« Tutorial Plugin : 1 - Introduction » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 4 : | Ligne 4 : | ||
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques à Maxthon. | Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques à Maxthon. | ||
Les type de Plugins suivants sont supportés par Maxthon : | Les type de Plugins suivants sont supportés par Maxthon : | ||
| Ligne 10 : | Ligne 11 : | ||
* Fichiers .EXE | * Fichiers .EXE | ||
* Script | * Script | ||
Ce tutorial est dédié aux Plugins de type script. Ce sont les Plugins les plus simples à réaliser, bien qu'ils soient très puissants. | Ce tutorial est dédié aux Plugins de type script. Ce sont les Plugins les plus simples à réaliser, bien qu'ils soient très puissants. | ||
| Ligne 55 : | Ligne 57 : | ||
Il y a deux sortes de plugins : les plugins de barre d'outils et les plugins de barre latérale. | Il y a deux sortes de plugins : les plugins de barre d'outils et les plugins de barre latérale. | ||
[[image:plugtut1.jpg]] | [[image:plugtut1.jpg]] | ||
| Ligne 77 : | Ligne 80 : | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
[http://maxthon.neo101.nl/tutorial/files/TemplateSidebar.html Télécharger un modèle de plugin de barre latérale] (Clic-droit -> Enregistrer la cible sous ...) | [http://maxthon.neo101.nl/tutorial/files/TemplateSidebar.html Télécharger un modèle de plugin de barre latérale] (Clic-droit -> Enregistrer la cible sous ...) | ||
| Ligne 94 : | Ligne 96 : | ||
if(pr==true) external.activate_tab(%max_security_id,2) | if(pr==true) external.activate_tab(%max_security_id,2) | ||
</script> | </script> | ||
[http://maxthon.neo101.nl/tutorial/files/TemplateToolbar.html Télécharger un modèle de pluin de barre d'outils] (Clic-droit -> Enregistre la cible sous ...) | [http://maxthon.neo101.nl/tutorial/files/TemplateToolbar.html Télécharger un modèle de pluin de barre d'outils] (Clic-droit -> Enregistre la cible sous ...) | ||
Version du 14 septembre 2005 à 17:27
Les Plugins de Maxthon
Maxthon a un très bon support des Plugins. Vous pouvez utiliser quelques Plugins d'Internet Explorer, mais également des Plugins spécifiques à Maxthon.
Les type de Plugins suivants sont supportés par Maxthon :
- Objets COM
- Fichiers .EXE
- Script
Ce tutorial est dédié aux Plugins de type script. Ce sont les Plugins les plus simples à réaliser, bien qu'ils soient très puissants.
Vous trouverez un sommaire de toutes les commandes et des fonctions de Maxthon dans le fichier "Plugins-HowTo_fr.htm", qui se trouve dans le sous-dossier Plugin du dossier d'installation de Maxthon ou la version anglaise ici.
Cette page donne également des informations sur les Plugins COM et EXE. Si vous voulez créer des Plugins COM ou EXE, vous avez besoin de télécharger le kit de développement de logiciel (SDK en anglais) ici.
Vous n'avez pas besoin du "SDK" pour créer des Plugins de script.
Pour les débutants
Si vous n'avez jamais utilisé "Javascript" auparavant, vous pouvez l'apprendre avec l'aide que vous trouverez dans la partie "Liens utiles" (plus bas dans la page).
Il est recommandé d'utiliser un programme comme Notepad++ pour écrire vos plugins. Il est possible de le faire avec le 'bloc-note', mais ce n'est pas facile. Notepad++ dispose de la syntaxe accentuée, de la numérotation des lignes, ainsi il est plus facile de trouver les erreurs dans les plugins et il dispose également d'onglets, comme Maxthon.
Voyez les différences entre le bloc-note et Notepad++:
Dans le Bloc-note :
Dans Notepad++ :
Liens Utiles
Ces liens sont des références pratiques si vous débutez dans l'apprentissage des langages HTML et/ou Javascript.
W3School Javascript Tutorial (Recommandé pour les débutants).
W3School HTML DOM reference (HTML DOM vous permet d'ouvrir et de modifier des documents au format HTML).
W3School HTML DOM reference (Toutes les balises Html).
Microsoft MSDN Javascript reference/guide
Microsoft MSDN HTML/DHTML reference
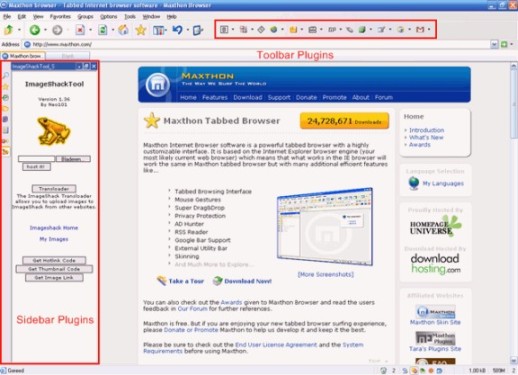
Les différents types de plugins
Il y a deux sortes de plugins : les plugins de barre d'outils et les plugins de barre latérale.
Les plugins de barre latérale
- Les plugins de barre latérale peuvent être construits comme des pages Web normales, par exemple :
<html>
<head>
<!--Inclure le Security_ID dans le plugin (plus d'information dans la partie 3)-->
<script language="JavaScript" type="text/JavaScript" src="max.src">
</script>
</head>
<body>
<h1>Plugin très simple</h1>
<a href="http://www.maxthon.com" target=_blank>Maxthon.com</a>
<a href="javascript:external.activate_tab(max_security_id,2)">
Activer l'onglet 2</a>
</body>
</html>
Télécharger un modèle de plugin de barre latérale (Clic-droit -> Enregistrer la cible sous ...)
- Les plugins de barre latérale ne fonctionnent pas sur la page active. Ce sont des pages locales (en fait, le panneau latéral), mais avec la commande 'external.get_tab', ils peuvent modifier la page active. Vous trouverez des explications compémentaires dans la 3ème partie.
Les plugins de barre d'outils
- Les plugins de barre d'outils peuvent être entre des balises, par exemple :
<script language="JavaScript">
pr=confirm('Voulez-vous activer l\'onglet numéro 2?')
if(pr==true) external.activate_tab(%max_security_id,2)
</script>
Télécharger un modèle de pluin de barre d'outils (Clic-droit -> Enregistre la cible sous ...)
- Les plugins de barre d'outils fonctionnent dans la page active.
document.body.innerHTML, par exemple, affiche le contenu (la source) de la page web active.