Les Skins de Maxthon v2.0 suite
Section [Backgrounds]
Cette section contient les réglages de l'arrière plan de la barre d'outils.
Les réglages de l'arrière plan pour la barre d'onglet et la barre latérale sont placé dans leur propre section [TabBar] et [Sidebar].
Panneau principal :
Le panneau principal est le panneau d'arrière plan de toutes les barres d'outils attachées. Vous pouvez le voir lorsque l'arrière plan des barres d'outils attachées est réglé à Transparent.
| MainPanel.Style=GFill |
L'arrière plan du panneau principal. | |
Vous trouverez ci-dessous un exemple du panneau principal de style 3Image :
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Arrière plan de la barre d'outils :
Toutes les barres d'outils listées ci-dessous peuvent avoir les réglages .Style : Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | L'arrière plan de la légende de la barre d'outils dans le mode Frames de la fenêtre personnalisées Non implémenté |
| MenuBar.Style=Transparent | L'arrière plan de la barre des menus |
| ToolBar.Style=Transparent | L'arrière plan pour les barres d'outils normales (Attachées) |
| FloatBar.Style=GFill | L'arrière plan pour les barres d'outils flottantes (Détachées) |
| FavBar.Style=GFill | L'arrière plan pour la barre des Favoris (Optionnel) Utilise par défaut le même réglage que ToolBar |
| WebBar.Style=GFill | L'arrière plan pour la barre des pages Web (Optionnel) Utilise par défaut le même réglage que ToolBar |
| StatusBar.Style=3Image | L'arrière plan pour la barre d'état |
| Menu.Style=GFill | L'arrière plan des menus, ne peut pas être Transparent |
| MenuStrip.Style=GFill | Bande du menu. Seulement GFill est permis. Par défaut Transparent. Non implémenté |
Section [TabBar]
Cette section contient les réglages pour la barre d'outils.
Pour le réglage de la couleur du texte reportez-vous à la section [Colors].
Pour les réglages de l'image du bouton de contrôle, reportez-vous à la section [Icons].
| TabStyle=Custom | Les valeurs valides sont : System – Thème Windows standard avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Les couleurs des styles d'onglets intégrés sont calculées sur les couleurs système. Les réglages pour personnaliser ces couleurs doivent être ajoutés dans les versions futures.
Figure : Styles d'onglets intégrés
Style des onglets personnalisables :
Les réglages suivants ont un effet uniquement si TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Hover.Image=control\tab_hover.png | Arrière plan d'un onglet survolé |
| Tab.Unread.Image=control\tab_unread.png | Arrière plan d'un onglet non lu, peut recouvrir l'arrière plan d'un onglet survolé et normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
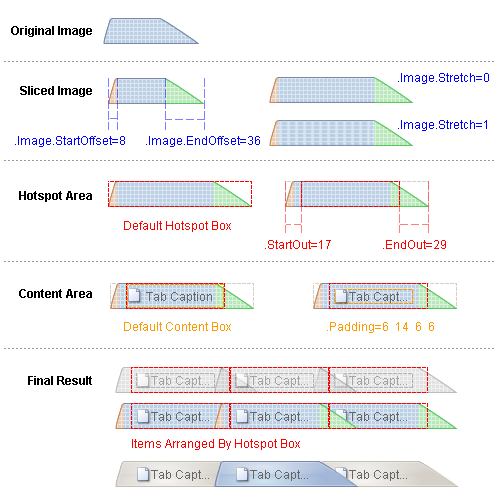
La figure ci-dessous explique les relations entre les réglages :
Figure : Onglet personnalisable
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre d'onglets est placée en bas. Non Implémenté |
| Background.Style=Image |
L'arrière plan de la barre d'onglets |
| InactiveBackground.Style=Image |
L'arrière plan pour la barre d'onglets en mode inactif (inversion d'affichage). |
Autres élément de l'IU de la barre d'onglet :
Les réglages listés ci-dessous doivent également être mis sans importance si TabStyle=Custom.
