Les Skins de Maxthon v2.0
Version: 2.0.4
Last Modified: 2006-07-25 5:21 PM
Vue d'ensemble
Le nouveau système de Skin de Maxthon est constitué de plusieurs fichiers image et d'un fichier texte.
Depuis la version 2.0, nous utilisons des fichiers PNG avec le support complet de la transparence ou des images de la barre d'outils & des autres éléments de l'interface.
Le fichier texte doit avoir l'extension INI. Et le fichier qui se nomme “mskin.ini” sera utilisé comme style par défaut de votre Skin.
Note : Sauvegardez le fichier INI au format Unicode(UTF-8).
Exigences des images
Nous recommendons aux auteurs de Skins d'utiliser le format PNG comme format d'image.
L'ancien format BMP est toujours supporté, mais nous vous recommandons de ne pas l'utiliser car le support du masque de la transparence des BMP n'est plus supporté
Conventions utilisées dans ce document
Mot-clé: Les mots-clé sont les noms des réglages et de ses propriétés. Sensible à la casse.
ex. Version ou version
Drapeau: Les drapeaux sont des alias prédéfinis pour certaines valeurs. Sensible à la casse.
ex. System
Chaîne: Le type de valeur le plus commun.
ex. Ceci est une chaîne
Nombre: Tous les nombres utilisés dans le fichier de définition du Skin sont des entiers.
ex. 32 et 16
Booléen: Représenté par un nombre 1 (Vrai) et 0 (Faux).
ex. 0 et 1
Valeur de couleur: La valeur de couleur peut être une couleur au format HEXA, des valeurs RGB séparées par des virgules et des noms de couleur système (Cf. [#_Supported_System_Color_Names Appendix: Supported System Color Names]).
ex. #FEFEFE ou 255,210,76 ou $COLOR_HIGHLIGHTTEXT
Structure du fichier INI d'un Skin
Le fichier INI est l'endroit où vous indiquez à Maxthon comment utiliser vos fichiers de skin. Vous pouvez construire votre propre Skin en suivant ce guide ou en modifiant un Skin existant.
Note : Si vous souhaitez utiliser des caractères auttres que ASCII, sauvegardez le fichier INI au format Unicode(UTF-8).
Vous trouverez ci-dessous la description détaillée des tous les éléments du fichier INI d'un Skin.
Section [General]
Cette section est utilisée comme une description sommaire de votre Skin.
| Name=Maxthon Default | Le nom de votre Skin |
| Version=1.0.1 | Le numéro de version de votre Skin, utilisé pour tester les mises à jour Le format est #.#.# où # est un entier entre 0-9 |
| Style=Large Icon | Sous style de votre Skin, utilisé pour des fichiers INI multiples (Optionnel) |
| Author=SiC | Le nom de l'auteur de ce Skin (Optionnel) |
| Email=null@null.com | L'adresse email de l'auteur (Optionnel) |
| Website=http://www.null.com/ | Le site Web de l'auteur de ce Skin (Optionnel) |
| UpdateURL=http://www.null.com/skin/ | L'adresse URL pour la mise à jour de ce Skin (Optionnel) |
| License=GPL | Information sur la licence de ce Skin (Optionnel) |
Section [Global]
Cette section est utilisée pour les réglages communs partagés entre les différents éléments.
| BaseTheme=Custom | Le thème de base de votre Skin. Les valeurs valides sont : System – Thème standard de Windows avec le support de style visuel Custom – Thème entièrement personnalisable Office2000 – Thème Office 2000 OfficeXP - Thème Office XP Office2003 – Thème Office 2003 Si vous utilisez un BaseTheme différent de Custom, seul les icônes et quelques parties spéciales des réglages du Skin seront affectées. | |
| DefaultIconSize=24 24 | La taille par défaut des images de la barre d'outils, utilisée dans quelques occasions spéciales. |
| CustomFrame=1 | Active le style de frame personnalisable dans le mode No 'Window Frame'. Ce réglage n'a qu'un effet lorsque BaseTheme=Custom. | |
| CustomFrame.Width=3 | La largeur de la fenêtre de la frame principale | |
| CustomFrame.Style=Image | Le style de la frame, peut être : GFill, Image (3Image n'est pas disponible pour cette propriété) Lorsque que Image est définie, derrière la propriété CustomFrame.Image, l'extension de la propriété suivante doit être définie : | |
| CustomFrame.CornerSize=6 | La largeur et la hauteur de la taille de coupe du coin de l'image, les deux partagent la même valeur, en Pixel. La valeur par défaut est . | |
| CustomFrame.CornerRadius=6 | Le rayon de courbure du coin de l'image, en Pixel. La valeur par défaut est . | |
(Un exemple d'image devrait se trouver ici)
| AnimateLoading=control/loading.png | L'image de l'icône animée du chargement des menus. Doit être une série d'images de 16x16 pixels. La valeur par défaut est : pas d'icône. | |
Section [Icons]
Cette section contient une liste de toutes les images des icônes qui sont sur la barre d'outils principale.
