sont les plus simples à réaliser, bien qu'ils soient très puissants.
You can find a summary of all Maxthon commands and features in the Plugins-HowTo.html file, located in your Maxthon/Plugin folder, or here.
That page also gives some information about COM and EXE plugins. If you would like to make COM or EXE plugins you need to download the Software Development Kit (SDK) here. You don't need the SDK for script plugins.
For Starters
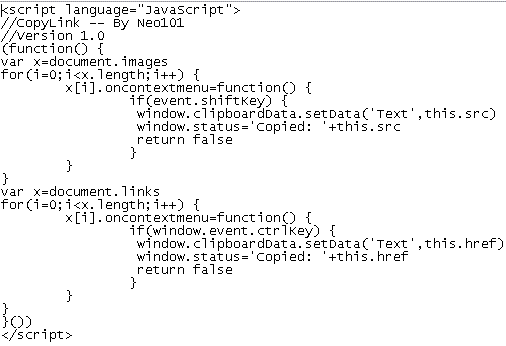
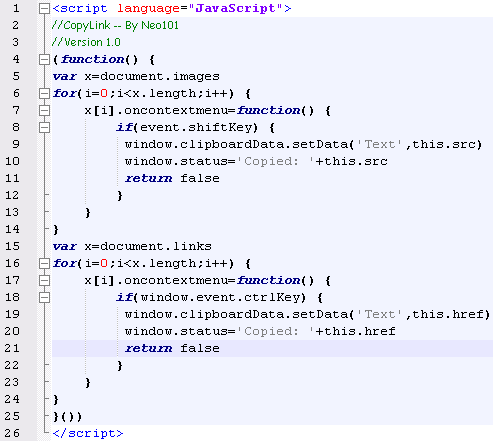
If you haven't used Javascript before you can learn it with the help of the links you find under 'Useful Links' (scroll down a little). It's also recommended to use a program like Notepad++ to write your plugins. It's possible to do this in the normal notepad, but it's really difficult. Notepad++ has syntax highlighting, line numbers, so it's easier to debug a plugin and it has tabs, like Maxthon. Check out the difference between Notepad and Notepad++:
Normal NotePad
NotePad++
Useful Links
These links are useful for reference and if you start learning HTML and Javascript.
W3School Javascript Tutorial (Recommended for beginners)
W3School HTML DOM reference (HTML DOM allows you to acces and modify HTML documents)
W3School HTML reference (All HTML tags)
Microsoft MSDN Javascript reference/guide
Microsoft MSDN HTML/DHTML reference
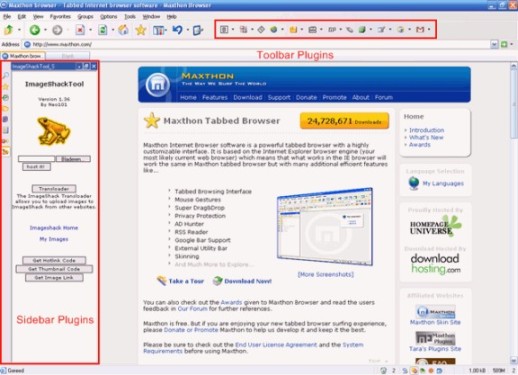
Plugin Types
There are 2 plugin types: Sidebar and toolbar plugins.
Sidebar plugins should be built like normal webpages, for example:
<html> <head> <script language="JavaScript" type="text/JavaScript" src="max.src"> </script> </head> <body>
Very Simple Plugin
<a href="http://www.maxthon.com" target=_blank>Maxthon.com</a> <a href="javascript:external.activate_tab(max_security_id,2)"> Activate Tab 2</a> </body> </html>
Download a sidebar plugin template (Right Click->Save Target As...)
Sidebar plugins are not run on the current viewed page. They are local pages, but with the 'external.get_tab' command they are able to modify current viewed page. More about this in part 3.
Toolbar plugins should be inside tags, for example:
<script language="JavaScript">
pr=confirm('Would you like to go activate tab number 2?')
if(pr==true) external.activate_tab(%max_security_id,2)
</script>
Download a toolbar plugin template (Right Click->Save Target As...)
Toolbar plugins are run on the current viewed page. document.body.innerHTML for example will return the source from the current webpage.