| TabProgress.Style=Animation | Indicateur de progression sur l'onglet, peut être : Animation - Animation en boucle d'une série d'images Progress - Affichage d'une série d'images comme barre de progression None - Pas d'affichage de barre de progression sur l'onglet |
| TabProgress.Image=control\tab_progress.png | Image de progression |
| TabProgress.Image.FrameWidth=16 | Largeur de l'image de progression, utilisée pour découper les éléments de l'image |
| TabProgress.HideIcon=1 | Cacher l'icône du site Web derrière l'image de progression |
| TabProgress.Offset=6 8 |
Position relative pour placer l'image de progression à l'intérieur de l'onglet (Cf. [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Bouton de fermeture placé à droite de l'onglet en cours, la taille du bouton est la même que celle de l'image |
| TabClose.Offset=-4 6 | Position du bouton de fermeture, utilisé pour un réglage précis. Format de la valeur : XOffset YOffset , relatif au coin supérieur droit corner. |
Section [Sidebar]
Cette section contient les réglages pour la barre latérale.
Onglets de la barre latérale :
Pour les réglages de la couleur du texte des onglets, reportez-vous à la section [Colors].
| TabStyle=Custom | Les valeurs valides sont : System – Thème standard de Windows avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Style d'onglet personnalisable :
Les réglages suivants ont un effet seulement lorsque TabStyle=Custom.
Ces réglages sont les mêmes que ceux de la section [TabBar], mais seuls les états Tab.Normal et Tab.Active sont disponibles.
Ces réglages sont pivotés de 90 degrés dans le sens des aiguilles d'une montre.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de départ pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
Autres réglages pour les onglets de la barre latérale :
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre latérale est placée à droite. Non implémenté |
| TabBackground.Style=GFill |
L'arrière plan pour les onglets de la barre latérale. |
| TitleBackground.Style=Image |
L'arrière plan du titre de la barre latérale. Non implémenté |
Section [ComboBox]
Cette section contient les réglages pour la boîte Combo.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows Standard avec support du style visuel Custom – Thème entièrement personnalisable Office2000 – Thème Office 2000 Non implémenté OfficeXP - Thème Office XP Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Style personnalisable :
Les réglages suivants prennent seulement effet lorsque Style=Custom.
| Background.Normal.Image=control\combo.png | Arrière plan normal de toute la boîte combo, toujours le style 3Image |
| Background.Hover.Image=control\combo_hover.png | Arrière plan survolé de toute la boîte combo, toujours le style 3Image |
| Thumb.Normal.Image=control\combo_dropdown.png | Bouton normal de la boîte combo, aligné avec le coin supérieur droit |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Bouton survolé de la boîte combo, aligné avec le coin supérieur droit |
Section [Progress]
Cette section contient les réglages pour la barre de progression.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows standard avec support du style visuel Custom – Thème entièrement personnalisable |
Style personnalisable :
Les réglages suivant prennent seulement effet lorsque Style=Custom.
| ShowText=1 | Affiche le texte du pourcentage sur la barre de progression |
| TextColor=#000000 | Couleur du texte du pourcentage (pas d'effet inversé) Non implémenté |
| Foreground.Style=3Image | Avant plan de la barre de progression |
| Background.Style=3Image | Arrière plan de la barre de progression |
Appendice
Drapeaux du style global
Ces drapeaux sont utilisés pour déterminer quel motif du style seront appliqués à l'élément spécifique.
Note : Tous les éléments ne supportent pas ces drapeaux.