Toutes les largeurs et les hauteurs des images peuvent être différentes. Maxthon utilisera la taille actuelle des fichiers images pour l'affichage.
Il y a plusieurs extension de propriétés qui peuvent être définies pour chaque icône :
| .Hover=toolbar/hover/back.png | Image pour l'icône survolé. Si définie, l'arrière plan de survole normal du bouton de la barre d'outils ne sera pas dessiné. |
| .Disable=toolbar/disable/back.png | Image pour l'icône désactivé. N'a un effet que sur les icônes qui ont un état désactivé. |
| .Offset=0 8 | Défini un excentrage de l'îcone par rapport à l'élément de la barre d'outils normale. Le format de la valeur est XOffset YOffset , relatif au coin en haut à gauche. |
| .Padding=2 2 2 2 | Défini le remplissage autour de l'image du bouton. La taille de l'image+la taille de l'aire du remplissage=Taille du bouton final Le format de la valeur est Haut droite bas gauche, comme les CSS. |
Icônes communes :
| Back=toolbar/32_back.png | Navigation > Précédent |
| Forward=toolbar/32_forward.png | Navigation > Suivant |
| HistoryMenu=toolbar\18_history.png | Navigation > Menu historique C'est une icône spéciale utilisée pour afficher le menu déroulant de l'historique pour Précédent/Suivant. Générallement, elle est de plus petite taille pour économiser de l'espace. |
| Refresh=toolbar/32_refresh.png | Navigation > Actualiser |
| Stop=toolbar/32_stop.png | Navigation > Arrêter |
| Home=toolbar/32_home.png | Navigation > Accueil |
| New=toolbar/32_new.png | Navigation > Nouvel onglet |
| Undo=toolbar/32_undo.png | Navigation > Annuler Fermer Page |
| Favorites=toolbar/32_favorites.png | Affichage > Barre latérale > Favoris Aussi la fenêtre des Favoris Ajouter/Supprimer |
| Feed=toolbar/32_feed.png | Affichage > Barre latérale > Flux RSS Aussi la fenêtre des flux RSS Ajouter/Supprimer |
| History=toolbar/32_history.png | Affichage > Barre latérale > Historique (Optionnel) |
| Layout=toolbar/32_layout.png | Affichage > Disposition Le bouton de changement de disposition(Plein écran, etc.) |
| FontSize=toolbar/32_fontsize.png | Affichage > Taille du texte (Optionnel) |
| Encoding=toolbar/32_encoding.png | Affichage > Codage (Optionnel) |
| Zoom=toolbar/32_page_zoom.png | Affichage > Zoom (Optionnel) |
| Proxy=toolbar/32_proxy.png | Outils > Proxy |
| Tools=toolbar/32_tools.png | Outils > Utilitaires |
| Plugins=toolbar/32_plugins.png | Outils > Plugins |
| Security=toolbar/32_security.png | Outils > Sécurité (Optionnel) |
| PageContent=toolbar/32_page_content.png | Outils > Contrôle du contenu de la page (Optionnel) |
| Edit=toolbar/32_edit.png | Outils > Editer la page (Optionnel) |
| Save=toolbar/32_save.png | Fichier > Enregistrer sous (Optionnel) |
| Options=toolbar/32_options.png | Outils > Options de Maxthon (Optionnel) |
Si vous ne voulez pas afficher certaines icônes listées ci-dessus (comme les icône marquées Optionnel above), vous pouvez définir la valeur de l'image en 16x16.
