Tutorial Plugin : 2 - Fichiers Plugin
Plugins are stored in the Maxthon/Plugin/PLUGINNAME folder. Every plugin has it's own folder. There are at least 3 files for every plugin necessary, all stored in the PLUGINNAME folder:
- plugin.ini
- ICONNAME.ico
- FILE.html
ICONNAME and FILE need to be defined in the plugin.ini file.
Les "plugins" sont rangés dans le dossier "..\Maxthon\plugin\Viewpage", ce qui correspond au plugin ayant pour nom "viewpage" rangé dans le dossier Plugin de Maxthon).
Chaque plugin a son propre dossier.
Il y a, au minimum, 3 fichiers nécessaires pour un plugin, tous stockés dans le dossier portant le nom du plugin :
- plug.ini
- iconname.ini
- File.html
Les noms de l'icône et du fichier doivent être défini dans le fichier plugin.ini.
Toolbar Plugins
Barre d'outil Plugin
The plugin.ini file looks like this for a toolbar plugin:
Le fichier plugin.ini ressemble à ceci, pour un plugin de barre d'outil :
[General] Name=Tester the pluginname Author=neo101 the author of the plugin Version=2.1b version number ModuleType=SCRIPT plugintype. Could be COM,EXE or SCRIPT FileName=test.html filename of the script that will be run if you press the button Comments=Test Plugin These comments are visible in Maxthon Options->Plugin->Maxthon Plugin Type=M2Plugin_BUTTON script type, could be M2Plugin_BUTTON or M2Plugin_SIDEBAR (not case sensitive) HotIcon=testhot.ico Icon that is visible if the user moves the mouse over the plugin button Icon=test.ico Icon that is always visible on the plugin toolbar (can be the same as HotIcon) [MyIE2Buttons] The dropdown menu (not required if you don't need a dropdown menu) Count=3 Number of visible dropdown items Name1=Test2 Name of dropdown item 1 FileName1=test2.html Filename of item 1 (can be the same as FileName under General) Name2=Test3 FileName2=scripts/test3.html If the file is in a subdirectory called 'scripts' Name3=Settings... FileName3=Config_caller.html [Settings] You can add your own items in the file (useful for settings) (not required) NewWindow=true Neo101IsNice=true
Download a basic plugin.ini file for a Toolbar Plugin hereVous pouvez télécharge un fichier plugin.ini de barre d'outil : ici
Sidebar Plugins
La barre d'outils des plugins
The plugin.ini file looks like this for a sidebar plugin:
Le fichier "plugin.ini" ressemble à ce qui suit, pour un plugin de barre d'outils :
[General] Name=Tester the pluginname Author=neo101 the author of the plugin Version=2.1b version number ModuleType=SCRIPT plugintype. Could be COM,EXE or SCRIPT FileName=test.html filename of the script that will be run if you press the button Comments=Test Plugin These comments are visible in Maxthon Options->Plugin->Maxthon Plugin Type=M2Plugin_SIDEBAR script type, could be M2Plugin_BUTTON or M2Plugin_SIDEBAR (not case sensitive) HotIcon=testhot.ico Icon that is visible if the user moves the mouse over the plugin button Icon=test.ico Icon that is always visible on the plugin toolbar (can be the same as HotIcon) [Settings] You can add your own items in the file (useful for settings) (not required) NewWindow=true Neo101IsNice=true Download a basic plugin.ini file for a Sidebar Plugin here
Vous pouvez télécharger un fichier "plugin.ini" pour une barre d'outils de plugins : iciConfig Window
Since Maxthon v1.1.090 [2004-12-09] script plugins can use the configuration window. Example:
For Toolbar Plugins: You can call the window if you add a dropdown item in the plugin.ini file that links to a file with this code:
<script language="JavaScript">
external.max_showConfig(%max_security_id,'PLUGINNAME')
</script>PLUGINNAME is the name of your plugin. For Sidebar Plugins: You can call the window if you add this code to your plugin:
<a title="Show the configuration window"
href="javascript:external.max_showConfig(max_security_id,'PLUGINNAME')">
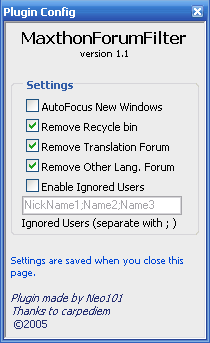
Config</a>NOTE: You can also access the configuration window if you open Maxthon Options->Plugin->Maxthon Plugin and press the 'config' button. Maxthon will try to open config.html from your pluginfolder. A 'max.src' will be created with the security_id (see part 3 for more info about the security_id). The config.html should be a normal HTML page. You can change the height/width of the window with this code:
<meta name="Dialog-Width" content="110">
<meta name="Dialog-Height" content="120">
This code should be inside the <head> element. Download a basic config.html file here (Right Click->Save Target As...)
Install
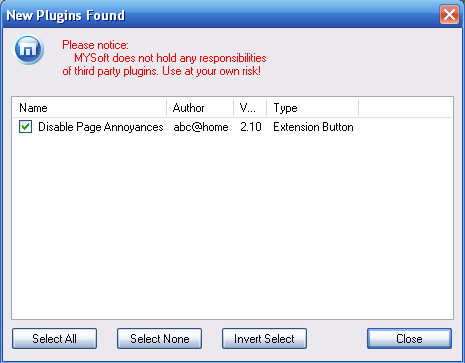
If you put the plugin.ini file from your plugin in a directory in the maxthon/plugin folder and restart Maxthon, then Maxthon will automatically recognize your plugin. The pluginname and versionnumber are written into the Maxthon/config/plugins.ini file if you close Maxthon. Every time Maxthon starts it will check the Maxthon/config/plugins.ini file and check if the versionnumber has changed and if the plugin still exists. If the versionnumber, author, plugin type or pluginname changes than you will see the following dialog:
This does not happen if you modify any other file/item.
NOTE: changes to the name, versionnumber, icon, filenames and the dropdown menu (for toolbar plugins) are only effective after a restart of Maxthon. Changes to the content of plugin files are effective immediately.Sidebar plugin need to be refreshed for the changes to take effect (right click->refresh).
Partie 3: Commandes de Maxthon