Les drapeaux de style remplissage actuellement supportés sont listés ci-dessous :
| object.Style=Transparent | Définit l'arrière plan de l'élément spécifique comme transparent | ||
| object.Style=GFill | Définit l'arrière plan de l'élément spécifique comme remplit d'un dégradé linéaire | ||
| object.Fill.ColorStart=#FFFFFF | La couleur de début du dégradé | ||
| object.Fill.ColorEnd=#FFFFFF | La couleur de fin du dégradé, mettez la même valeur que .StartColor pour avoir une couleur unie | ||
| object.Fill.Angle=90 | L'angle du dégradé ( ou 90), la valeur par défaut est 90 | ||
| object.Style=Image | Définit l'arrière plan de l'élément spécifique comme une image | ||
| object.Image=toolbar/home.png | Image utilisée pour l'arrière plan | ||
| object.Image.Stretch=1 | Stretch(1) étire ou Tile() réduit l'image, la valeur par défaut est Stretch | ||
| object.Style=3Image | Définit l'arrière plan de l'élément spécifique en découpant une image en 3 parties | ||
| object.Image=toolbar/home.png | Image utilisée pour le morceau | ||
| object.Image.StartOffset=2 | Largeur du morceau de gauche, en Pixel | ||
| object.Image.EndOffset=8 | Largeur du morceau de droite, en Pixel | ||
| object.Image.Stretch=1 | Si le morceau du milieu est étiré, la valeur par défaut est Stretch | ||
Les drapeaux de style ligne actuellement supportés sont listés ci-dessous :
| object.Style=None | Ne trace pas la ligne | |
| object.Style=Line | Trace une ligne continue | |
| object.Line.Width=2 | Largeur de la ligne, en Pixel | |
| object.Line.Gap=2 | Longueur des tirets et espace de la ligne pointillée, 0 par défaut (pas de tiret), en Pixel | |
| object.Line.Percent=80 | Pourcentage de la hauteur de la barre d'outils ou de la largeur du menu que la ligne doit couvrir | |
| object.Line.Color=#CCCCCC | Couleur de la ligne | |
| object.Line.ShadowColor=#FFFFFF | Trace une ligne ombragée avec la couleur spécifiée si définie | |
Noms des couleurs système supportées
Vous trouverez ci-dessous la liste des noms des couleurs système supportées.
| $COLOR_3DDKSHADOW | Ombre sombre pour les éléments affichés en 3D. |
| $COLOR_3DFACE | Couleur de premier plan pour l'affichage des éléments en 3D et pour l'arrière plan des boîtes de dialogue. |
| $COLOR_3DHIGHLIGHT | Couleur de surbrillance pour l'affichage des éléments en 3D (pour les bords face à la source de lumière). |
| $COLOR_3DLIGHT | Couleur claire pour l'affichage des éléments en 3D (pour les bords face à la source de lumière). |
| $COLOR_3DSHADOW | Couleur de l'ombre pour l'affichage des éléments en 3D (pour les bords opposés à la source de lumière). |
| $COLOR_ACTIVEBORDER | Bordure de la fenêtre active. |
| $COLOR_ACTIVECAPTION | Barre de titre de la fenêtre active. |
| $COLOR_APPWORKSPACE | Couleur d'arrière plan des applications des interfaces multiples de document (MDI). |
| $COLOR_BTNTEXT | Texte sur les boutons enfoncés. |
| $COLOR_CAPTIONTEXT | Texte dans la légende, taille de la boîte, et flèche de la barre de défilement. |
| $COLOR_DESKTOP | Couleur d'arrière plan du bureau. |
| $COLOR_GRAYTEXT | Texte grisé (désactivé). |
| $COLOR_HIGHLIGHT | Arrière plan de l'élément sélectionné dans un contrôle. |
| $COLOR_HIGHLIGHTTEXT | Texte de l'élément sélectionné dans un contrôle. |
| $COLOR_HOTLIGHT | Couleur pour un élément hot-tracked. |
| $COLOR_INACTIVEBORDER | Bordure de la fenêtre inactive. |
| $COLOR_INACTIVECAPTION | Légende de la fenêtre inactive. |
| $COLOR_INACTIVECAPTIONTEXT | Couleur du texte dans une légende inactive. |
| $COLOR_INFOBK | Couleur d'arrière plan pour les info-bulles. |
| $COLOR_INFOTEXT | Couleur du texte pour les info-bulles. |
| $COLOR_MENU | Arrière plan du menu. |
| $COLOR_MENUTEXT | Texte dans les menus. |
| $COLOR_SCROLLBAR | Zone grise de la barre de défilement. |
| $COLOR_WINDOW | Arrière plan de la fenêtre. |
| $COLOR_WINDOWFRAME | Cadre de la fenêtre. |
| $COLOR_WINDOWTEXT | Texte des fenêtres. |