Icônes spéciales :
| TabOptions=control/tab_options.png | Bouton de la barre d'onglet > Options de la barre d'onglets |
| TabToolbar=control/tab_toolbar.png | Bouton de la barre d'onglet > Basculer la barre d'outils Web |
| TabSidebar=control/tab_sidebar.png | Bouton de la barre d'onglet > Basculer la barre latérale |
| TabManager=control/tab_manager.png | Bouton de la barre d'onglet > Gestionnaire des onglets |
| TabNew=control/tab_new.png | Bouton de la barre d'onglet > Nouvel onglet |
Contrôle des icônes d'une fenêtre sans frame :
| SkinSelect=control\16_skin_selector.png | Bouton de sélection des Skins |
| MenuMinimize=control\16_minimize.png | Bouton de réduction de la fenêtre |
| MenuMaximum=control\16_maximum.png | Bouton d'agrandissement de la fenêtre |
| MenuRestore=control\16_restore.png | Bouton de restauration de la fenêtre |
| MenuClose=control\16_close.png | Bouton de fermeture de la fenêtre |
Section [Icon16]
Les icônes dans cette section sont utilisées dans différentes parties de l'interface de Maxthon.
La taille de chaque icône doit être de 16x16 pixels ou elle sera étirée.
Afin de conserver une présentation constante des petites icônes, l'.Offset et la propriété .Padding qui sont décrites dans la section [Icons] sont désactivés.
Hot damn, lokoing pretty useful buddy.
Icônes générales :
| Page=toolbar/16_page.png | L'icône par défaut pour la page et les liens. (Gestionnaire des Favoris, Barre des Favoris, Menu des Favoris, etc.) |
| AddressBar=misc/16_page.png | L'icône de la page par défaut sur la barre d'adresse. (Optionnel) La même icône que Page par défaut. |
| DefaultTabIcon=misc/16_page.png | L'icône de la page par défaut sur la barre la barre d'onglet. (Optionnel) La même icône que Page par défaut. |
| Search=misc/16_search.png | Icône du moteur de recherche (Menu déroulant de la boîte de recherche) |
| SearchBar=misc/16_search.png | Icône du moteur de recherche par défaut sur la boîte de recherche. (Optionnel) La même icône que Search par défaut. |
| FolderOpen=misc/16_folder_open.png | Ouvrir un dossier |
| FolderClose=misc/16_folder_closed.png | Fermer un dossier |
| Group=misc/16_group.png | Groupe des Favoris |
| FeedChannel=misc/16_feed_channel.png | Chaîne de flux |
| FeedItem=misc/16_feed_item.png | Elément d'un flux |
| FeedItemEnclosure=misc/16_feed_item_enclosure.png | Elément d'un flux avec inclusion |
| FeedDiscover=misc/16_feed_discover.png | Icône d'un nouveau flux trouvé sur la barre d'adresse |
| Secure=misc/16_secure.png | Icône de sécurité sur la barre d'adresse |
| Insecure=misc/16_secure.png | Icône d'insécurité sur la barre d'adresse Non implémenté |
| Skin=misc/16_skin.png | Icône par défaut du Skin |
| Plugin=misc/16_plugin.png | Icône par défaut du Plugin |
Icônes de fonctions :
| Go=misc/16_go.png | Bouton "Aller" sur la barre d'adresse |
| UpLevel=misc/16_up_level.png | Bouton "vers le haut d'un niveau" sur la barre d'outils |
| HotFav=misc/16_hot_fav.png | Bouton du menu déroulant "Favoris préférés" sur la barre des Favoris |
| Highlight=misc/16_highlight.png | Bouton de "mise en surbrillance" sur la barre de recherche dans la page |
| Validate=misc/16_validate.png | Validation (Tester les URL, Tester les Proxy) |
| ScriptError=misc/16_script_error.png | Indicateur d'erreur de script sur la barre d'état |
| Profile=misc/16_profile.png | Profil utilisateur |
| Collector=misc/16_collector.png | Icône du Post'It sur la barre d'état |
| AdHunter=misc/16_adhunter.png | Icône du tueur de pub sur la barre d'état |
I really nedeed to find this info, thank God!
Icônes de contrôle :
| Caption=control\caption_icon.png | Légende de l'icône dans le mode fenêtre compacte |
| CloseToolbar=shared\16_close.png | Bouton Fermer sur la barre d'outils |
Section [Colors]
Cette section définie les styles de couleur pour les boutons sur les barres d'outils, les menus, les panneaux.
Légendes des barrres :
Les réglages suivants ont seulement un effet dans le mode Frame des fenêtres personnalisées.
| CaptionBar.Normal.Text=$COLOR_BTNTEXT | Couleur du texte de la légende normale de la barre |
| CaptionBar.Inactive.Text=$COLOR_BTNTEXT | Couleur du texte de la légende inactive de la barre |
Barres d'outils :
| ToolBar | L'objet global pour les barres d'outils normale (Attachés) |
| FloatBar | L'objet global pour les barres d'outils flottantes (Détachés) |
| FavBar | L'object pour la barre des Favoris, utilise le style par défaut lorsque non défini (Optionnel) |
| WebBar | L'object pour la barre des pages Web, utilise le style par défaut lorsque non défini (Optionnel) |
| StatusBar | L'object pour la barre d'état, utilise le style par défaut lorsque non défini (Optionnel) |
Tous les objects listés ci-dessus peuvent avoir les attributs suivants :
| Toolbar.Normal.Text=#000000 |
Couleur normale pour le texte de la barre d'outils |
| Toolbar.Disable.Text=#000000 | Couleur désactivée pour le texte de la barre d'outils |
| Toolbar.Gripper.Style=Dashed |
Style des gripper de la barre d'outils Non implémenté |
| Toolbar.Separator.Style=Solid |
Style des séparateur de la barre d'outils Non implémenté |
| Toolbar.Hover.Text=#000000 | Texte du bouton survolé |
| Toolbar.Hover.Border=#83B8F3 | Bord du bouton survolé |
| Toolbar.Hover.Start=#C9E0FA | Couleur du début du dégradé du fond du bouton survolé |
| Toolbar.Hover.End=#83B8F3 | Couleur de fin du dégradé du fond du bouton survolé |
| Toolbar.Checked.Text=#000000 | Comme ci-dessus, pour un bouton coché Non implémenté |
| Toolbar.Checked.Border=#83B8F3 | Comme ci-dessus, pour un bouton coché Non implémenté |
| Toolbar.Checked.Start=#E9DCD0 | Comme ci-dessus, pour un bouton coché Non implémenté |
| Toolbar.Checked.End=#A3A0A0 | Comme ci-dessus, pour un bouton coché Non implémenté |
| Toolbar.Pressed.Text=#000000 | Comme ci-dessus, pour un bouton enfoncé |
| Toolbar.Pressed.Border=#83B8F3 | Comme ci-dessus, pour un bouton enfoncéNon implémenté |
| Toolbar.Pressed.Start=#E9DCD0 | Comme ci-dessus, pour un bouton enfoncé |
| Toolbar.Pressed.End=#A3A0A0 | Comme ci-dessus, pour un bouton enfoncé |
Articles like this really grease the shafts of konwelgde.
Onglets :
| Tab | L'object pour les onglets de la barre d'onglets |
| SidebarTab | L'object pour les onglets de la barre latérale |
Tous les objects listés ci-dessus peuvent avoir les attributs suivants :
| Tab.Normal.Text=$COLOR_BTNTEXT | Couleur du texte de l'onglet normal |
| Tab.Hover.Text=$COLOR_HOTLIGHT | Couleur du texte de l'onglet survolé |
| Tab.Active.Text=$COLOR_BTNTEXT | Couleur du texte de l'onglet actif |
Section [Backgrounds]
Cette section contient les réglages de l'arrière plan de la barre d'outils.
Les réglages de l'arrière plan pour la barre d'onglet et la barre latérale sont placé dans leur propre section [TabBar] et [Sidebar].
Panneau principal :
Le panneau principal est le panneau d'arrière plan de toutes les barres d'outils attachées. Vous pouvez le voir lorsque l'arrière plan des barres d'outils attachées est réglé à Transparent.
| MainPanel.Style=GFill |
L'arrière plan du panneau principal. | |
Vous trouverez ci-dessous un exemple du panneau principal de style 3Image :
Background.Image=control\mainframe.png
Background.Image.StartOffset=16
Background.Image.EndOffset=16
Background.Image.Stretch=1
Arrière plan de la barre d'outils :
Toutes les barres d'outils listées ci-dessous peuvent avoir les réglages .Style : Transparent, GFill, Image, 3Image
[#_Global_Style_Flags See Appendix: Global Style Flags]
| CaptionBar.Style=Transparent | L'arrière plan de la légende de la barre d'outils dans le mode Frames de la fenêtre personnalisées Non implémenté |
| MenuBar.Style=Transparent | L'arrière plan de la barre des menus |
| ToolBar.Style=Transparent | L'arrière plan pour les barres d'outils normales (Attachées) |
| FloatBar.Style=GFill | L'arrière plan pour les barres d'outils flottantes (Détachées) |
| FavBar.Style=GFill | L'arrière plan pour la barre des Favoris (Optionnel) Utilise par défaut le même réglage que ToolBar |
| WebBar.Style=GFill | L'arrière plan pour la barre des pages Web (Optionnel) Utilise par défaut le même réglage que ToolBar |
| StatusBar.Style=3Image | L'arrière plan pour la barre d'état |
| Menu.Style=GFill | L'arrière plan des menus, ne peut pas être Transparent |
| MenuStrip.Style=GFill | Bande du menu. Seulement GFill est permis. Par défaut Transparent. Non implémenté |
Section [TabBar]
Cette section contient les réglages pour la barre d'outils.
Pour le réglage de la couleur du texte reportez-vous à la section [Colors].
Pour les réglages de l'image du bouton de contrôle, reportez-vous à la section [Icons].
| TabStyle=Custom | Les valeurs valides sont : System – Thème Windows standard avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Les couleurs des styles d'onglets intégrés sont calculées sur les couleurs système. Les réglages pour personnaliser ces couleurs doivent être ajoutés dans les versions futures.
Figure : Styles d'onglets intégrés
Style des onglets personnalisables :
Les réglages suivants ont un effet uniquement si TabStyle=Custom.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Hover.Image=control\tab_hover.png | Arrière plan d'un onglet survolé |
| Tab.Unread.Image=control\tab_unread.png | Arrière plan d'un onglet non lu, peut recouvrir l'arrière plan d'un onglet survolé et normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
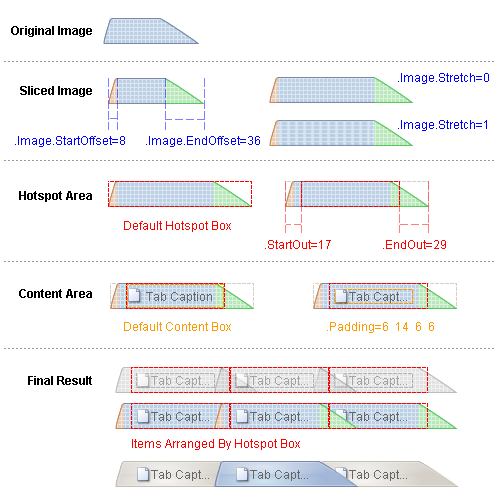
La figure ci-dessous explique les relations entre les réglages :
Figure : Onglet personnalisable
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre d'onglets est placée en bas. Non Implémenté |
| Background.Style=Image |
L'arrière plan de la barre d'onglets |
| InactiveBackground.Style=Image |
L'arrière plan pour la barre d'onglets en mode inactif (inversion d'affichage). |
Autres élément de l'IU de la barre d'onglet :
Les réglages listés ci-dessous doivent également être mis sans importance si TabStyle=Custom.
| TabProgress.Style=Animation | Indicateur de progression sur l'onglet, peut être : Animation - Animation en boucle d'une série d'images Progress - Affichage d'une série d'images comme barre de progression None - Pas d'affichage de barre de progression sur l'onglet |
| TabProgress.Image=control\tab_progress.png | Image de progression |
| TabProgress.Image.FrameWidth=16 | Largeur de l'image de progression, utilisée pour découper les éléments de l'image |
| TabProgress.HideIcon=1 | Cacher l'icône du site Web derrière l'image de progression |
| TabProgress.Offset=6 8 |
Position relative pour placer l'image de progression à l'intérieur de l'onglet (Cf. [#_custom_tab above figure]). |
| TabClose=control/16_tab_close.png | Bouton de fermeture placé à droite de l'onglet en cours, la taille du bouton est la même que celle de l'image |
| TabClose.Offset=-4 6 | Position du bouton de fermeture, utilisé pour un réglage précis. Format de la valeur : XOffset YOffset , relatif au coin supérieur droit corner. |
Section [Sidebar]
Cette section contient les réglages pour la barre latérale.
Onglets de la barre latérale :
Pour les réglages de la couleur du texte des onglets, reportez-vous à la section [Colors].
| TabStyle=Custom | Les valeurs valides sont : System – Thème standard de Windows avec support du style visuel Custom – Thème entièrement personnalisable Button – Thème de style bouton Non implémenté Flat - Thème d'onglet plat Non implémenté VS2003 - Thème VisualStudio 2003 Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Style d'onglet personnalisable :
Les réglages suivants ont un effet seulement lorsque TabStyle=Custom.
Ces réglages sont les mêmes que ceux de la section [TabBar], mais seuls les états Tab.Normal et Tab.Active sont disponibles.
Ces réglages sont pivotés de 90 degrés dans le sens des aiguilles d'une montre.
| Tab.Normal.Image=control\tab_inactive.png | Arrière plan d'un onglet normal |
| Tab.Active.Image=control\tab_active.png | Arrière plan d'un onglet actif |
| Tab.Normal.Image.StartOffset=12 | Offset de départ pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Image.Stretch=1 | Etendre la partie du milieu de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.StartOut=-4 | Position de début de la bordure de l'arrière plan d'un onglet normal, mettre une valeur positive pour coller les bords de l'onglet, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.EndOut=-8 | Position de fin de la bordure de l'arrière plan d'un onglet normal, partagé par Tab.Hover et Tab.Unread |
| Tab.Normal.Padding=0 0 0 0 | Remplissage intérieur d'un onglet normal, partagé par Tab.Hover et Tab.Unread. Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
| Tab.Active.Image.StartOffset=12 | Offset de début pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.EndOffset=10 | Offset de fin pour la découpe 3Image de l'arrière plan de l'onglet actif |
| Tab.Active.Image.Stretch=1 | Etendue de la partie active |
| Tab.Active.StartOut=-4 | Position de début de la bordure de l'arrière plan de l'onglet actif, mettre une valeur négative pour coller les bords de l'onglet |
| Tab.Active.EndOut=-8 | Position de fin de la bordure de l'arrière plan de l'onglet actif |
| Tab.Active.Padding=0 0 0 0 | Remplissage intérieur de l'onglet actif Le format de la valeur est haut 'gauche droite bas', comme le CSS. |
Autres réglages pour les onglets de la barre latérale :
| FlipSettings=1 | Si on inverse les réglages de l'onglet et de l'arrière plan lorsque la barre latérale est placée à droite. Non implémenté |
| TabBackground.Style=GFill |
L'arrière plan pour les onglets de la barre latérale. |
| TitleBackground.Style=Image |
L'arrière plan du titre de la barre latérale. Non implémenté |
Section [ComboBox]
Cette section contient les réglages pour la boîte Combo.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows Standard avec support du style visuel Custom – Thème entièrement personnalisable Office2000 – Thème Office 2000 Non implémenté OfficeXP - Thème Office XP Non implémenté Office2003 – Thème Office 2003 Non implémenté |
Style personnalisable :
Les réglages suivants prennent seulement effet lorsque Style=Custom.
| Background.Normal.Image=control\combo.png | Arrière plan normal de toute la boîte combo, toujours le style 3Image |
| Background.Hover.Image=control\combo_hover.png | Arrière plan survolé de toute la boîte combo, toujours le style 3Image |
| Thumb.Normal.Image=control\combo_dropdown.png | Bouton normal de la boîte combo, aligné avec le coin supérieur droit |
| Thumb.Hover.Image=control\combo_dropdown_hover.png | Bouton survolé de la boîte combo, aligné avec le coin supérieur droit |
Section [Progress]
Cette section contient les réglages pour la barre de progression.
| Style=Custom | Les valeurs valides sont : System – Thème de Windows standard avec support du style visuel Custom – Thème entièrement personnalisable |
Style personnalisable :
Les réglages suivant prennent seulement effet lorsque Style=Custom.
| ShowText=1 | Affiche le texte du pourcentage sur la barre de progression |
| TextColor=#000000 | Couleur du texte du pourcentage (pas d'effet inversé) Non implémenté |
| Foreground.Style=3Image | Avant plan de la barre de progression |
| Background.Style=3Image | Arrière plan de la barre de progression |
Appendice
Drapeaux du style global
Ces drapeaux sont utilisés pour déterminer quel motif du style seront appliqués à l'élément spécifique.
Note : Tous les éléments ne supportent pas ces drapeaux.
Les drapeaux de style remplissage actuellement supportés sont listés ci-dessous :
| object.Style=Transparent | Définit l'arrière plan de l'élément spécifique comme transparent | ||
| object.Style=GFill | Définit l'arrière plan de l'élément spécifique comme remplit d'un dégradé linéaire | ||
| object.Fill.ColorStart=#FFFFFF | La couleur de début du dégradé | ||
| object.Fill.ColorEnd=#FFFFFF | La couleur de fin du dégradé, mettez la même valeur que .StartColor pour avoir une couleur unie | ||
| object.Fill.Angle=90 | L'angle du dégradé ( ou 90), la valeur par défaut est 90 | ||
| object.Style=Image | Définit l'arrière plan de l'élément spécifique comme une image | ||
| object.Image=toolbar/home.png | Image utilisée pour l'arrière plan | ||
| object.Image.Stretch=1 | Stretch(1) étire ou Tile() réduit l'image, la valeur par défaut est Stretch | ||
| object.Style=3Image | Définit l'arrière plan de l'élément spécifique en découpant une image en 3 parties | ||
| object.Image=toolbar/home.png | Image utilisée pour le morceau | ||
| object.Image.StartOffset=2 | Largeur du morceau de gauche, en Pixel | ||
| object.Image.EndOffset=8 | Largeur du morceau de droite, en Pixel | ||
| object.Image.Stretch=1 | Si le morceau du milieu est étiré, la valeur par défaut est Stretch | ||
Les drapeaux de style ligne actuellement supportés sont listés ci-dessous :
| object.Style=None | Ne trace pas la ligne | |
| object.Style=Line | Trace une ligne continue | |
| object.Line.Width=2 | Largeur de la ligne, en Pixel | |
| object.Line.Gap=2 | Longueur des tirets et espace de la ligne pointillée, 0 par défaut (pas de tiret), en Pixel | |
| object.Line.Percent=80 | Pourcentage de la hauteur de la barre d'outils ou de la largeur du menu que la ligne doit couvrir | |
| object.Line.Color=#CCCCCC | Couleur de la ligne | |
| object.Line.ShadowColor=#FFFFFF | Trace une ligne ombragée avec la couleur spécifiée si définie | |
Noms des couleurs système supportées
Vous trouverez ci-dessous la liste des noms des couleurs système supportées.
| $COLOR_3DDKSHADOW | Ombre sombre pour les éléments affichés en 3D. |
| $COLOR_3DFACE | Couleur de premier plan pour l'affichage des éléments en 3D et pour l'arrière plan des boîtes de dialogue. |
| $COLOR_3DHIGHLIGHT | Couleur de surbrillance pour l'affichage des éléments en 3D (pour les bords face à la source de lumière). |
| $COLOR_3DLIGHT | Couleur claire pour l'affichage des éléments en 3D (pour les bords face à la source de lumière). |
| $COLOR_3DSHADOW | Couleur de l'ombre pour l'affichage des éléments en 3D (pour les bords opposés à la source de lumière). |
| $COLOR_ACTIVEBORDER | Bordure de la fenêtre active. |
| $COLOR_ACTIVECAPTION | Barre de titre de la fenêtre active. |
| $COLOR_APPWORKSPACE | Couleur d'arrière plan des applications des interfaces multiples de document (MDI). |
| $COLOR_BTNTEXT | Texte sur les boutons enfoncés. |
| $COLOR_CAPTIONTEXT | Texte dans la légende, taille de la boîte, et flèche de la barre de défilement. |
| $COLOR_DESKTOP | Couleur d'arrière plan du bureau. |
| $COLOR_GRAYTEXT | Texte grisé (désactivé). |
| $COLOR_HIGHLIGHT | Arrière plan de l'élément sélectionné dans un contrôle. |
| $COLOR_HIGHLIGHTTEXT | Texte de l'élément sélectionné dans un contrôle. |
| $COLOR_HOTLIGHT | Couleur pour un élément hot-tracked. |
| $COLOR_INACTIVEBORDER | Bordure de la fenêtre inactive. |
| $COLOR_INACTIVECAPTION | Légende de la fenêtre inactive. |
| $COLOR_INACTIVECAPTIONTEXT | Couleur du texte dans une légende inactive. |
| $COLOR_INFOBK | Couleur d'arrière plan pour les info-bulles. |
| $COLOR_INFOTEXT | Couleur du texte pour les info-bulles. |
| $COLOR_MENU | Arrière plan du menu. |
| $COLOR_MENUTEXT | Texte dans les menus. |
| $COLOR_SCROLLBAR | Zone grise de la barre de défilement. |
| $COLOR_WINDOW | Arrière plan de la fenêtre. |
| $COLOR_WINDOWFRAME | Cadre de la fenêtre. |
| $COLOR_WINDOWTEXT | Texte des fenêtres. |